AMP – Was hat sich in den letzten drei Jahren verändert?
.


Ein hervorgehobener AMP-Artikel.

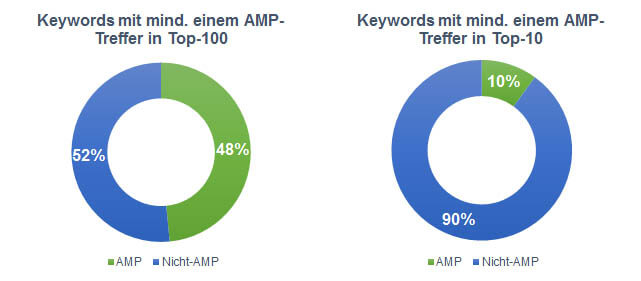
Dezember 2016: Nur jede zehnte Suche liefert einen AMP-Artikel unter den Top-10 Ergebnissen. (www.sistrix.de)
Einschränkungen durch AMP
Trotz der ständigen Weiterentwicklung müssen Entwickler aber auch heute noch einige Einschränkungen hinnehmen, um vom AMP-Projekt zu profitieren. Zu den wichtigsten Punkten gehören die folgenden:
- Nicht alle HTML-Elemente sind erlaubt: Viele HTML-Elemente sind nicht erlaubt oder werden durch AMP-Komponenten ersetzt.
- Kein eigenes JavaSkript: Eigenes JavaScript ist grundsätzlich verboten, Entwickler dürfen sich lediglich an einem Fundus von vordefinierten Funktionen bedienen.
- Keine externes CSS: Eigene CSS-Regeln dürfen nur in einem zentralen Style-Element definiert werden und dürfen nicht mehr als 50 Kilobytes verbrauchen. Zusätzlich sind !important-Regeln nicht erlaubt.
- Werbung nur von zertifizierten Anbietern: Es sind nur Werbemittel erlaubt, die von zugelassenen Anbietern stammen und einem vorgeschrieben Format entsprechen.
- Google Cache: Eigene Seiten werden nicht direkt über den eigenen Server, sondern durch einen Google Cache bereitgestellt. Vor allem bei relativen Links und Formularen kann das schnell zu Fehlern führen.
Da Google alle AMP-Artikel sehr genau prüft und auch noch nachträglich aus der Indexierung löscht, ist es sehr wichtig eigene Entwicklungen zu validieren. Hierzu ist der Validator des AMP-Projekts zu empfehlen, da dieser nicht nur Fehler markiert, sondern auch direkt hilfreiche Stellen in der Dokumentation verlinkt.
AMP-Komponenten
Da einige HTML-Elemente und eigenes JavaScript nicht erlaubt sind, ist man meistens gezwungen sein Webdesign noch mal zu überdenken. In der Vergangenheit führten diese Einschränkungen oft dazu, dass Inhalte und Funktionen einfach gestrichen wurden. Aus diesem Grund wurden AMP-Seiten auch oft als minderwertige Seiten angesehen, da sie nur aus Bildern und Text bestehen. Mittlerweile bietet das Framework aber viele Komponenten, die fehlende Funktionen nicht nur ersetzten, sondern auch einen echten Mehrwert bringen. Ein gutes Beispiel dafür sind die verschiedenen Layout-Komponenten, die es sehr einfach machen bekannte Layout-Elemente oder Animationen umzusetzen. Auch externe Inhalte von sozialen Plattformen wie Youtube, Twitter oder Facebook lassen sich über Komponenten schnell und einfach einfügen. Eine Liste mit allen Komponenten und unterstützen Plattformen findet ihr in der Dokumentation begleitet von vielen hilfreichen Beispielen.
Macht AMP für mein Projekt sinn?
Wenn das Ranking bei Google sehr wichtig ist und man dafür bereit ist die verschiedenen Restriktionen hinzunehmen, dann ist es sinnvoll seine Inhalte auch als AMP-Version bereitzustellen. Sollte die Ladezeit die grundlegende Motivation sein, so ist die Antwort auf diese Frage schon etwas schwerer zu finden. Denn eine schlanke und schnelle Seite lässt sich auch mit normalen Mitteln umsetzen. Natürlich profitiert man dann nicht vom Google Cache oder dem versprochenen SEO Boost. Aber es ist auch bekannt, dass Google schnelle Seiten im Ranking belohnt und oft spart man sich so viel Arbeit bei der Umsetzung.
Das könnte Dich auch interessieren
Digitale Produkte – Kundenbeziehungen systematisch aufbauen
vorab ein (Achtung!) Sorry, weil ich Ihnen heute einige englische Vokabeln servieren werde. Aber keine Sorge - wird nicht allzu sehr wehtun... Es geht um das, w...
Die technische Seite von WordPress
Wie funktioniert WordPress aus technischer Sicht? WordPress generiert Websites dynamisch...