Mit Java eine App programmieren | Teil 1
Im ersten Teil des Tutorials werden wir erst einmal auf die Architektur eingehen und ein Projekt erstellen, an dem wir das Ganze dann im Detail sehen. Zudem erstellen wir schonmal eine Activity bzw. eine Seite. Alle Dateien die wir für den Start benötigen, werden bei der Generierung eines Projekts angelegt.
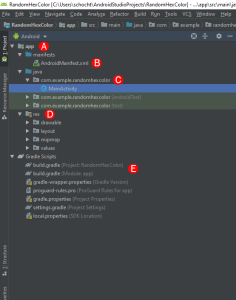
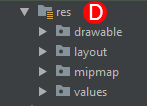
 A. Projektpfad: Hier wird das Projekt angezeigt. B.Die Android Manifest Datei ist essentiell für die App, da Sie die wichtigsten Grundinformationen über unsere App beinhaltet z.B. Berechtigungen um später auf eine Datenbank zuzugreifen. C. Java Package: Hier legen wir später unsere eigenen Java Klassen ab D. Im Ressourcenordner legen wir später sämtliche Dateien ab, die keinen Javacode enthalten, z.B. Bilder, Videos oder auch XML Dateien für unsere Layouts. E. Die build.gradle Datei beinhaltet die Einstellungen, dass Android Studio später unsere App herstellen kann. Folgende Ordnerstruktur wurde bereits von Android Studio angelegt. Im Ordner drawable werden sämtliche Bilddateien abgelegt, die nachher angezeigt werden. Im Ordner mipmap werden die Icons eingefügt. Im Ordner values werden XML Dateien abgespeichert, wie z.B. Farbwerte, die man dann einfach via Variable aufrufen kann. In der AndroidManifest wird der Packagename definiert, alle Activities (Seiten) definiert inkl. Startseite und man kann die wichtigsten Berechtigungen (wie z.B. ob die App Internet braucht )deklarieren und unter anderem für welche Android Versionen nachher die App verfügbar sein soll und welche Version (bzw. Playstore Version für Updates) die aktuellste ist.
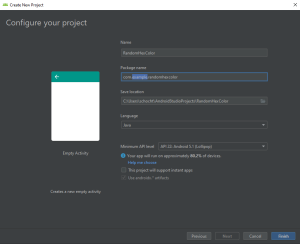
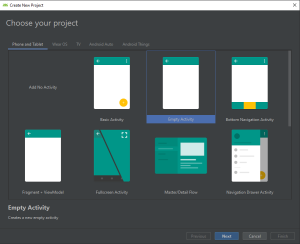
A. Projektpfad: Hier wird das Projekt angezeigt. B.Die Android Manifest Datei ist essentiell für die App, da Sie die wichtigsten Grundinformationen über unsere App beinhaltet z.B. Berechtigungen um später auf eine Datenbank zuzugreifen. C. Java Package: Hier legen wir später unsere eigenen Java Klassen ab D. Im Ressourcenordner legen wir später sämtliche Dateien ab, die keinen Javacode enthalten, z.B. Bilder, Videos oder auch XML Dateien für unsere Layouts. E. Die build.gradle Datei beinhaltet die Einstellungen, dass Android Studio später unsere App herstellen kann. Folgende Ordnerstruktur wurde bereits von Android Studio angelegt. Im Ordner drawable werden sämtliche Bilddateien abgelegt, die nachher angezeigt werden. Im Ordner mipmap werden die Icons eingefügt. Im Ordner values werden XML Dateien abgespeichert, wie z.B. Farbwerte, die man dann einfach via Variable aufrufen kann. In der AndroidManifest wird der Packagename definiert, alle Activities (Seiten) definiert inkl. Startseite und man kann die wichtigsten Berechtigungen (wie z.B. ob die App Internet braucht )deklarieren und unter anderem für welche Android Versionen nachher die App verfügbar sein soll und welche Version (bzw. Playstore Version für Updates) die aktuellste ist.  Bei der Projekt Erstellung ist es nun noch wichtig Empty Activity auszuwählen und beim Packagenamen das example mit etwas anderem zu ersetzen, denn example ist im Playstore nicht erlaubt und den Stress der dann kommt alles umzukopieren in ein neues Projekt, kann man sich sparen 😀
Bei der Projekt Erstellung ist es nun noch wichtig Empty Activity auszuwählen und beim Packagenamen das example mit etwas anderem zu ersetzen, denn example ist im Playstore nicht erlaubt und den Stress der dann kommt alles umzukopieren in ein neues Projekt, kann man sich sparen 😀 
 Fertig. Eine Seite mit Hello World ist nun schon vorgeneriert. Oben sind nun zwei Reiter offen. Der erste heißt MainActivity.java und ist quasi unser Backend und activity_main.xml ist unser Frontend. Das Frontend kann entweder über Drag and Drop definiert werden oder über xml Code. Um nun unser Hello World zu starten, werden wir oben auf „No Devices“ drücken und den AVD Manager öffnen. Da können wir erst eine Gerätehülle aussuchen und im Anschluss eine Android Version herunterladen. Sobald alles fertig installiert ist, können wir den Android Emulator starten, indem wir die App mit dem Play Button ausführen lassen. Da Google gemeinsam mit IntelliJ Anrdoid Studio gemacht hat, gibt es hauptsächlich nur Googles Pixel Serie. Dafür aber auch die neuste Android Version Q. Im Anschluss startet dann Android, installiert die App und startet sie auch. Bis zum nächsten Part 🙂
Fertig. Eine Seite mit Hello World ist nun schon vorgeneriert. Oben sind nun zwei Reiter offen. Der erste heißt MainActivity.java und ist quasi unser Backend und activity_main.xml ist unser Frontend. Das Frontend kann entweder über Drag and Drop definiert werden oder über xml Code. Um nun unser Hello World zu starten, werden wir oben auf „No Devices“ drücken und den AVD Manager öffnen. Da können wir erst eine Gerätehülle aussuchen und im Anschluss eine Android Version herunterladen. Sobald alles fertig installiert ist, können wir den Android Emulator starten, indem wir die App mit dem Play Button ausführen lassen. Da Google gemeinsam mit IntelliJ Anrdoid Studio gemacht hat, gibt es hauptsächlich nur Googles Pixel Serie. Dafür aber auch die neuste Android Version Q. Im Anschluss startet dann Android, installiert die App und startet sie auch. Bis zum nächsten Part 🙂 ![]()
Das könnte Dich auch interessieren
Scrum – Das übersichtliche Chaos-Framework
Jeder Mensch, egal ob Privat oder im Beruf, hat mit Projekten zu tun. In den meisten Fällen gehen diese schief, da entweder falsch geplant wird oder es an der ...