Warum HTML 5 geil ist!
Die Webwelt ist im Wandel. Denn ein neuer Sheriff ist in der Stadt. Und sein Name ist HTML 5. Was die neuste Version der Auszeichnungssprache mit sich bringt und warum die Webentwickler aller Länder Kopf stehen...

Schaut man sich die Entwicklung von HTML, der wichtigsten Sprache des World Wide Web, in den letzten Jahren an, so sieht man vor allem eines: Nichts. Denn seit 1997 die vierte Version von HTML an den Start ging, und 1999 mit HTML 4.01 ein paar Schönheitsfehler ausgemerzt wurden, lag die Weiterentwicklung über mehrere Jahre lang brach. Erst 2006 wurde vom W3C eine Arbeitsgruppe gegründet, die mit der Entwicklung eines neuen Webstandards beauftragt wurde. Daraus entstand letztendlich HTML 5, offiziell seit dem 28. Oktober 2014 und seither vom W3C empfohlen. Diese neue Version führt unter anderem neue Tags ein – mit besonderem Augenmerk auf die semantische Strukturierung von Inhalten – und entfernt dafür veraltete Tags. Im gleichen Atemzug wurde auch CSS auf die dritte Version gehoben. Das Cascading Style Sheet arbeitet mittlerweile so eng und ergänzend mit HTML 5 zusammen, dass es von vielen Entwicklern bereits als eine zusammengehörige Einheit betrachtet wird. Mit neuen Eigenschaften wie Transitions und Keyframe Animationen auf Seiten CSS 3 und dem Canvas Element von HTML 5, steht diese Kombo auch an erster Stelle, das immer unbeliebtere Adobe Flash zu ersetzen. Besonders auch weil HTML 5 den Anspruch hat, auf allen Endgeräten, also vor allem mobil, zu funktionieren.
Wieso umsteigen?
Nun stellt sich natürlich die große Frage, ob sich ein Umstieg auf die neueste HTML Version überhaupt lohnt. Denn will man das komplette Potenzial von HTML 5 und CSS 3 entfalten, so muss man seine komplette Website der neuen Semantik und den neuen Funktionen anpassen. Dazu kommt, dass Browser des älteren Semesters – und der IE ja sowieso – ein wenig Probleme damit haben, die neuen Tags und Style-Eigenschaften zu interpretieren. Dem lässt sich allerdings mit ein wenig JavaScript bzw. einer handvoll Vendor-Präfixen entgegen wirken. Hiermit lassen sich beispielsweise, für einen Browser nicht bekannte HTML 5 Elemente, per JavaScript erstellen, sodass diese trotzdem korrekt interpretiert werden:
document.createElement('section');
document.createElement('article');
Während man mittels Vendor-Präfixen den entsprechenden Browser für eine unbekannte CSS 3 Eigenschaft fit macht:
border-radius:10px; //für alle HTML 5 Browser -o-border-radius:10px; //für Opera -ms-border-radius:10px; //für den IE -moz-border-radius:10px; //für Firefox -webkit-border-radius:10px; //für Chrome und Safari
Viel ärgerlicher ist hierbei allerdings die Tatsache, dass es für HTML 5 noch keine Lizenzen für Rich Media Inhalte – also für die neuen Video/Audio Tags – gibt. Das hat zur Folge, dass kein Standard-Format für Video- und Audiodateien vorgegeben wird. Der leidgeplagte Webentwickler muss hier also verschiedene Formate einer einzigen Rich Media Datei in seine Website einbinden, um jedem Browser sein bevorzugtes Format zur Verfügung zu stellen. Glücklicherweise haben sich jedoch drei Formate herauskristallisiert, mit denen man die meisten Browser abdecken kann: MP4/MP3, WebM/Wav und Ogg.
Alles einfacher
Letztendlich überwiegen allerdings die Vorteile einer Umstellung auf HTML 5 gewaltig. Allen voran natürlich die simple Tatsache: HTML 5 ist nichts anderes als HTML. Wer also HTML schreiben kann, der kann auch HTML 5. Es gilt lediglich ein Gefühl für die neuen Funktionen und Tags, und damit auch die neue Semantik, zu entwickeln. Doch da durch HTML 5 der Quellcode wesentlich einfacher und aussagekräftiger wird, sollte das nicht allzu lange dauern. Und wenn der HTML-Code bereits für den Menschen einfacher zu lesen sein wird, gilt das natürlich auch für Google und vergleichbare Suchmaschinen. Deren Crawler können durch die neuen semantischen Elemente nun wesentlich besser unterscheiden, was wichtiger Inhalt ist und was nur schmückendes Beiwerk. Dazu kommt die Vereinfachung durch CSS 3. Wer früher mühsam in Photoshop Patternbildchen anlegen musste, um einen einfachen Farbverlauf zu erstellen, der kann nun auf die Gradient-Eigenschaft von CSS 3 zurückgreifen. Weitere Vereinfachungen dieser Art bietet hier z.B. auch Box-Shadow oder Border-Radius. Dies erspart viele lästige Workarounds und ist zudem ressourcenschonender.
Wie funktioniert’s?
Spannend wird es jetzt bei der „Aktivierung“ von HTML 5. Wie baut man das ganze in seine Website ein? Und die Antwort könnte nicht einfacher sein. Während die alte HTML 4.01 Version einen langen, unübersichtlichen Doctype besaß
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
wird dieser in HTML 5 kurz und knapp dargestellt:
<!DOCTYPE html>
Und diese Änderung allein gibt dem Browser zu verstehen, dass die folgende Website HTML 5 enthalten kann. Das Schöne an dieser Anpassung ist, dass „alte“ HTML Elemente und Funktionen davon unberührt bleiben. HTML 5 bietet uns also den Vorteil der Abwärtskompatibilität. Wir können daher unsere Website Schritt für Schritt mit den neuen, semantischen HTML 5 Elementen nachrüsten, ohne dabei Angst haben zu müssen, dass dadurch bestehende Funktionen negativ beeinflusst werden oder gar nicht mehr funktionieren.
Wo braucht man es?
Der lernresistente Nörgler wird an dieser Stelle nun fragen: „Und wozu braucht man den ganzen Blödsinn?“ Und wir werden ihm entgegnen: „Für das komplette Internet!“ HTML 5 ist der neue Webstandard und immer mehr Browser und Endgeräte werden ihn unterstützen. Er löst durch native Funktionen viele unnötige Plugins und Skripte ab und macht vieles einfacher. Durch die neuen semantischen Elemente eignet sich HTML 5 besonders für Blogs und Nachrichtenseiten, mit seinem Local/Offline Storage aber auch für die Entwicklung von Web Apps oder für die Spieleentwicklung mittels Canvas Element. HTML 5 ist die Zukunft der Webentwicklung und es ist eine strahlende. Und natürlich werden wir uns ihr anschließen.
Das könnte Dich auch interessieren
Urlaubsplanung mit ChatGPT – Ab in den Urlaub #2 – Jetzt erst recht!
Die Reise mit dem Hovercraft nach Island war ja schön und gut, aber Island ist mir etwas zu klein, um mit meinem Hovercraft hinüberweg zu düsen. Also…. auf...
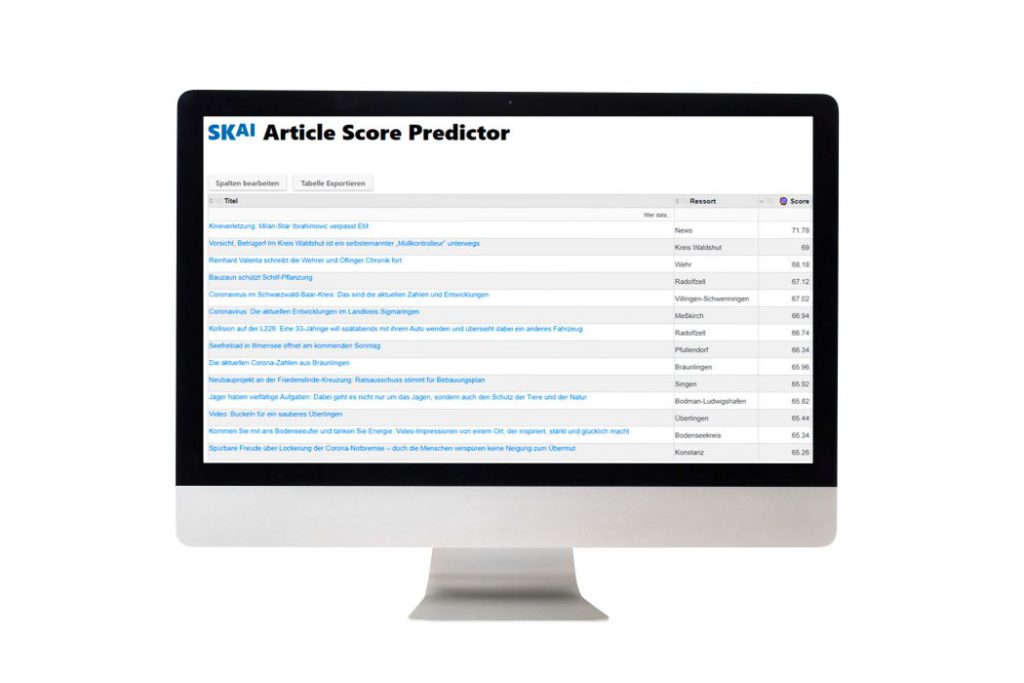
Artikelscore Predictor: Die Artikelscore-Vorhersage der Media Favoriten
"Was ist ein Artikelscore? Und warum wird er vorhergesagt?" Falls ihr euch das jetzt fragst, seid ihr hier richtig, denn genau darum soll es in diesem Artikel g...
Halunken-Tag: Inhalte auf Webseiten – anpassen und ausprobieren
Immer wieder werden neue Webseiten, Landingpage und ähnliche Seiten geplant, konzipiert, designet und umgesetzt. Dabei spielen die richtigen Inhalte eine wicht...