Wie implementiert man Dark Modus für Webseiten?
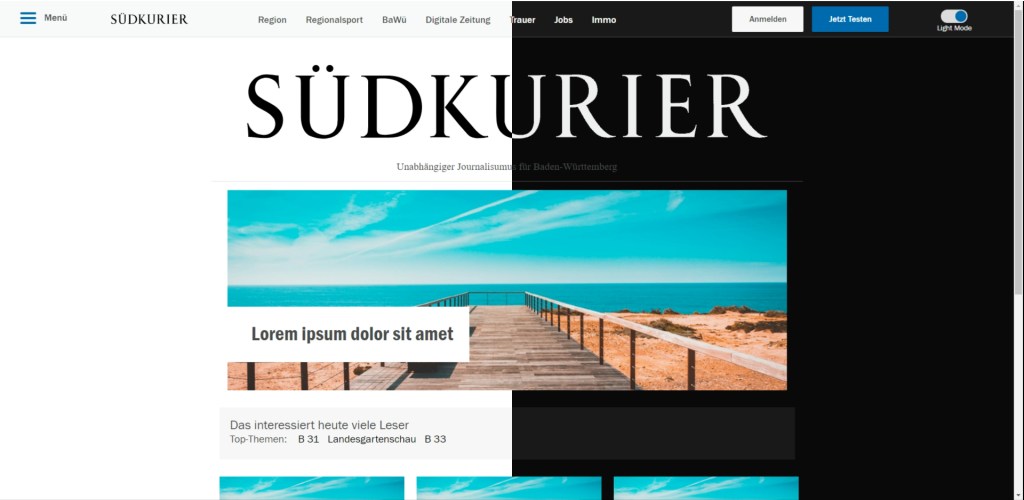
Während des Halunken-Hack der Media Favoriten, hatte ich ein Projekt vorbereitet, bei dem es um die Implementierung des Dark Modus für die SÜDKURIER Seite ging. Hier möchte ich euch beibringen, wie ich das gemacht habe und auch wie man es für sich selber einbauen kann :)

Dabei handelt es sich meistens um einen dunkeln oder hellen Farbmodus. Wir beschäftigen uns auch mit dem beiden Farben und dafür verwenden wir HTML, CSS, Bootstrap, JavaScript. Bist du bereit? Okay, Los geht’s …

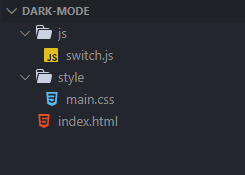
- In der ersten Schritt erstellst du einen Ordner unter dem Name „dark-mode“ und fügst folgende Dateien hinzu:

Ordner Struktur
- Sobald du deinen Ordner strukturiert hast, können wir mit Inhalt und Gestaltung unser Webseite anfangen. In der ersten paar Zeilen in der <head>, verwenden wir die wichtigen Meta Elemente. Danach binden wir die Bootstrap in unserer Webseite ein.
<!DOCTYPE html>
<head>
<!-- Die Wichtigen Meta, die wir brauchen -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Wie implementiert man Dark Modus für Webseiten?</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- BootstrapCDN -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="style/main.css">
</head>
<body>
<!-- Content -->
<!--/ Content -->
</body>
<script src="js/switch.js"></script>
<!--Bootstrap JS, Popper.js, and jQuery-->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</html>
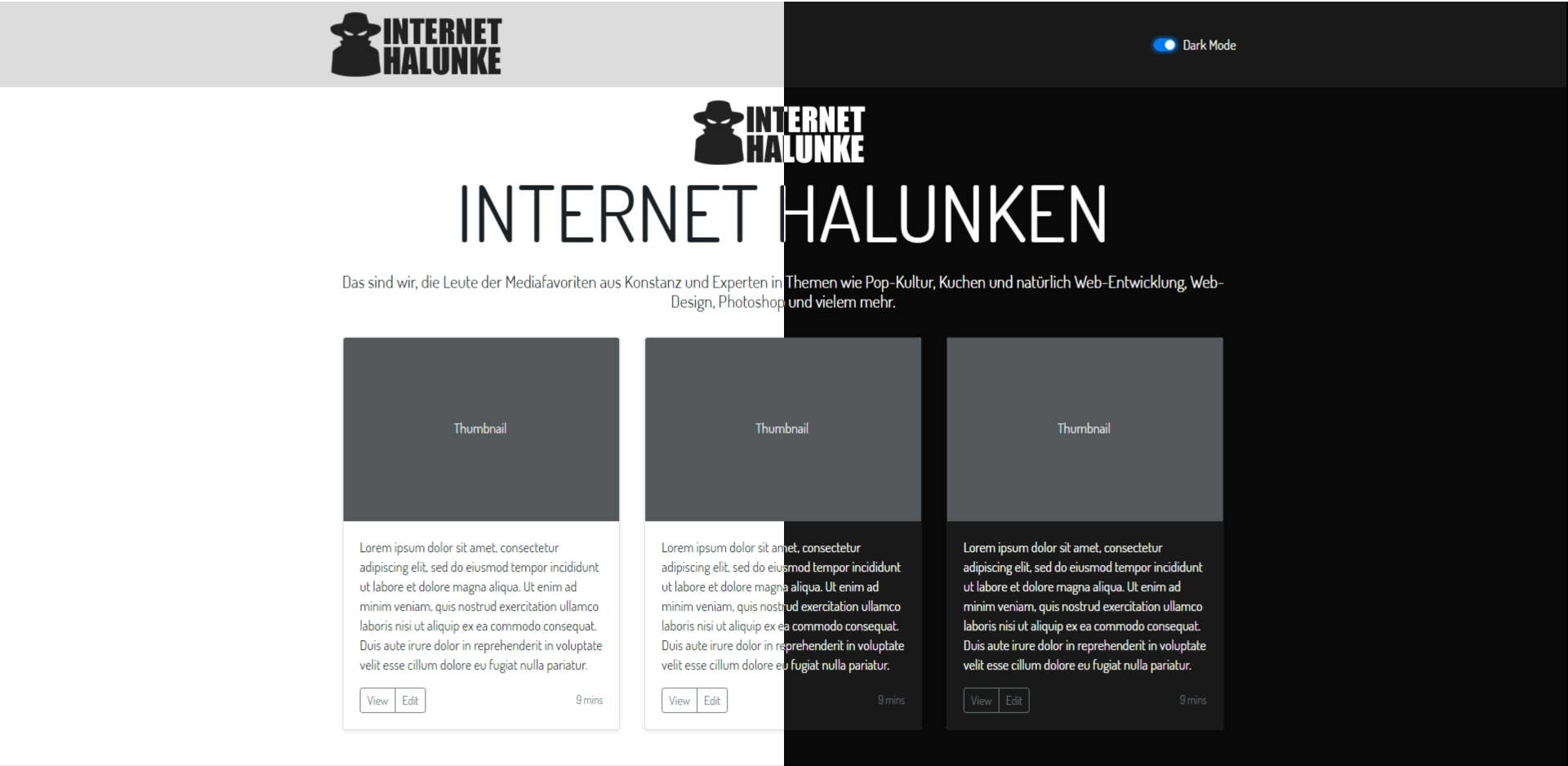
- Okay, jetzt haben wir die Grundlage und jetzt fangen wir langsam mit der Gestaltung unser Webseite an. Du fügst das folgende Code zu deinem <body> PS: Du kannst es gestalten, wie du möchtest aber hier verwende ich mein eigenes Template 😉
<!--Inhalt-->
<!--Zuerst baue deine Navigation ... -->
<nav class="navbar navbar-light">
<div class="container">
<a class="navbar-brand"><img class="logo" src="https://blog.mediafavoriten.de/wp-content/uploads/2017/02/logo_nonretina.png"></a>
<!-- ↑ ↑ ↑ Das Logo ↑ ↑ ↑ -->
<form class="form-inline">
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input switchSlider" id="switchToDark">
<!-- ↑ ↑ ↑ Das ist unsere Switch Slider, die uns später die Dark Mode implementiert ↑ ↑ ↑ -->
<label class="custom-control-label" for="switchToDark"><span id="spanChange">Light Mode</span></label>
</div>
</form>
</div>
</nav>
<!-- End Unsere Navigation-->
<!-- Unsere Main -->
<main class="container">
<!-- INTRO -->
<div class="text-center py-3">
<img class="img-fluid logo" src="https://blog.mediafavoriten.de/wp-content/uploads/2017/02/logo_nonretina.png">
<h1 class="display-1">INTERNET HALUNKEN</h1>
<p class="h1 lead py-2">Das sind wir, die Leute der Mediafavoriten aus Konstanz und Experten in Themen wie Pop-Kultur, Kuchen und natürlich Web-Entwicklung, Web-Design, Photoshop und vielem mehr.</p>
</div>
<!-- Ende des INTRO-->
<div class="container">
<div class="row">
<div class="col-md-4">
<!-- Die Karten Hier, sind nicht wichtig. Ich habe die einfach zum Erweiterung gebastelt -->
<div class="card mb-4 shadow-sm">
<svg class="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img" aria-label="Placeholder: Thumbnail"><title>Placeholder</title><rect fill="#55595c" width="100%" height="100%"></rect><text fill="#eceeef" dy=".3em" x="40%" y="50%">Thumbnail</text></svg>
<div class="card-body">
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<small class="text-muted">9 mins</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<svg class="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img" aria-label="Placeholder: Thumbnail"><title>Placeholder</title><rect fill="#55595c" width="100%" height="100%"></rect><text fill="#eceeef" dy=".3em" x="40%" y="50%">Thumbnail</text></svg>
<div class="card-body">
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<small class="text-muted">9 mins</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<svg class="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img" aria-label="Placeholder: Thumbnail"><title>Placeholder</title><rect fill="#55595c" width="100%" height="100%"></rect><text fill="#eceeef" dy=".3em" x="40%" y="50%">Thumbnail</text></svg>
<div class="card-body">
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<small class="text-muted">9 mins</small>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
<!-- Ende Unsere Main -->
<!--/ Inhalt-->
- Das haben wir auch erledigt. Also, jetzt geht es los mit der Gestaltung von unsere Dark Modus. Das heißt, wie soll unsere Dark mode Design aussehen, wenn man auf den Schalter geklickt hat. In dem <body> unserem index.html Design, fügen wir das Attribute theme=“dark“ hinzu.
<body theme="dark">
- Danach definieren wir das theme=“dark“ in unserer style/main.css. In der main.css wird das theme=“dark“ in der Form [theme=“dark“] zwischen eckigen Klammern definiert. Danach deklarieren wir alle Selektoren, die wir Dark haben wollen.
@import url("https://fonts.googleapis.com/css?family=Dosis:400,700&display=swap");
body {
font-family: 'Dosis', sans-serif;
}
.navbar,
.navbar-light {
background-color: #dbdbdb; /* Unsere Naviagtion hat eine dunkel graue Farbe im Light Modus. */
}
/* Ab Hier wird alles, die zu Dark Mode Design gehören definiert */
[theme="dark"] { /* Hier änder wir die <body> Hintergrundsfarbe und auch die Textfarbe */
background-color: #121212;
color: #fff;
}
[theme="dark"] .logo {
filter: brightness(180) grayscale(100%); /* Weil das Logo im Light Mode Schwarz ist, beim Dark Mode filtern wir es zur weiß. */
}
[theme="dark"] .navbar,
[theme="dark"] .navbar-light {
background-color: #202020; /* Änderung unser Navigation Hintergrundfarbe */
}
[theme="dark"] .card {
border-color: #202020; /* die Karten Randfarbe */
}
[theme="dark"] .card-body {
background-color: #202020; /* Die Karten Hintergrundfarbe */
}
- Also das haben wir auch geschafft und jetzt fangen wir mit dem Umwandlung zwischen Light zur Dark und andersrum an. Also mit unsere js/switch.js
(function() {
// Was soll passieren, wenn anhand das ID das Element dokumentiert ist
var switchToDark = document.getElementById("switchToDark");
if (switchToDark) {
initTheme();
switchToDark.addEventListener("change", function(event) {
resetTheme();
});
// Was soll drin passieren, wenn das Schalter geklickt ist
// Das localStorage speichert die Daten ohne Ablaufdatum. Das heißt, wenn du auf Dark Mode die Seite verlassen hast, dann wird die Dark Mode nicht weg und bleibt, sobald du das auf Light Mode zurücksetzt. Die Daten werden beim Schließen des Browsers nicht gelöscht und stehen am nächsten Tag, in der nächsten Woche oder im nächsten Jahr zur Verfügung.
function initTheme() {
var darkThemeClick =
localStorage.getItem("switchToDark") !== null &&
localStorage.getItem("switchToDark") === "dark";
switchToDark.checked = darkThemeClick;
darkThemeClick
?
document.body.setAttribute("theme", "dark") :
document.body.removeAttribute("theme");
}
// Was soll zurückgesetzt werden, wenn unserer Schalter nicht mehr geprüft ist bzw. wenn man es nochmal geklickt hat.
function resetTheme() {
if (switchToDark.checked) {
document.body.setAttribute("theme", "dark");
localStorage.setItem("switchToDark", "dark");
document.getElementById("spanChange").innerHTML = "Dark Mode";
} else {
document.body.removeAttribute("theme");
localStorage.removeItem("switchToDark");
document.getElementById("spanChange").innerHTML = "Light Mode";
}
}
}
})();
- Okay. Wir haben es zusammen geschafft und jetzt sollte dein Webseite, wie im Video unten funktionieren.
@media (prefers-color-scheme: dark) {
/* Hier werden die Klassen und Elementen deklariert, die von der Gestaltung her geändert werden sollen */
}
@media (prefers-color-scheme: light) {
/* Hier werden die Klassen und Elementen deklariert, die von der Gestaltung her geändert werden sollen */
}
Das könnte Dich auch interessieren
Responsive Webdesign erklärt mit der responsive Cat
Jeder von uns kennt die Frage: "Was ist responsive Webdesign?".
Neuer Berufszweig mit 25
Die Gründe dafür eine Ausbildung erst mit Mitte Zwanzig oder auch älter anzufangen sind meist unterschiedlich. Die Zweifel, die dahinterstecken sind aber mei...
Homepage – digitale Produkte richtig weiterentwickeln
Wir haben am 8. Juni 2016 eine komplett überarbeitete Version unserer Desktop-Homepage live genommen. Früher hätte man das "Relaunch" genannt. Heute ist das ...