„Klick mich!“ Dos and Don’ts für die Button-Gestaltung
Lichtschalter, Fernseher, Autos mit Start-Stopp Automatik... Alle diese Dinge werden über Tasten bedient. Genauso wie ich gerade auf die Tasten tippe, während ich diesen Beitrag schreibe. Menschen sind es gewohnt, dass durch das Drücken einer Taste eine Aktion erfolgt. Ich klicke auf den Lichtschalter und das Licht geht an. Bei Webseiten oder Apps werden Buttons

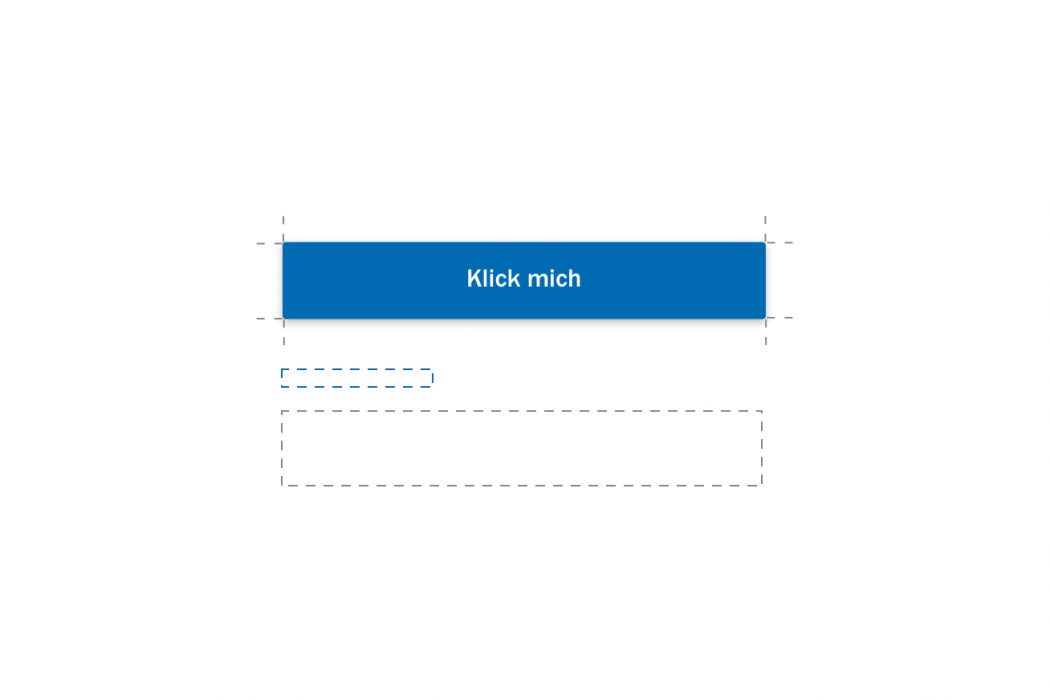
Wie sieht ein guter Button aus?
Ein Button sollte sich gut vom Hintergrund und anderen Elementen wie z.B. Formularfeldern abheben. Hier sollten Farben verwendet werden, die einen guten Kontrast zueinander haben. Durch einen zusätzlichen Schlagschatten wirkt es so, als ob der Button etwas heraussteht und plastischer wirkt.
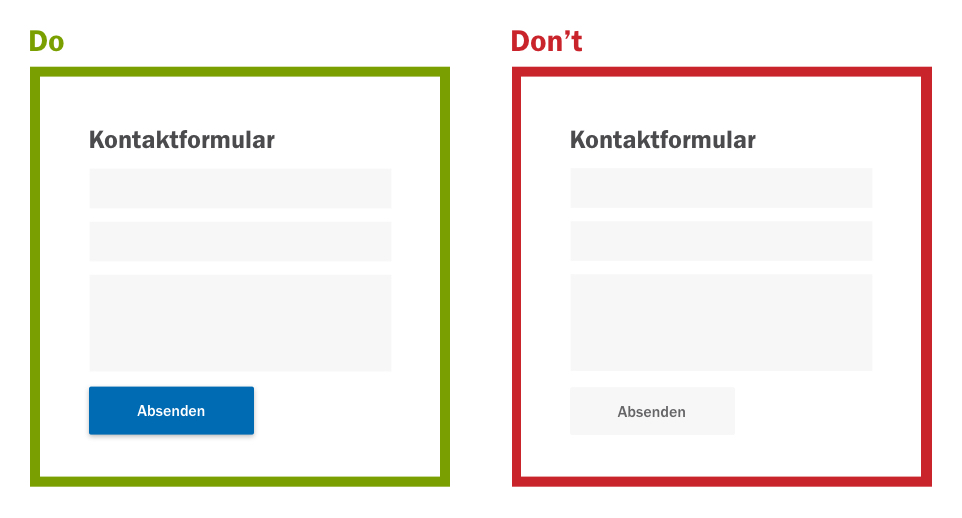
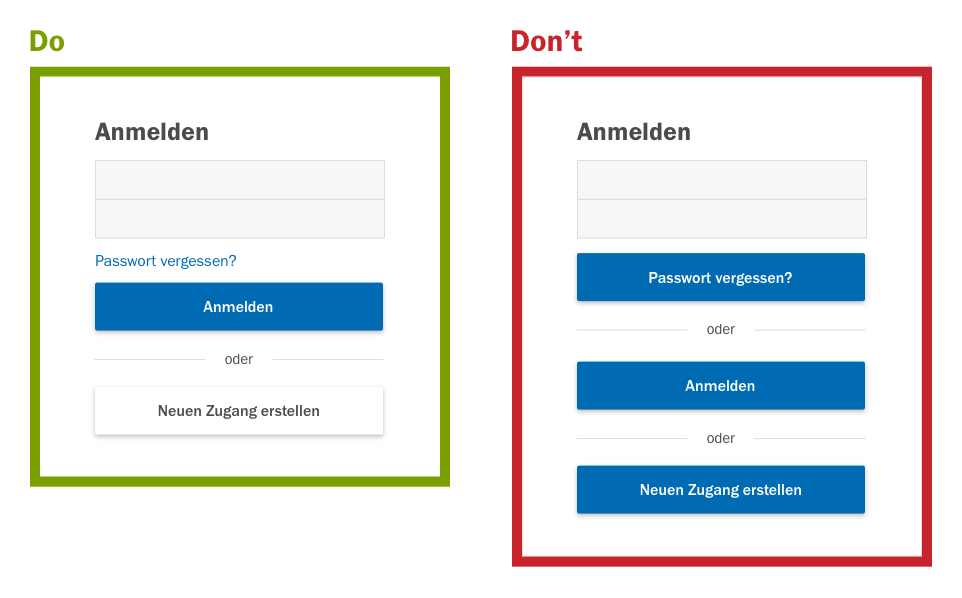
Wie sieht das bei mehreren Buttons aus?
Wenn Du auf einer Login-Seite bist, möchtest Du dich sehr wahrscheinlich gerade anmelden. Von daher ist es wichtig, dass dir der „Anmelden“- Button zuerst ins Auge fällt. 
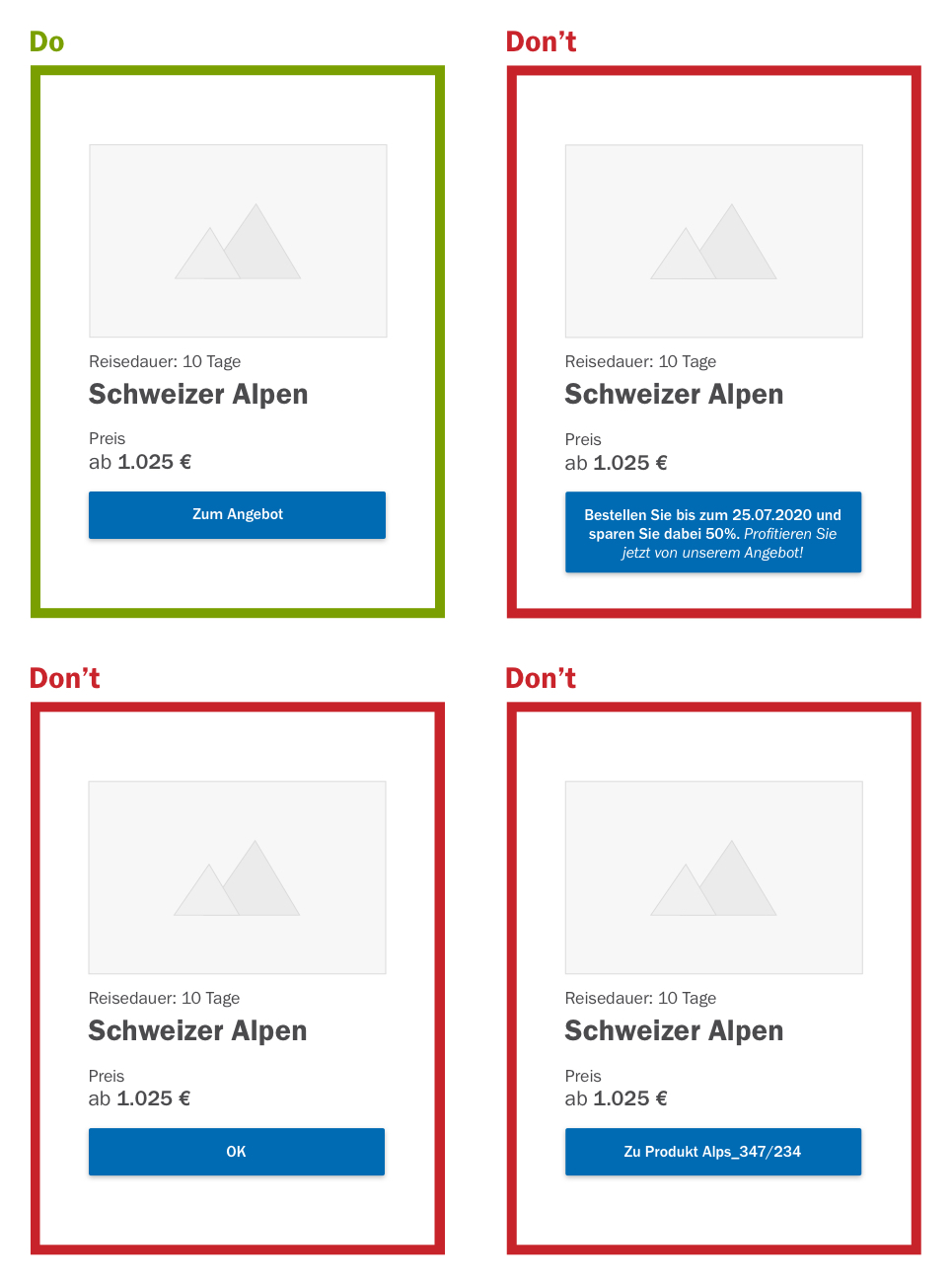
Wie sieht es mit Button-Texten aus?
Ein guter Button-Text sollte kurz und gut verständlich sein, damit der Nutzer sofort versteht, welche Aktion der Button auslöst. Weitere Infos und Beispiele dazu findest Du hier. 
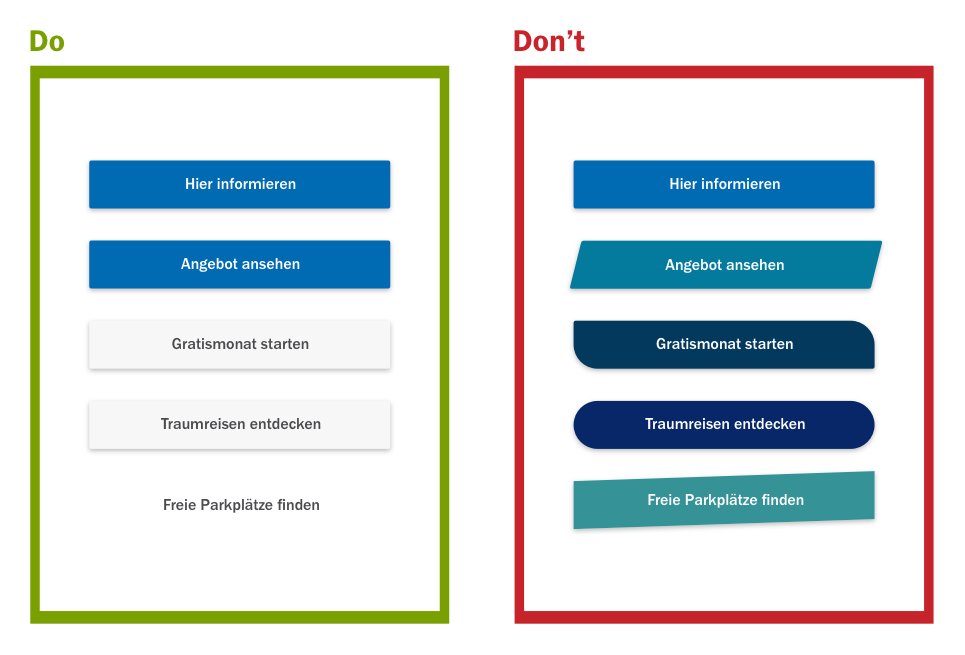
Wie kreativ darf ich bei der Gestaltung sein?
Bei Buttons darf man in einem gewissen Rahmen kreativ sein, sollte sich aber irgendwann auf einen Style festlegen und nicht zu viele verschiedene Button-Variationen verwenden, da dies den Nutzer verwirren könnten.  Weitere Infos dazu findest du auch im Bereich Buttons im SÜDKURIER Styleguide.
Weitere Infos dazu findest du auch im Bereich Buttons im SÜDKURIER Styleguide.
Das könnte Dich auch interessieren
Artikelscore: Durch clevere Visualisierung transformieren wir Journalisten zu Datenexperten
Vor knapp fünf Jahren gab es ein neues Buzzword, das bei allen Messen für Furore gesorgt hat: “Artikel Scoring”. Eine einheitliche Bewertung von Artikeln ...
Trust me, I’m an engineer – Der Dunning-Kruger-Effekt
“Trust me, I’m an engineer“ oder auf Deutsch: “Vom Tuten und Blasen keine Ahnung haben”. Beim Dunning-Kruger-Effekt geht es im weitesten Sinne darum, ...