BeaverBuilder: Registrierung und Nutzungstricks des Form Field
Stell dir vor, im Standard-Modul des BeaverBuilders fehlt ein Modul, mit dem du eine Galerie aus mehreren Bildern erstellen kannst. Doch was wäre, wenn du alle deine Bilder in einem einzigen Modul zusammenführen könntest? Ein Modul, dass es dir ermöglicht, mühelos mehrere Bilder hinzuzufügen und deine Galerie damit zu gestalten.

Genau an dieser Stelle kommen die BeaverBuilder Formularfelder ins Spiel!
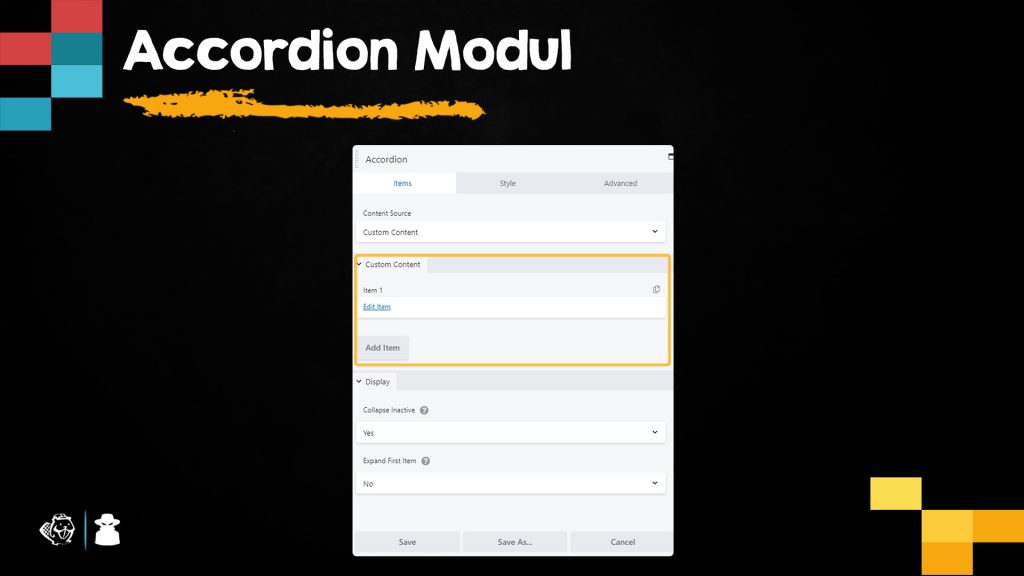
Formularfelder sind verschachtelte Formulare, die innerhalb eines innerhalb eines vorhandenen benutzerdefinierten Moduls aufgerufen werden können. Ein gutes Beispiel für diese Funktionalität findet sich im „Accordion“-Modul des Beaver Builders. Durch Klicken auf „Edit Item“ wird ein separates Formularfeld geöffnet, um ein bestimmtes Element zu bearbeiten.

Jetzt lassen wir die Hände sprechen, ohne noch mehr Wortakrobatik zu betreiben. Zunächst ist es erforderlich, ein benutzerdefiniertes Modul zu definieren und zu registrieren. Wenn dir die Konzepte der Erstellung und Entwicklung benutzerdefinierter Module nicht bekannt sind, empfehle ich dir dringend, einen Blick auf diesen Blog: BeaverBuilder: benutzerdefiniertes Modul erstellen zu werfen, bevor du weiter nach unten scrollst.
Sobald du dein benutzerdefiniertes Modul erstellt und registriert hast, ist es an der Zeit, das Formularfeld zu verwenden. Um dies zu tun, musst du zunächst ein Formular definieren. Dies wird ähnlich wie das Registrieren eines Moduls durchgeführt, aber stattdessen wird die Methode FLBuilder::register_settings_form verwendet. Jetzt lassen wir uns das Beispiel mit dem Galerie vorzunehmen und dies entsprechen entwickeln:
Registrierung unseres BeaverBuilder Moduls und Entwicklung der Formularfelder:
// custom_gallery/custom_gallery.php
class CustomGalerie extends FLBuilderModule {
public function __construct() {
parent::__construct([
'name' => __( 'Galerie', 'fl-builder' ),
'description' => __( 'benutzerdefinierten Galerie', 'fl-builder' ),
'category' => __( 'Custom Module', 'fl-builder' ),
'dir' => MODULES_DIR . 'custom_gallery/',
'url' => MODULES_URL . 'custom_gallery/',
'editor_export' => true,
'enabled' => true,
'partial_refresh' => false,
]);
}
}
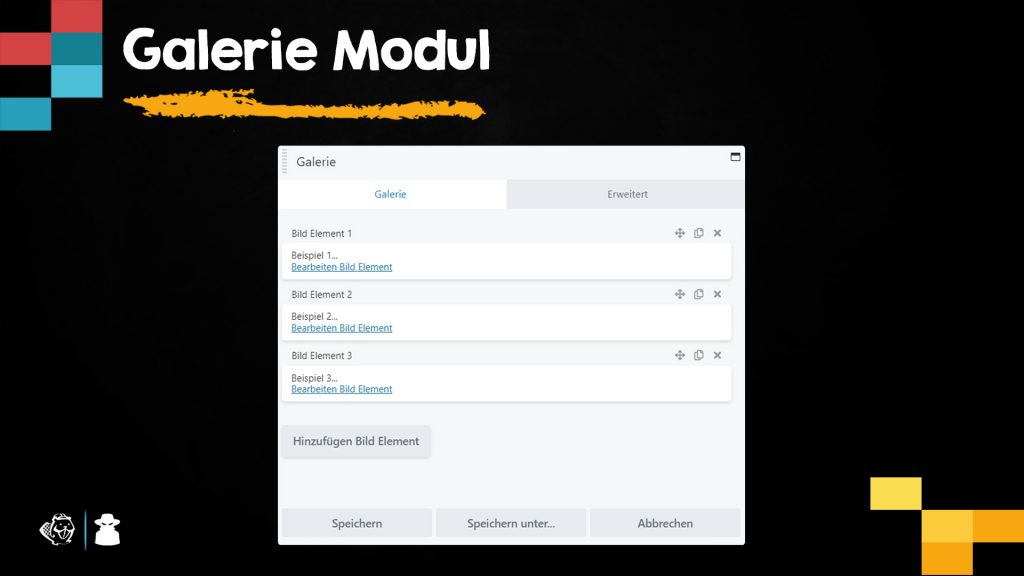
Nachdem wir unser Modul registriert haben, geben wir dessen Felder an. In unserem Fall fügen wir lediglich das Formularfeld hinzu, aber es können selbstverständlich auch weitere allgemeine Einstellungen je nach Anforderungen enthalten sein:
// custom_gallery/custom_gallery.php
FLBuilder::register_module( 'CustomGalerie', array(
'general' => array(
'title' => __( 'Galerie', 'fl-builder' ),
'sections' => array(
'general' => array(
'title' => __( 'General', 'fl-builder' ),
'fields' => array(
'gallery' => array(
'type' => 'form',
'label' => __('Bild Element', 'fl-builder'),
'form' => 'gallery', // Hier kommt die ID der registrierten Formular
'preview_text' => 'caption',
'multiple' => true,
)
)
)
)
)
));

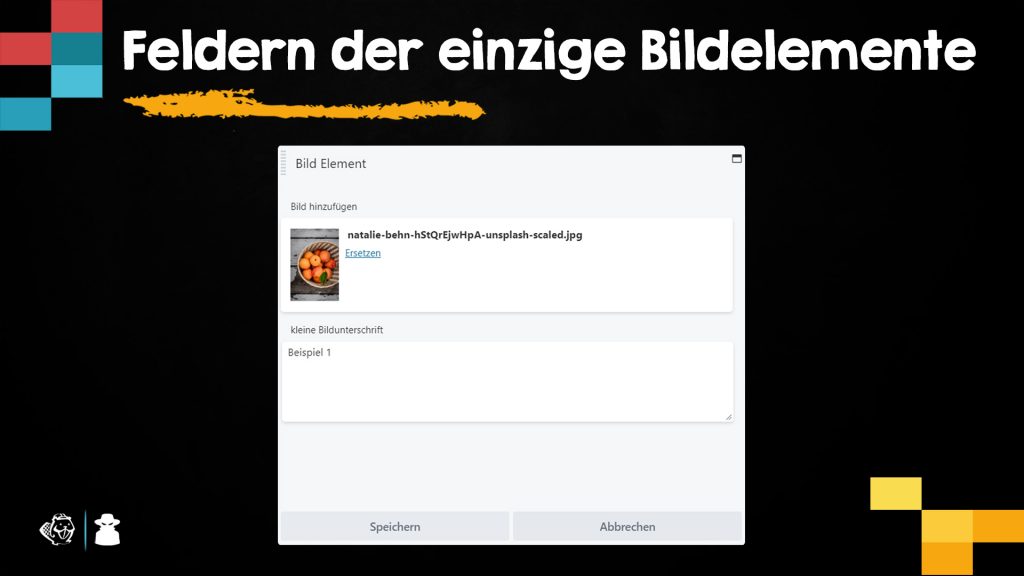
Nachdem wir das Formularfeld hinzugefügt haben, registrieren wir es und geben seine Felder und Einstellungen an. Innerhalb unseres Moduls möchten wir die Option zum Hinzufügen von Bildern sowie einer kurzen Bildunterschrift für jedes Bild bereitstellen:
// custom_gallery/custom_gallery.php
FLBuilder::register_settings_form( 'gallery', array(
'title' => __('Bild Element', 'fl-builder'),
'tabs' => array(
'general' => array(
'title' => __('General', 'fl-builder'),
'sections' => array(
'general' => array(
'title' => '',
'fields' => array(
'image' => array(
'type' => 'photo',
'label' => __( 'Bild hinzufügen', 'fl-builder' ),
),
'caption' => array(
'type' => 'textarea',
'label' => __( 'kleine Bildunterschrift', 'fl-builder' ),
'rows' => '6'
),
)
),
)
)
)
));

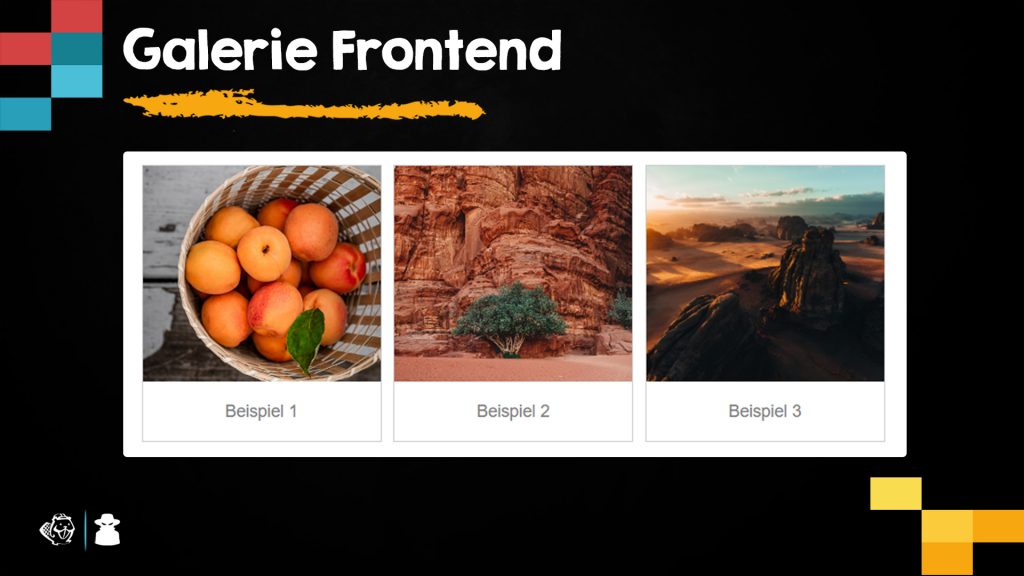
Sobald wir die erforderlichen Felder für jedes unserer Bildelemente hinzugefügt und spezifiziert haben, widmen wir uns zunächst der Entwicklung des Frontends für die eingetragenen Elemente in unserem Modul. Die eigentliche Magie beginnt mit der foreach Schleife, die jedes Element der Galerie bzw. unser Formularfeld $settings->gallery durchläuft. Die Zeile <?php foreach ($settings->gallery as $item) : ?> leitet diese Schleife ein und ermöglicht somit die Erstellung einer eigenen Kachel für jedes Bildelement mit dem Bild selbst und der dazugehörigen Bildunterschrift.
<!-- custom_gallery/includes/frontend.php -->
<div class="container gallery">
<?php foreach ($settings->gallery as $item) : ?>
<div class="gallery-item">
<img src="<?php echo $item->image_src; ?>" alt="<?php echo $item->caption; ?>" width="600" height="400">
<div class="desc"><?php echo $item->caption; ?></div>
</div>
<?php endforeach; ?>
</div>

Und schwupps, haben wir mit der Umsetzung unseres Galerie-Custom-Moduls mithilfe von Formularfeldern einen Haken dran gemacht. Das ist ein extrem einfaches Beispiel, das verdeutlicht, wozu die Formularfelder in der Lage sind. Aber hey, das ist noch längst nicht alles! Es gibt noch zahlreiche weitere Einsatzmöglichkeiten, in denen die Formularfelder eine richtig große Rolle spielen können – denk nur an fortgeschrittene FAQ-Komponenten oder ausgefeilte Galerien mit vielfältiger Funktionalität und Komplexität, und so weiter und so fort. Überall dort, wo ein Behälter mit einer Menge von Elementen ist, sind die Formularfelder zur Stelle, um die Situation zu retten. 🦸♂️
Das könnte Dich auch interessieren
Strategien zur langfristigen Mitarbeiter-Bindung
Die Bindung kompetenter und erfahrener Mitarbeiter an das Unternehmen ist keine Tagesaufgabe, sondern sollte eine ständige Priorität darstellen, denn: keine M...
Online-Projektmanagement – Einblick in den Praktikantenalltag bei den Media Favoriten
Hey! Schön dass Ihr hier seid und herzlich Willkommen zur Blogreihe „Arbeitsalltag der Praktikanten“. Mein Name ist Jessica und ich habe von September 2019...
Die 5 Phasen einer Retrospektive
Ein Projekt wird mithilfe der Scrum -Methode des agilen Projektmanagements durchgeführt. Alles läuft super – oder auch nicht. Je nachdem empfindet man die l...


