Add-on für Firefox und Chrome erstellen
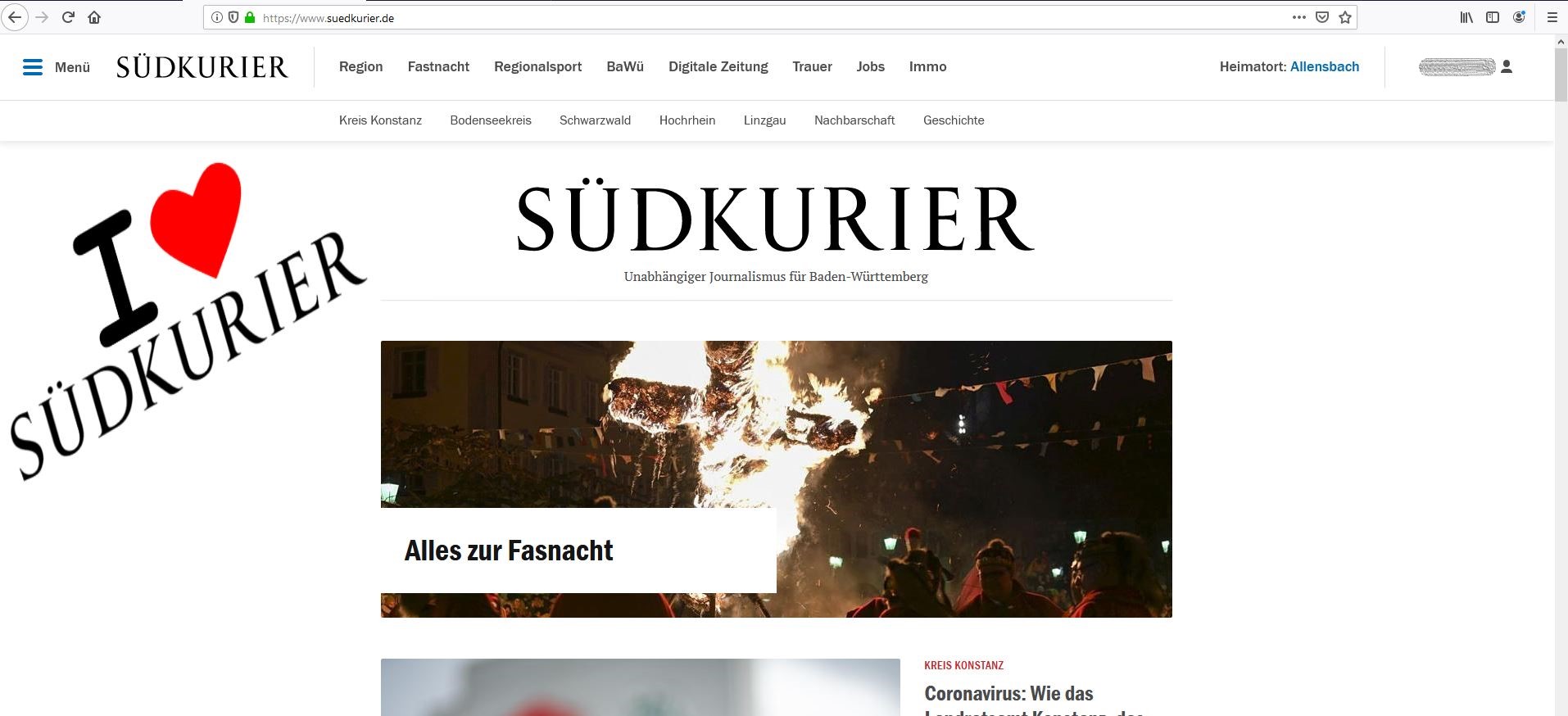
Heute lernen wir, wie wir ein simples Firefox- bzw. Chrome-Add-on erstellen. Dieses Add-on soll nichts weiter tun, als auf einer bestimmten Webseite ein Bild einzufügen. In diesem Fall soll auf der SÜDKURIER-Seite ein Bild mit dem Inhalt "I love SÜDKURIER" am linken oberen Rand ausgestrahlt werden.

Die Struktur des Add-ons
Wir legen uns einen neuen Ordner in unserem htdocs-Verzeichnis* an, ich nenne ihn mal „I_love_SK“. Dort hinein kommen alle Dateien, die für das Add-on benötigt werden:
- manifest.json – diese Datei beinhaltet die Meta-Informationen zu unserem Add-on
- ilovesk.js – eine JavaScript-Datei, die dem Add-on seine Funktion gibt
- ilovesk.png – das Bild, welches wir auf der Seite anzeigen wollen
- Zudem erstellen wir hier einen Unterordner „icons“, in dem dann die Icons für das Add-on angelegt werden.
In unserem „I_love_SK“-Verzeichnis ist nun also folgendes enthalten: I_love_SK/ icons/ ilovesk-48.png ilovesk-96.png ilovesk.js ilovesk.png manifest.json
manifest.json
Unsere manifest.json sieht folgendermaßen aus:
{
"manifest_version": 2,
"name": "I love SÜDKURIER",
"version": "1.0",
"description": "Adds an image with 'I love SÜDKURIER' to suedkurier.de.",
"icons": {
"48": "icons/ilovesk-48.png",
"96": "icons/ilovesk-96.png"
},
"content_scripts": [
{
"matches": ["*://*.suedkurier.de/*"],
"js": ["ilovesk.js"]
}
]
}
Die ersten drei Parameter sind verpflichtend. Die manifest_version muss mindestens 2 sein. Der Name wird später als Add-on-Name in der Erweiterungsverwaltung angezeigt. Die Version bezieht sich auf die Add-on-Version. Die description wird ebenfalls im Add-on-Manager angezeigt. Sie ist optional, aber sinnvoll. Gleiches gilt für die Icons: Die Bilddatei hinter der 48 stellt das Standardbild in der Größe 48 x 48 Pixel für das Add-on bereit. Es kann zusätzlich ein 96 x 96 Pixel-Bild hinter der 96 angegeben werden, welches für hochauflösende Bildschirme verwendet werden kann. Nun kommen wir zum spannendsten Teil der manifest-Datei: die content_scripts. Hier wird festgelegt, auf welchen Seiten der Browser welche Scripts ausführen soll. In unserem Fall wird auf der Seite https://www.suedkurier.de/ sowie allen Unterseiten das Script ilovesk.js ausgeführt. Hier drin können wir nun festlegen, was dann passieren soll.
ilovesk.js
var image = document.createElement('img');
image.src = 'http://localhost/I_love_SK/ilovesk.png';
image.style.height = "400px";
image.style.width = "445px";
image.style.display = "block";
image.style.position = "fixed";
image.style.left = "10px";
image.style.top = "150px";
var body = document.body;
body.appendChild(image);
Wir erstellen als erstes ein neues img-Element, mit dem wir das Bild einbinden wollen. Als src setzen wir den http-Pfad zu unserem Bild ein, so wie wir es über localhost direkt aufrufen würden. Das ist deshalb wichtig, da bei der Angabe des relativen Pfades das Bild auf dem Server von suedkurier.de gesucht und nicht gefunden werden würde. Anschließend folgen ein paar Style-Eigenschaften zur Größe und Positionierung des Bildes. Nun holen wir uns noch das Element, in welchem wir das Bild anzeigen wollen – hier im body – und hängen diesem das Bild mittels body.appendChild(image)an.
Add-on verwenden
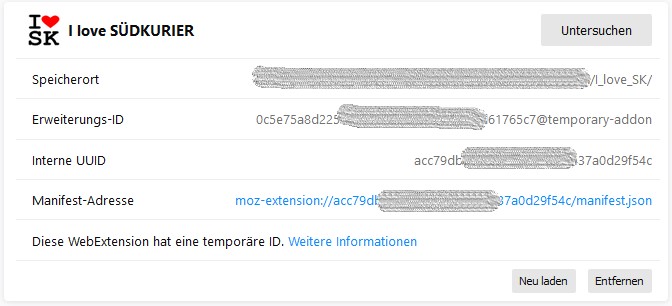
Das war’s eigentlich auch schon. Jetzt können wir testen, ob wir alles richtig gemacht haben. Firefox Dazu öffnen wir im Firefox die Seite „about:debugging#/runtime/this-firefox“. Hier klicken wir auf „Temporäres Add-on laden…“ und wählen anschließend unsere manifest-Datei aus.  Chrome Im Chrome gehen wir auf die Seite „chrome://extensions/“ und aktivieren oben rechts den Entwicklermodus, der uns erlaubt, Extensions vom lokalen Rechner einzubinden. Nun wählen wir über den Button „Entpackte Erweiterung laden“ oben links unser Verzeichnis I_love_SK, in dem direkt die manifest-Datei liegt, aus.
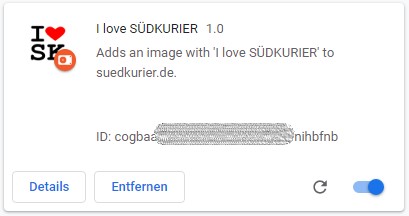
Chrome Im Chrome gehen wir auf die Seite „chrome://extensions/“ und aktivieren oben rechts den Entwicklermodus, der uns erlaubt, Extensions vom lokalen Rechner einzubinden. Nun wählen wir über den Button „Entpackte Erweiterung laden“ oben links unser Verzeichnis I_love_SK, in dem direkt die manifest-Datei liegt, aus.  So, fertig. Wenn wir jetzt in den beiden Browsern jeweils auf https://www.suedkurier.de/ oder eine Unterseite davon gehen, sollten wir sehen, dass wir den SÜDKURIER lieben 😉
So, fertig. Wenn wir jetzt in den beiden Browsern jeweils auf https://www.suedkurier.de/ oder eine Unterseite davon gehen, sollten wir sehen, dass wir den SÜDKURIER lieben 😉 
Veröffentlichen
Um das Add-on zu veröffentlichen, muss zuerst ein Zip-Archiv mit den einzelnen Dateien (nicht mit dem ganzen Ordner I_love_SK) erstellt werden. Alles weitere zum Veröffentlichen von Add-ons findet ihr hier: Firefox Chrome *Ich setze voraus, dass zuvor eine XAMPP-Installation durchgeführt wurde und der Apache-Webserver gestartet ist.
Das könnte Dich auch interessieren
Internet Halunke bei Font Awesome
Die Icon und Schriften CSS-Bibliothek Font Awesome hat den Trend der Zeit erkannt und ein "Internet Halunken Icon" raus gebracht, bzw. sich daran versucht. Das ...
Was ein Webdesigner über SEO wissen und beachten muss!
Suchmaschinenoptimierung (SEO) ist nicht nur was für Experten. Jeder Webdesigner sollte sich damit auskennen, denn neben einer top gestalteten und technisch um...
git in and git more…
Code School hat ein paar interaktive Tutorials zu Git herausgebracht, alle samt kostenlos. Sehr gut um wieder rein zu kommen oder mehr darüber zu lernen: https...