Gulp.js Teil 2 – Optimierung durch Taskrunner
Wie bereits im ersten Teil - Einstieg in gulp.js – Optimierung durch Taskrunner - wollen wir nochmals einen Blick auf den Taskrunner gulp.js werfen. Im ersten Teil haben wir uns die Installation, das Anlegen und Initialisieren eines ersten Projekts und die Implementierung eines ersten Taskrunners für SASS angeschaut. Nun wollen wir uns die Möglichkeiten von

Npm Packages
Packages sind fertige Funktionen, welche man recht einfach in seine Projekte integrieren / installieren kann npm install %Modulename. Diese reichen von einfachen, kleinen Funktionen wie dem automatisierten Löschen einer Datei, bis hin zu komplexeren Aufgaben wie der Verarbeitung von JavaScript Dateien. Die Sammlung an unterschiedlichen Funktionen, welche durch npm dabei angeboten wird, ist nahezu unzählbar und es kommen ständig neue dazu. Npm bietet eine Webseite inkl. Suchfunktion an, um gezielt nach Packages zu suchen https://www.npmjs.com/. Somit lassen sich unterschiedliche Packages sehr schnell finden und man bekommt schnell einen Überblick, ob es für einzelne Funktionen ggf. auch mehrere unterschiedliche Packages gibt, welche man zunächst für den Einsatz im eigenen Projekt vergleichen kann. Auf der Seite des Packages erhält man zusätzliche Informationen wie Version, Abhängigkeiten zu anderen Packages, Abhängigkeiten anderer Packages, Integration im eigenen Projekt, Einsatz und Aufruf der angebotenen Funktionen, Autor, Dateigröße, Lizenz, Link zu den Dateien (meist github) uvw. Die einzelnen Packages werden von jeweils von einzelnen Personen oder Gruppen (Autor) betreut. Unterstützt werden diese von weiteren Personen (maintainer und contributor), welche zusammen daran arbeiten ein Package auf einer guten Qualität und einem aktuellen Stand zu halten. Somit stellen die npm Packages eine Sammlung von vielen, aktuellen und sehr unterschiedlichen Funktionen dar, welche Entwicklern dabei helfen, schnell auf gute Ergebnisse zu kommen. Allerdings liegt auch genau darin das Hauptproblem beim Einsatz solcher Packages. Sie stehen jeweils in starker Abhängigkeit zueinander, sowie man sich auch selbst von einem Package abhängig macht, sobald man es in seinem Projekt einsetzt. Es kam in der Vergangenheit bereits vor, dass einzelne Packages geändert, gelöscht oder einfach nicht weiter fortgeführt werden. Beispielsweise Anfang 2016 als ein Entwickler sein npm Package verändert hat und dies Auswirkungen auf viele weitere Webseiten hatte: How one programmer broke the internet by deleting a tiny piece of code
Wie finde ich die richtigen Packages?
Aus diesem Grund sollte man beim Einsatz von Packages immer darauf achten, was genau man sich in sein Projekt holt. Ein guter Anhaltspunkt für die Qualität und Stabilität eines Packages, ist im ersten Schritt die npm-Seite des Packages. Die dort veröffentlichten Informationen geben einen guten Überblick über den aktuellen Stand. Zusätzlich lässt sich über das Github Repository leicht nachvollziehen, wie oft es Updates und andere Verbesserungen gibt, sowie Informationen zum Support (Github Issues). Auch sollte dabei darauf geachtet werden, ob ein Package ggf. dafür eingesetzt wird, schädlichen Code zu verbreiten, auch hier helfen die Informationen auf der Seite und dem Repository dabei, einen Anhaltspunkt über die Qualität und somit auch Informationen über eventuelle Sicherheitsrisiken zu finden. Malicious Modules — what you need to know when installing npm packages. Letztendlich ist es einem immer selbst überlassen, ob und mit welchen Packages man sein eigenes Projekt ausrüsten möchte. Man sollte bei der Auswahl allerdings genau darauf achten, welche Packages man einsetzten möchte. Etablierte, gut gewartete und verbereitete Packages können jedoch meist ohne größere Bedenken eingesetzt werden – man sollte sich dabei nur Abhängigkeiten sicher sein.
Erweiterung unseres Taskrunner
Da wir nun wissen, wo wir Packages finden können und auf was wir beim Einsatz in unserem Projekt achten sollen, wollen wir nun unseren Taskrunner um zwei neue Funktionen erweitern. Hierfür wollen wir uns zunächst anschauen, was diese für uns automatisiert übernehmen sollen und anschließend auf die Suche nach den für uns passenden Packages gehen und diese sorgfältig auswählen. Als letzten Schritt wollen wir diese dann in unser Projekt integrieren und entsprechend einsetzen.
Neue Funktionen
Im ersten Teil – Einstieg in gulp.js – Optimierung durch Taskrunner – hatten wir uns bereits einen Taskrunner erstellt, welcher unser SASS compiliert und in einer neuen CSS-Datei für uns abspeichert. Nun wollen wir uns aber auch unser JavaScript automatisiert optimieren lassen. Bei was könnte uns der Taskrunner dabei unterstützen? Unser Ziel ist es, aus unseren JavaScript-Dateien eine Datei erzeugen zu lassen, welche wir in unserem Produktivsystem einsetzen können. Hierfür wollen wir zunächst aus allen unseren Dateien eine einzige erzeugen und diese anschließend automatisiert minimieren und für unser Produktivsystem optimieren lassen. Wir haben also zwei bzw. drei Schritte, welche wir durch unseren Taskrunner ausführen lassen wollen:
- Zusammenfassen von JavaScript-Dateien
- Minimieren der Dateien
- Erzeugen einer JavaScript-Datei
Die passenden Packages
Nun müssen wir uns auf die Suche nach den, für uns und unser Projekt, passenden Packages machen. Durch die Suchfunktion finden wir recht schnell zwei passende Packages: gulp-uglifly sowie gulp-concat. Auf den Seiten der Packages finden wir die entsprechenden Informationen rund um die Packages. Die erste Analyse ergibt: beide sehen aktuell, stabil und gut gefolgt aus. Wir wollen also diese beiden in unser Projekt integrieren.
Vorbereitung unseres Projekts
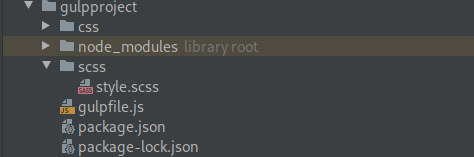
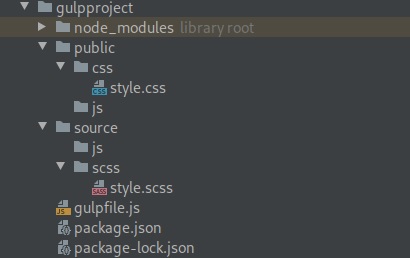
Wir nehmen also unser Projekt aus dem ersten Teil erneut zu Hand. Der Aufbau des Projekts sah dabei beim letzten Mal wie folgt aus:  Um unsere neuen JavaScript-Dateien mit in unser Projekt integrieren zu können, aber vor allem um unser Projekt für ein Produktivsystem vorzubereiten, wollen wir unsere Architektur etwas umstellen. Hierfür erstellen wir zunächst in unserem Projektordner einen Ordner source, für unsere Dateien, welche wir für die Entwicklung verwenden, und einen Ordner public, in welchem unser Taskrunner unsere fertig optimierten Dateien ablegt. Unseren bisherigen Ordner scss verschieben wir nun in den Ordner source. Unseren Ordner css verschieben wir in den Ordner public. Für unsere neuen JavaScript-Dateien erzeugen wir nun noch jeweils einen Ordner js in source und in public. Unser Projekt sollte nun wie folgt aufgebaut sein:
Um unsere neuen JavaScript-Dateien mit in unser Projekt integrieren zu können, aber vor allem um unser Projekt für ein Produktivsystem vorzubereiten, wollen wir unsere Architektur etwas umstellen. Hierfür erstellen wir zunächst in unserem Projektordner einen Ordner source, für unsere Dateien, welche wir für die Entwicklung verwenden, und einen Ordner public, in welchem unser Taskrunner unsere fertig optimierten Dateien ablegt. Unseren bisherigen Ordner scss verschieben wir nun in den Ordner source. Unseren Ordner css verschieben wir in den Ordner public. Für unsere neuen JavaScript-Dateien erzeugen wir nun noch jeweils einen Ordner js in source und in public. Unser Projekt sollte nun wie folgt aufgebaut sein: 
Integration der Packages
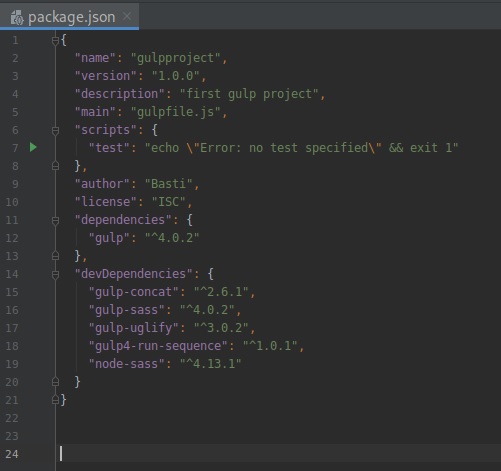
Nun wollen wir dieses Projekt um die neuen Packages, sowie unseren Taskrunner um die neuen Funktionen erweitern. Zunächst müssen wir die beiden Packages in unser Projekt installieren. Hierfür nutzen wir das Terminal (oder die Console) und installieren diese über npm. Mit den beiden Befehlen npm install --save-dev gulp-concat und npm install --save-dev gulp-uglify integrieren wir die Packages in unser Projekt. Zusätzlich wissen wir bereits, dass wir in unserem Taskrunner mit den Erweiterungen mehrere Funktionen durchlaufen möchten. In diesem Fall die Kompilierung unserer SASS-Datei in CSS, sowie die Zusammenführung und Optimierung unserer JavaScript-Dateien. Aus diesem Grund benötigen wir zusätzlich ein Package, welches es uns erlaubt, mehrere Funktionen in einer Sequenz ablaufen zu lassen. Hierfür benötigen wir zusätzlich das Package run-sequence welches wir mit npm install --save-dev gulp4-run-sequence hinzufügen. Nachdem wir diese hinzugefügt haben, sehen wir auch, dass diese in unserer Datei package.json als dependencies mit aufgenommen wurden. Diese sollte nun in etwa wie folgt aussehen (Versionen können je nach Zeitpunkt variieren)  Zusätzlich benötigt unser Projekt noch die entsprechenden JavaScript-Dateien, welche wir verarbeiten möchten. Hierfür legen wir zwei Dateien im Ordner source/js an. Eine Datei loader.js und eine Datei math.js. Diese wollen wir nun zum Testen mit recht einfachem JavaScript befüllen.
Zusätzlich benötigt unser Projekt noch die entsprechenden JavaScript-Dateien, welche wir verarbeiten möchten. Hierfür legen wir zwei Dateien im Ordner source/js an. Eine Datei loader.js und eine Datei math.js. Diese wollen wir nun zum Testen mit recht einfachem JavaScript befüllen.
//loader.js
alert("Page has been loaded");
//math.js
var number1 = 10;
var number2 = 30;
var operation = "add";
if(operation === "add") {
alert(number1+number2);
}
Neue Funktionen für unseren Taskrunner
Jetzt da wir unser Projekt soweit vorbereitet haben, können wir uns endlich daran machen unseren Taskrunner um die neuen Funktionen zu erweitern. Hierfür öffnen wir unsere Datei gulpfile.js. Als erstes müssen wir unserem Taskrunner mitteilen, dass die beiden neuen Packages verwendet werden. Hierfür ergänzen wir den Anfang unserer Datei.
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
var runSequence = require('gulp4-run-sequence');
Nun erstellen wir eine Funktion, welche die JavaScript-Dateien verarbeiten soll.
gulp.task('scripts', function() { // Taskbezeichnung scripts
return gulp.src('./source/js/**/*.js') // JS Quell-Verzeichnis
.pipe(concat('functions.min.js')) // Zusammenfassen in eine JS-Datei
.pipe(uglify()) // Uglify und Minimierung
.pipe(gulp.dest('./public/js')); // Ziel für JS-Datei
});
Damit wir nun sowohl unsere SASS Kompilierung, als auch unsere JavaScript Datenzusammenführung und Optimierung nacheinander ablaufen lassen können, kommt nun das Package Run-Sequence zum Einsatz. Zunächst ändern wir hierfür die bisherige Bezeichnung unserer SASS Funktion von build auf styles. Anschließend legen wir unsere Sequenz an. Diese erhält ebenfalls einen Namen und die entsprechenden Funktionen welche durchlaufen werden sollen. Beendet wird die Sequenz durch einen Callback.
gulp.task('build', function (callback) {
runSequence(
'styles',
'scripts',
callback()
);
});
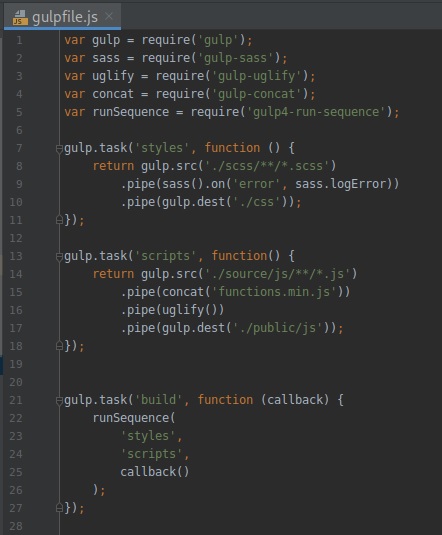
Unsere Datei gulpfile.js sollte nun wie folgt aussehen: 
Start des erweiterten Taskrunners
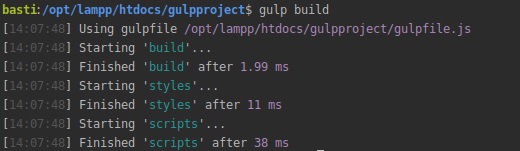
Nun können wir unseren neuen Taskrunner das erste Mal über das Terminal (Console) mit gulp buildstarten.  Schauen wir nun in unser Verzeichnis public/js sehen wir eine neue Datei functions.min.js welche von unserem Taskrunner erzeugt wurde. Öffnen wir diese, sehen wir auch sehr schnell was unser Taskrunner beim Verarbeiten der Datei gemacht hat. Wir finden den Code aus beiden Dateien loader.js und math.js zusammengefügt in einer Datei, sowie minimiert und optimiert. Aus unserem eigentlichen Code der beiden Dateien wurde nun:
Schauen wir nun in unser Verzeichnis public/js sehen wir eine neue Datei functions.min.js welche von unserem Taskrunner erzeugt wurde. Öffnen wir diese, sehen wir auch sehr schnell was unser Taskrunner beim Verarbeiten der Datei gemacht hat. Wir finden den Code aus beiden Dateien loader.js und math.js zusammengefügt in einer Datei, sowie minimiert und optimiert. Aus unserem eigentlichen Code der beiden Dateien wurde nun:
alert("Page has been loaded");var number1=10,number2=30,operation="add";"add"===operation&&alert(number1+number2);
Somit haben wir unser Ziel erreicht. Der JavaScript-Code ist für unser Produktivsystem vorbereitet.
Das könnte Dich auch interessieren
Rey’s CSS Haxx: CSS Variablen
Wie heißt es so schön: "LESS is SASS", oder auf deutsch: "Weniger ist mehr". Genau nach diesem Motto wollen wir uns heute die "neuen" CSS Variablen angucken u...
Laravel – The PHP Framework For Web Artisans
Laravel ist ein PHP Framework, dass den PHP Handwerker zum PHP Künstler machen möchte, so jedenfalls das Statement auf der offiziellen Website.
Mit Java eine App programmieren | Teil 1
Im ersten Teil des Tutorials werden wir erst einmal auf die Architektur eingehen und ein Projekt erstellen, an dem wir das Ganze dann im Detail sehen. Zudem ers...