Laravels MVC-Ansatz erklärt anhand einer kleinen Anwendung Teil 1
Laravel gehört zu der Gruppe der PHP-Frameworks die den MVC-Ansatz verfolgt. Aber was heißt eigentlich MVC und wie ist das in Laravel verbaut? Um eine Antwort vorweg zunehmen MVC steht für Model View Controller und wie es in Laravel genau funktioniert ist im Kick-Start erklärt.

Laravel gehört zu der Gruppe der PHP-Frameworks die den MVC-Ansatz verfolgt. Aber was heißt eigentlich MVC und wie ist das in Laravel verbaut?
Um eine Antwort vorweg zunehmen MVC steht für Model View Controller und wie es in Laravel genau funktioniert ist im Kick-Start erklärt.
Kick-Start
Unsere im letzten Teil der Reihe entwicklte Laravel Anwendung hat bereits zwei Routes bzw. URLs. Bis jetzt geben wir aber nur statische Websites aus – dafür benötigen wir kein Framework. Wie bauen wir nun dynamische Seite, holen Daten aus einer Datenbank und implementieren Logik in eine Seite?
Genau hier setzt der MVC-Ansatz an. Um den MVC-Ansatz in Laravel komplett zu verstehen wollen wir als Beispiel eine Benutzer-Verwaltung programmieren.
In der Verwaltung sollen alle Benutzer auf einen Blick sichtbar sein. Es muss möglich sein die Daten einzelner Benutzer zu ändern oder komplett zu löschen. Ebenso soll es möglich sein neue Benutzer hinzuzufügen.
Dazu legen wir uns eine Datenbank an. Mit nachfolgendem SQL-Script legen wir in der Datenbank einen Table „user“ an und befüllen diese gleich:
-- ----------------------------
-- Table structure for `users`
-- ----------------------------
DROP TABLE IF EXISTS `users`;
CREATE TABLE `users` (
`id` int(10) NOT NULL AUTO_INCREMENT,
`username` varchar(255) COLLATE utf8_unicode_ci NOT NULL,
`password` varchar(255) COLLATE utf8_unicode_ci NOT NULL,
`email` varchar(255) COLLATE utf8_unicode_ci NOT NULL,
`phone` varchar(255) COLLATE utf8_unicode_ci NOT NULL,
`name` varchar(255) COLLATE utf8_unicode_ci NOT NULL,
`created_at` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP,
`updated_at` timestamp NOT NULL DEFAULT '0000-00-00 00:00:00' ON UPDATE CURRENT_TIMESTAMP,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
-- ----------------------------
-- Records of users
-- ----------------------------
INSERT INTO `users` VALUES ('1', 'john', 'johndoe', 'johndoe@gmail.com', '123456', 'John', '2013-06-07 08:13:28', '2013-06-07 08:13:28');
INSERT INTO `users` VALUES ('2', 'amy', 'amy.deg', 'amy@outlook.com', '1234567', 'amy', '2013-06-07 08:14:49', '2013-06-07 08:14:49');
Wir gehen zurück in unser Projektverzeichnis und legen dort folgen Route (app\Http\routes.php) an:
Route::resource(‚benutzer', 'UserController');
Nun legen wir uns einen Controller unter app\Http\Controllers\ an. Dieses kann man mit dem Laravel artisan CLI erledigen. Wir legen den Controller UserController an mit dem Befehl
php artisan make:controller UserController
in der CMD/Terminal. (ACHTUNG: Wer Angular 5.2 oder höher installiert hat, fügt noch das Flag –resource hinzu!). Das Ergbnis unserer ersten beiden Schritte lässt sich in der CMD/Terminal per Befehl:
php artisan route:list bestaunen
Jetzt wollen wir die Benutzer aus unserer Datenbank (DB) holen und anzeigen, dazu benötigen wir zwei Sachen:
- Verbindung mir der Datenbank
- Ein Model (Stichwort MVC und ORM)
Die Verbindung zur Datenbank und andere Konfiguration werden in dem .env File geregelt welches direkt in der Hauptebene des Projektverzeichnis liegt. Also geben wir dort die Zugangsdaten zur unserer DB an.
Das Model brauchen wir nicht anlegen, da Laravel standardmäßig ein User-Model dabei hat dieser liegt unter app/User.php.
Wir gehen wieder in UserController (unter app\Http\Controllers\ UserController.php zurück und importieren dort das User-Model unter der letzten Import-Anweisung:
use App\User;
Innerhalb der Funktion index greifen wir auf das User-Model zu und holen uns alle Benutzer:
$users = User::all(); dump($users);
In der CMD/Terminal den Befehl: php artisan serve ausführen und auf
http://localhost:800/benutzer im Browser gehen und man erhält die Benutzer in einer sogenannten Laravel-Collection.
Um die Benutzer schön aufgelistet darzustellen legen wir uns ein Template an.
Wir haben uns im letzten Teil der Reihe bereits eine erste view „NameDerSite.blade.php“ angelegt. Wir gehen in diese und löschen die h1 (<h1> Meine erste Laravel-Seite</h1> ) und schreiben stattdessen
@yield('mySection')
Nun legen wir uns unter resources/views das Verzeichnis „user“ an und legen darin das File „index.blade.php“ an. Das File index.blade.php beinhaltet folgenden Code:
@extends('NameDerSite')
@section('mySection')
<h1>Alle Benutzer</h1>
@if ($users->count())
<table>
<thead>
<tr>
<th>Username</th>
<th>Password</th>
<th>Email</th>
<th>Phone</th>
<th>Name</th>
</tr>
</thead>
<tbody>
@foreach ($users as $user)
<tr>
<td>{{ $user->username }}</td>
<td>{{ $user->password }}</td>
<td>{{ $user->email }}</td>
<td>{{ $user->phone }}</td>
<td>{{ $user->name }}</td>
</tr>
@endforeach
</tbody>
</table>
@else
There are no users
@endif
@stop
Im UserController innerhalb der Funktion index ergänzen wir:
return view ('user.index', ['users' => $users]);
Anschließend können wir unter http://localhost:800/benutzer im Browser unsere nun schön aufgelisteten Benutzer sehen.
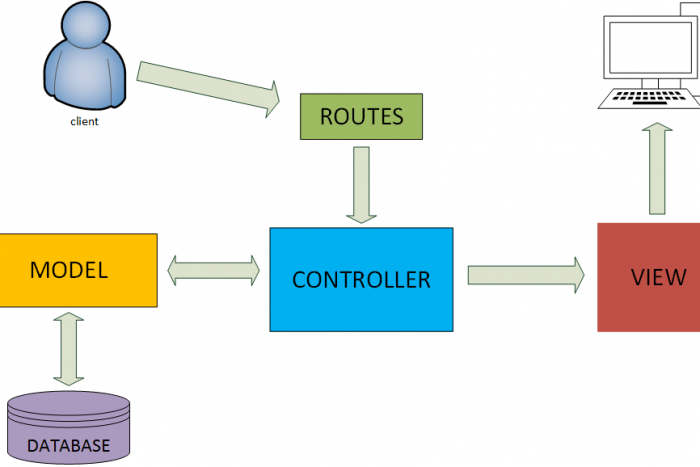
MVC
MVC steht wie Anfangs kurz angerissen für Model, View, Controller:
- Model:Das Model hat die Aufgabe, die Webanwendung mit Daten aus der Datenbank (oder von wo auch immer) zu versorgen und die Daten, wenn gewünscht, zu speichern.
- View:Die View beinhaltet die Verwaltung der Templates, und generiert die HTML-Ausgabe.
- Controller:Der Kontroller entscheidet, was mit den übergebenen Parametern anzufangen ist, und steuert die Anwendung.
Eine Typische PHP-Webanwendung, wie sie vor allem von Anfängern programmiert wird, besteht oft aus vielen einzelnen PHP-Dateien. Bei einer kleinen Anwendung, die nur aus einer PHP-Datei besteht, wie z.B. einem Mini-Gästebuch Skript, ist das noch kein Problem, wächst eine Anwendung aber und besteht plötzlich aus 10 oder 20 PHP Seiten, wird sie schnell unübersichtlich und schwer wartbar.
Der große Vorteil von Model-View-Controller (MVC) ist die klare Trennung zwischen der Verarbeitung von Daten in eurem Model (z.B. Erstellen, Suchen und Löschen von Nutzern), eurer Darstellung der Daten im View (typischerweise HTML Seiten) und der Anwendungslogik im Controller (z.B. Abfragen von Benutzereingaben vom View und das Senden dieser ans Model).
Müsst ihr beispielsweise etwas an eurer Datenbankstruktur ändern, z.B. der Spaltenname der E-Mail-Adresse des Users wird umbenannt, so müsst ihr diese Änderung nur in der Model-Klasse für den User ändern. Eure Anwendungslogik (Controller) und Darstellungsschicht (View) bleibt davon unberührt. Möchtet ihr dagegen neben einer Web-Version eurer Anwendung diese erweitern um eine Mobile-Version, so müsst ihr nur eure Templates im View anpassen.
Diese Trennung zwischen den Schichten macht es auch deutlich leichter mit mehreren Personen an der selben Webanwendung zu arbeiten. Euer Webdesigner muss beispielsweise nur die Templates im View modifizieren und kommt mir dem übrigen Programmcode eurer Anwendung nicht in berühring. So können selbst Personen die kein Verständnis von PHP haben recht einfach mit ein paar HTML-Kenntnissen eure Darstellung der Anwendung anpassen.
Quellen:
http://tutorials.lemme.at/mvc-mit-php/
https://entwickler.de/online/model-view-controller-in-webanwendungen-138762.html
Das könnte Dich auch interessieren
Mitarbeiterzufriedenheit – die wichtige Erfolgsdeterminante für Unternehmen
Wie wichtig ist die Zufriedenheit der Mitarbeiter in einem Unternehmen? Wie kann man etwas wie Zufriedenheit messen? Und vor allem, wie kann ich die Zufriedenhe...
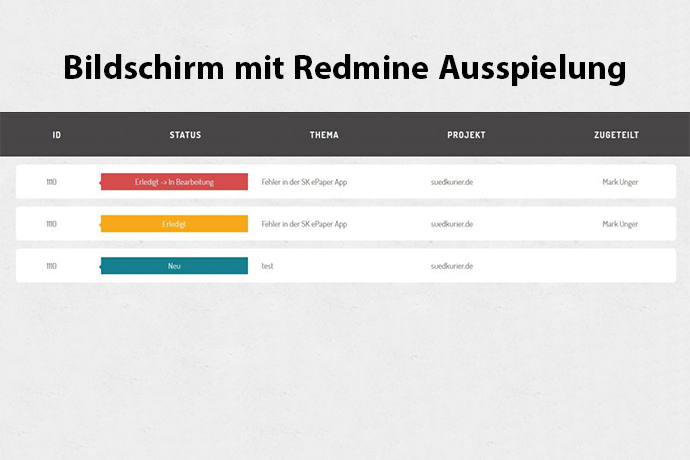
Redmine Tickets auf einem Bildschirm ausspielen
Im Rahmen meines Praktikums bei den MediaFavoriten bekam ich die Aufgabe, ein Programm zu erstellen, welches aus Redmine, ein Issue-Tracking-System oder bei uns...
Der SHIFT vom Web zur App – Teil 1
Heutzutage hat fast jedes Medienunternehmen nicht nur eine Website, sondern auch eine oder gleich mehrere Apps. Der Grund dafür ist schnell erklärt. Durch App...