Der SHIFT vom Web zur App – Teil 2
Wer die Wahl hat hat die Qual: Nachdem wir uns im letzten Teil mit den verschiedenen Techniken beschäftigt haben, die für unsere App in Frage kommen, werden wir uns heute unsere neue App anschauen. Dabei werde ich euch erklären, welche Techniken schlussendlich zum Einsatz gekommen sind und was für Vorteile sich daraus ergeben haben.

Warum nicht beides?
Im letzten Teil hatten wir Webviews, native Apps und Progressive Web Apps als die drei Kandidaten vorgestellt, die für unsere neue App in Frage kommen. Dabei sind PWA’s aber leider relative schnell dieser Auswahl ausgeschieden, da Apples Unterstützung immer noch nicht zufriedenstellend ist. Damit gab es nur noch die Möglichkeit unsere Inhalte mittels eines Webviews auszuspielen, oder die Inhalte direkt an die App zu schicken, um sie dort nativ auszuspielen. Letzteres wäre normalerweise zu bevorzugen, da native Apps wesentlich performanter sind und Inhalte auch ohne Internetverbindung darstellen können. Da aber unsere Redakteure oft unvorhergesehene Entscheidungen treffen war die Entscheidung doch nicht ganz so einfach. Denn jede Änderung am Code einer App muss natürlich durch die jeweiligen Appstores abgesegnet werden, bevor sie an die Nutzer als Update ausgeliefert wird. Da dieser Prozess bis zu mehrer Tage in Anspruch nehmen kann, haben wir uns deswegen für eine Hybridlösung entschieden.
Hybridlösung – AMP & JSON
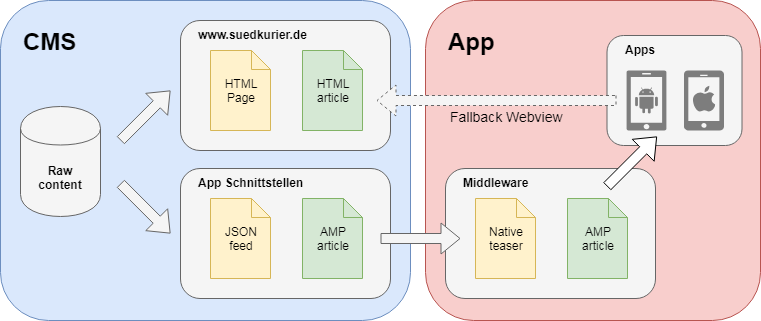
Um die Vorteile beider Techniken nutzen zu können, mussten wir als erstes unsere Inhalte analysieren, um dann entscheiden zu können wie wir diese ausspielen.  Dabei wurde schnell klar, dass die meisten Änderungen in den Artikeln selber aufkommen werden. Deswegen haben wir uns hier für eine Darstellung im Webview entschieden, um so kurzfristig Anpassungen vornehmen zu könne, ohne von den Appstores abhängig zu sein. Bei den Übersichtsseiten hingegen haben wir uns für eine native Darstellung entschieden, da das Layout nur selten verändert werden muss. Damit war klar, dass wir zwei separate Schnittstellen benötigen um unsere App mit den nötigen Inhalten zu versorgen.
Dabei wurde schnell klar, dass die meisten Änderungen in den Artikeln selber aufkommen werden. Deswegen haben wir uns hier für eine Darstellung im Webview entschieden, um so kurzfristig Anpassungen vornehmen zu könne, ohne von den Appstores abhängig zu sein. Bei den Übersichtsseiten hingegen haben wir uns für eine native Darstellung entschieden, da das Layout nur selten verändert werden muss. Damit war klar, dass wir zwei separate Schnittstellen benötigen um unsere App mit den nötigen Inhalten zu versorgen.
Übersichtsseiten als JSON-Feeds

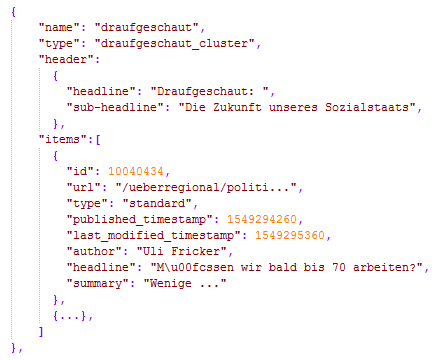
Die Umsetzung der Übersichtsseiten war relativ einfach. Da diese Seiten im wesentlichen aus Listen von Artikelteasern bestehen und sich deshalb ohne Probleme in JSON-Strukturen übertragen lassen. Als erstes definierten wir dazu den Artikelteaser als unsere kleinstes Objekt im JSON-Feed. Dieser enthält alle offensichtlichen Inhalte wie den Titel oder den Thumbnail, aber auch Metadaten notwendig für die Darstellung. Der Seitenaufbau selber wird über die Gruppierung der einzelnen Teaser beschreiben. Jede Gruppe erhält dazu einen Typ-Parameter, über den die App später entscheiden kann, wie die Teaser dargestellt werden sollen. Die so definierten JSON-Feeds enthalten weder Styling, noch ein richtiges Seitengerüst und sind sie im Vergleich zu den Webseiten die sie repräsentieren gerade zu winzig. Deshalb können unsere Feeds unbemerkt vom Benutzer geladen werden und auch ohne Einschränkungen zwischengespeichert werden.
AMP Artikel
Die Umsetzung der Artikelansicht war leider nicht mehr ganz so einfach, da wir uns für eine Ausspielung innerhalb eines Webviews entschieden hatten. Zwar können wir dadurch schneller Änderungen vornehmen, haben dafür aber auch längere Ladezeiten in Kauf genommen. Um diese Verzögerung zu minimieren haben wir das AMP-Framework eingesetzt, welches Lazyloading für alle Inhalte implementiert. Dadurch hatte wir uns aber ein neues Problem geschaffen. Denn mit unserem Relaunch wurden verschiedene Story-Typen eingeführt, die aus dem Standard Layout herausbrechen sollten. Um die dafür nötigen Elemente umzusetzen mussten wir unseren Code stark optimieren, damit wir nicht gegen die Vorgaben von AMP verstoßen.
Was haben wir gelernt?
Nachdem die App veröffentlicht wurde, haben wir schnell gemerkt, dass wir uns das Leben unnötig schwer gemacht haben. Gerade die Entscheidung für das AMP-Framework war vielleicht nicht die beste, da damit viele Einschränkungen entstanden, die uns nicht wirklich interessieren. Denn schnelle Seiten lassen sich auch ohne AMP erstellen, auch wenn das Google vielleicht nicht gefällt. Aber das war ja auch nicht das Ziel der Übung. Mit der Umsetzung der Übersichtsseiten sind wir aber äußerst zufriedenstellend und planen erstmal keinen weiteren Änderungen.
Das könnte Dich auch interessieren
Mitarbeiterzufriedenheit – die wichtige Erfolgsdeterminante für Unternehmen
Wie wichtig ist die Zufriedenheit der Mitarbeiter in einem Unternehmen? Wie kann man etwas wie Zufriedenheit messen? Und vor allem, wie kann ich die Zufriedenhe...
Artikelscore: Durch clevere Visualisierung transformieren wir Journalisten zu Datenexperten
Vor knapp fünf Jahren gab es ein neues Buzzword, das bei allen Messen für Furore gesorgt hat: “Artikel Scoring”. Eine einheitliche Bewertung von Artikeln ...
Windows oder Linux? Warum nicht beides?
Als Entwickler spielt das Betriebssystem mit dem man arbeitet eine große Rolle. Sei es ein spezielles Programm das man benötigt, der IT-Support in der Firma o...