Wir Webentwickler sind faul. Darum nutzen wir Online-Tools, die uns die Arbeit abnehmen. Frei nach dem Motto: „Warum denken, wenn man googeln kann?“
Rubular
Ein schönes Tool ist hier Rubular. Dieses auf Ruby ausgelegte Tool, bietet eine kleine, schicke Quick Reference und eine Echtzeitverarbeitung jedes beliebigen Teststrings.
RegExr
Einen Schritt weiter geht hier RegExr. Auch hier kommt eine Echtzeitverarbeitung zum Einsatz. Das Ganze wird jedoch mit farblicher Hinterlegung und Tooltipps wesentlich deutlicher erklärt und lässt sich somit besser nachvollziehen. Hilfreich sind auch ein paar Beispiele von oft verwendeten RegExs (oder RegExes?). Zudem ist die Referenz deutlich größer und besser strukturiert. Auch ein kleines Cheatsheet hilft bei den am häufigsten gebrauchten Funktionen.
RegEx 101
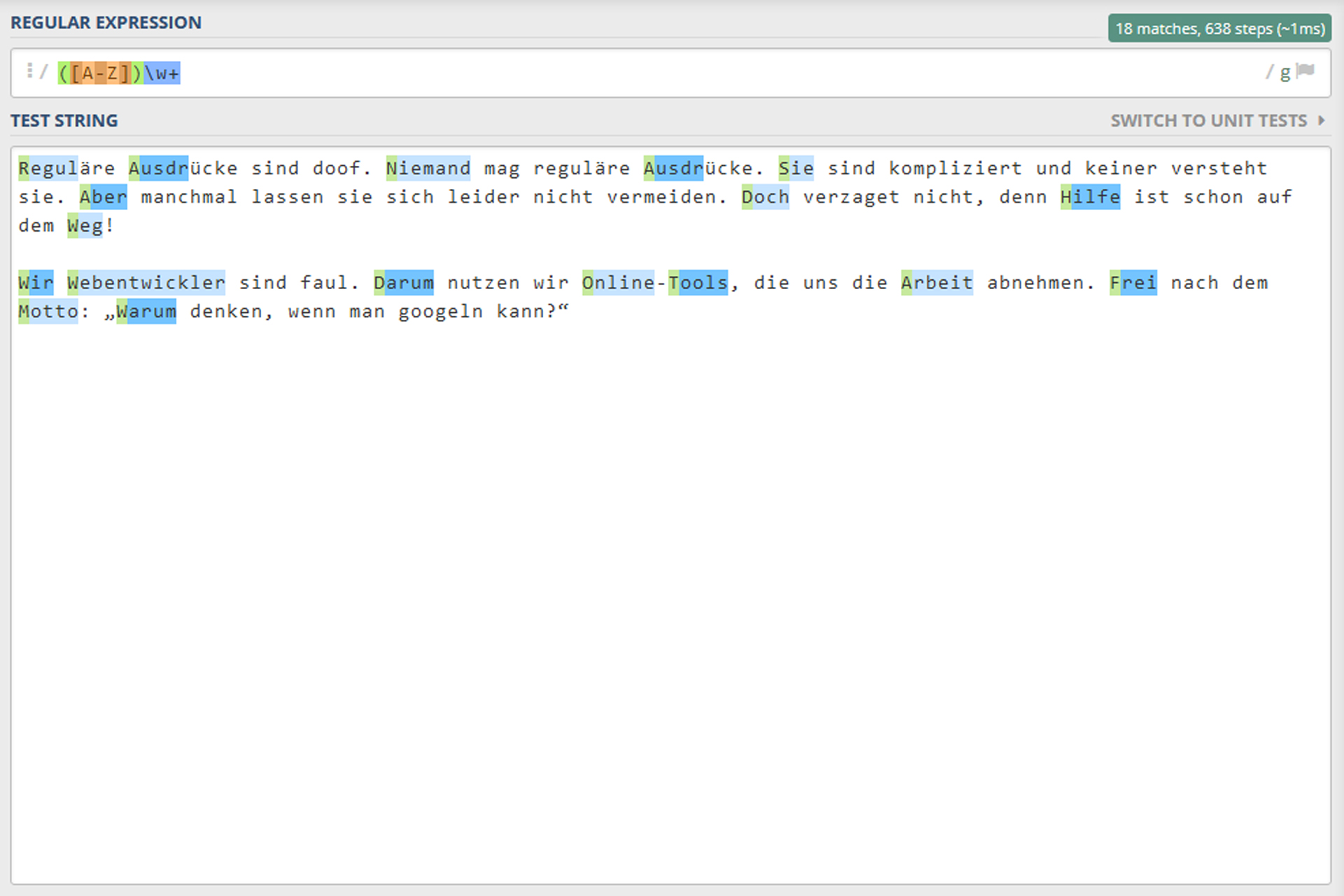
Das vielleicht beste Online-Tool zu regulären Ausdrücken bietet vermutlich RegEx 101. Dieses Tool enthält alle zuvor genannten Vorteile und Funktionen und ergänzt sie um eine schöne Erklärung und verbesserten Tooltipps. Mit einer übersichtlichen Referenz und Beispielen zu jeder Funktion lässt sich der reguläre Ausdruck relativ gut nachvollziehen. Zudem wird gleich ein Code Generator angeboten, mit dem sich die aktuelle RegEx in ein entsprechendes Prüf-Script (PHP, JavaScript, Python) umwandeln lässt. Obendrein gibt es noch die Möglichkeit, einen eigenen Link für die erstellte RegEx generieren zu lassen, um diese bspw. einem Kollegen zu schicken… oder bei Facebook zu teilen. Hoffentlich könnt ihr euch damit ein wenig Arbeit und Frust ersparen. Oder regulär ausgedrückt: /([A-Z])\w+/g Bildquelle: https://regex101.com/
Das könnte Dich auch interessieren
Laravels MVC-Ansatz erklärt anhand einer kleinen Anwendung Teil 2
Unsere im letzten Teil der Reihe entwicklte Laravel Benutzerverwaltung gibt bis jetzt nur alle Benutzer aus, aber wir wollen noch zusätzliche Funktionen implem...
Minify CSS und JS mit PHP-Storm
Für eine gut Umgesetzte Webseite gehört es dazu Dateien wie CSS und JS zu minifizieren. Doch was genau steckt hinter dem minify von Dateien? Im Grunde ein ein...
Einblick in den Praktikanten-Alltag bei den Media Favoriten: Web – Entwicklung
Du studierst in einem Informations- oder medientechnischen Studiengang und willst etwas Praxiserfahrung sammeln, weißt aber nicht was auf dich zukommen wird? D...