„Klick mich!“ Dos and Don’ts für die Button-Gestaltung
Lichtschalter, Fernseher, Autos mit Start-Stopp Automatik... Alle diese Dinge werden über Tasten bedient. Genauso wie ich gerade auf die Tasten tippe, während ich diesen Beitrag schreibe. Menschen sind es gewohnt, dass durch das Drücken einer Taste eine Aktion erfolgt. Ich klicke auf den Lichtschalter und das Licht geht an. Bei Webseiten oder Apps werden Buttons

Wie sieht ein guter Button aus?
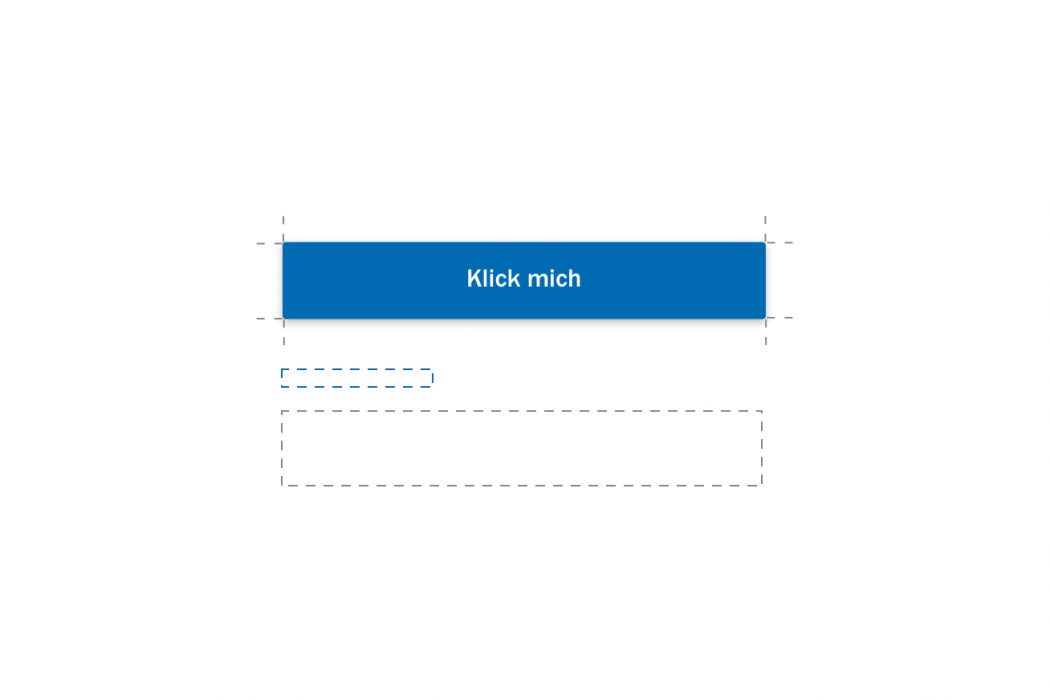
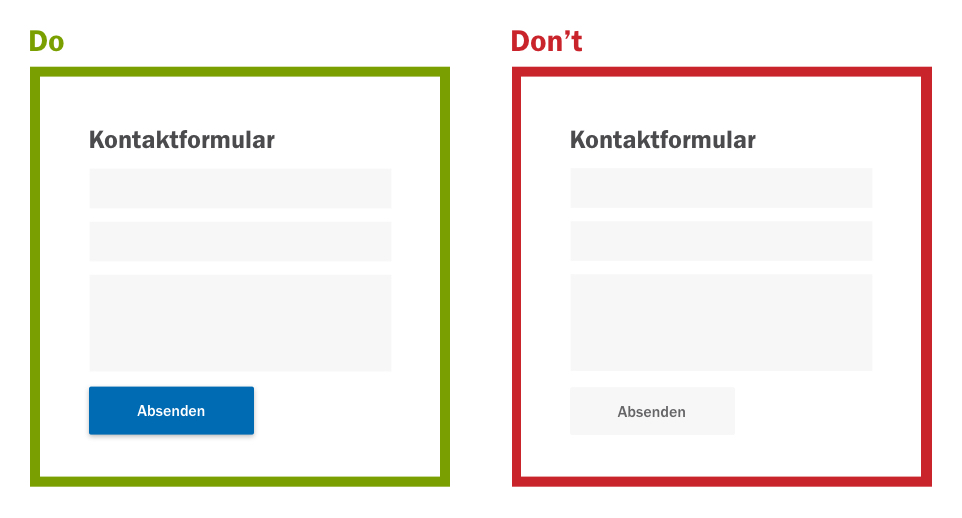
Ein Button sollte sich gut vom Hintergrund und anderen Elementen wie z.B. Formularfeldern abheben. Hier sollten Farben verwendet werden, die einen guten Kontrast zueinander haben. Durch einen zusätzlichen Schlagschatten wirkt es so, als ob der Button etwas heraussteht und plastischer wirkt.
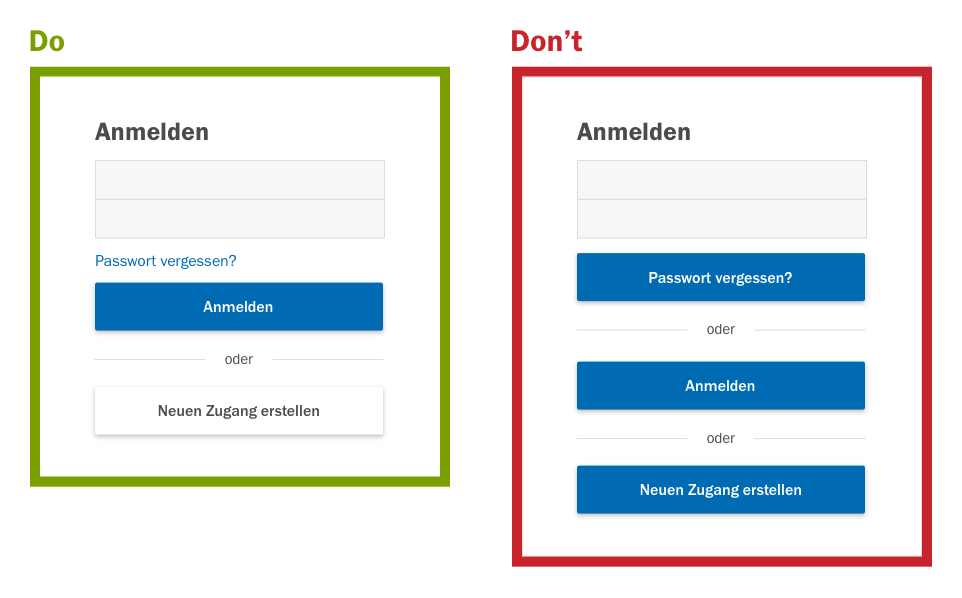
Wie sieht das bei mehreren Buttons aus?
Wenn Du auf einer Login-Seite bist, möchtest Du dich sehr wahrscheinlich gerade anmelden. Von daher ist es wichtig, dass dir der „Anmelden“- Button zuerst ins Auge fällt. 
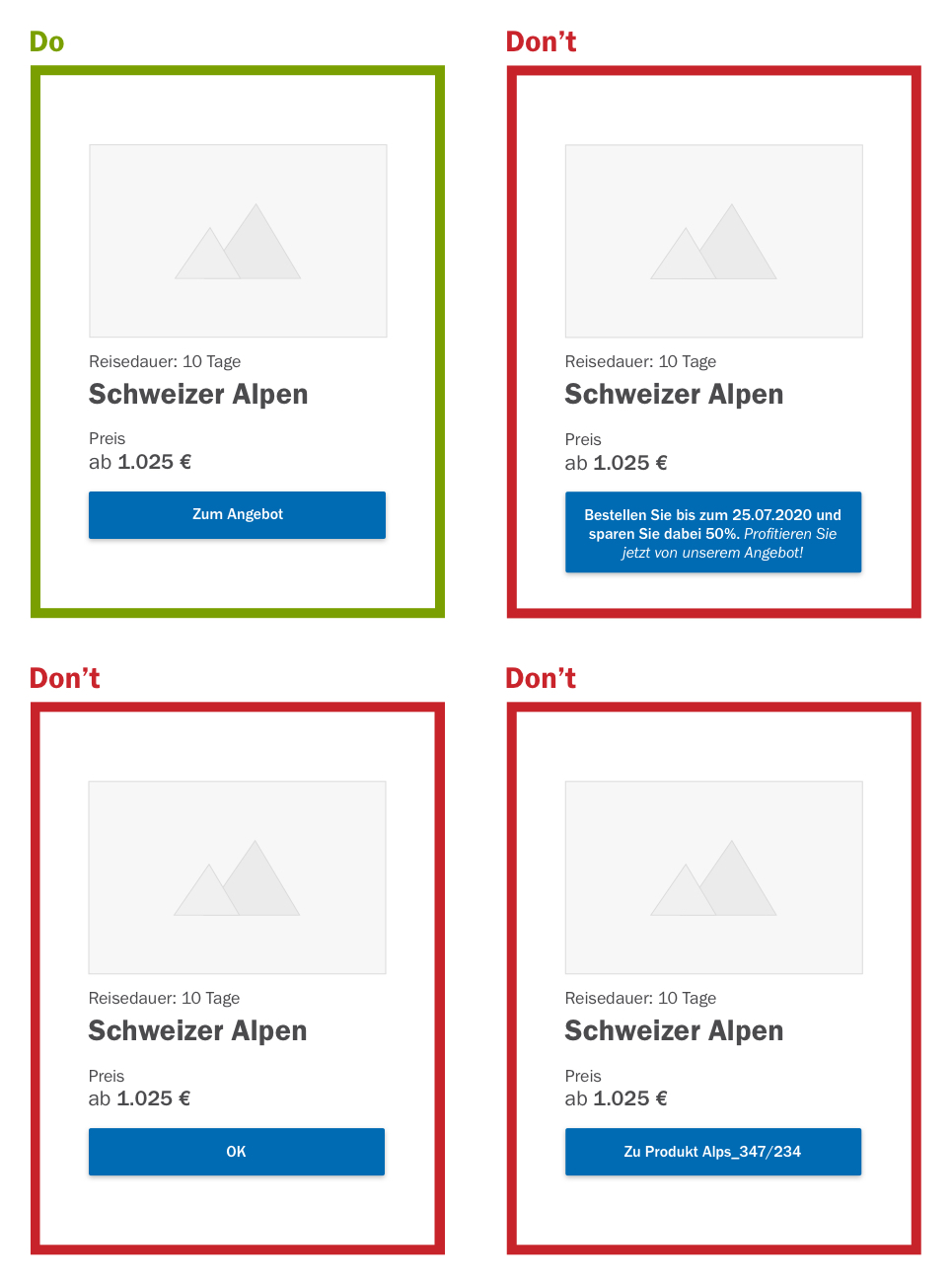
Wie sieht es mit Button-Texten aus?
Ein guter Button-Text sollte kurz und gut verständlich sein, damit der Nutzer sofort versteht, welche Aktion der Button auslöst. Weitere Infos und Beispiele dazu findest Du hier. 
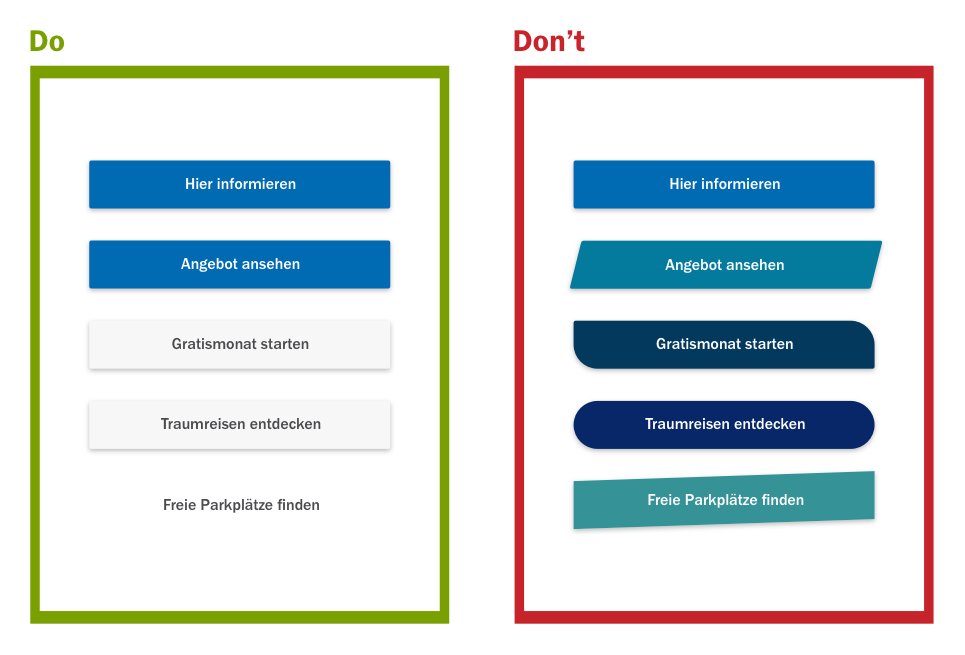
Wie kreativ darf ich bei der Gestaltung sein?
Bei Buttons darf man in einem gewissen Rahmen kreativ sein, sollte sich aber irgendwann auf einen Style festlegen und nicht zu viele verschiedene Button-Variationen verwenden, da dies den Nutzer verwirren könnten.  Weitere Infos dazu findest du auch im Bereich Buttons im SÜDKURIER Styleguide.
Weitere Infos dazu findest du auch im Bereich Buttons im SÜDKURIER Styleguide.
Das könnte Dich auch interessieren
Die URL der aktuellen Seite mit PHP abrufen
Entwickler müssen oft die URL der aktuellen Seite abrufen. Oft wird das bei Aktionen wie, teile, versende oder verlinke diese Seite, eingesetzt. (share, email...
Warum Ziele setzen nichts bringt
Und wieder schreibe ich meine Ziele untereinander auf, um zu planen, was ich erreichen will. Ziele müssen messbar sein, nicht zu unrealistisch und klar definie...