Der SHIFT vom Web zur App – Teil 1
Heutzutage hat fast jedes Medienunternehmen nicht nur eine Website, sondern auch eine oder gleich mehrere Apps. Der Grund dafür ist schnell erklärt. Durch Apps sind Unternehmen im Alltag ihrer Kunden präsenter und können diese zu jeder Zeit über ihre neusten Angebote informieren. Doch wie schafft man den Schritt von der Webseite zur mobilen App? Mit

Eine Webview ist keine App!
Mitte letzten Jahres war es mal wieder so weit! Eines unserer Nachrichtenportale sollte einen neuen Anstrich bekommen, um so den Charme der vergangenen Jahrzehnte abzulegen und im neuen Glanz zu erstrahlen. Na gut, vielleicht war es so schlimm dann doch nicht, aber es war auf jeden Fall wieder nötig und unsere Apps sollten auch gleich mit überarbeitet werden. Denn anders als viele Konkurrenzprodukte, basierten unser Apps noch auf Webviews und waren dadurch einfach nicht mehr zeitgemäß. Doch was ist so verkehrt an Webviews? Erst mal nichts. Webviews bieten einen schnellen und einfachen Weg, Inhalte von einem Server abzurufen, ohne dabei spezielle Schnittstellen zu benötigen. Durch sie lassen sich praktisch alle Inhalte darstellen, die man auch in einem Browser aufrufen kann. Toll nicht? Ja und nein, denn alles was in einem Webview dargestellt werden soll, kann erst zur Laufzeit heruntergeladen werden. Genau hier liegt das Problem, denn damit funktioniert die App nur bei einer bestehenden Internetverbindung und der User muss teils lange warten, bis die App fertig geladen ist.
Sind wir bereit für PWAs?
Also mussten wir nach eine besseren Lösung suchen, denn unsere App sollte im Idealfall auch offline funktionieren. Ein interessanter Kandidat, den wir dabei ausgemacht hatten, waren Progressive Web Apps. PWAs sind Webseiten, die durch Serviceworker Zugriff auf Gerätefunktionen erhalten. Damit ist es möglich, Funktionen umzusetzen, die bisher nur nativen Apps vorbehalten waren. Eine der wichtigsten Funktionen dabei ist der Zugriff auf den Gerätespeicher, denn dadurch lassen sich wiederverwendbare Ressourcen speichern und so die Reaktionszeit der App deutlich verbessern. Es ist aber auch möglich, Daten im Hintergrund herunterzuladen, um sie so auch bei fehlender Internetverbindung anbieten zu können.

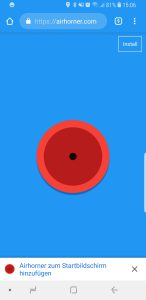
So einfach kann man eine PWAs installieren!
Die gute alte native App
Also scheiden PWAs für unser Projekt leider aus, denn gerade für ein Nachrichtenportal sind Pushmeldungen enorm wichtig. Damit bleibt nur noch eine Alternative für uns übrig, eine native App. Also mehr vom Alten? Nein, nicht wirklich, denn dieses Mal legen wir deutlich mehr Wert auf die Ladezeiten und greifen deswegen noch mal tief in die Trickkiste. Wie wir die neue App letztendlich umgesetzt haben und welche Herausforderungen uns dabei begegnet sind, erfahrt ihr im nächsten Teil!
Das könnte Dich auch interessieren
Blisk – Ein Browser nicht nur für Entwickler
Die Entwicklung von heutigen Websites ist doppelt bis dreifach so komplex und umfangreich wie noch vor Jahren. Dies liegt in erster Linie an den vielen verschie...
Gamification im SÜDKURIER
Im Zuge des ersten internen Hackathons, hatten Olli und ich die Idee, uns mit dem Thema Gamification von SÜDKURIER Online zu beschäftigen. Neben einem recht s...
Optionsseiten selber erstellen
Bei meinem aktuellen Projektes von SÜDKURIER Hilfe, stand ich vor einem Problem. Die Suchseite, also die index.php lies sich nicht für User im Wordpress Backe...