ZEIT 2.0: So verlief unser Tag beim Halunkenhack
Es gibt bei den Mediafavoriten zwei Besprechungsräume, die man über Outlook buchen kann. Einer dieser Räume ist dabei besonders beliebt. Aber warum extra nochmal zum Rechner gehen und schauen, ob der Raum gebucht ist, wenn doch gerade niemand drinnen ist? Es kommt häufiger vor, dass du einen Raum gebucht hast, der Raum aber zur gebuchten

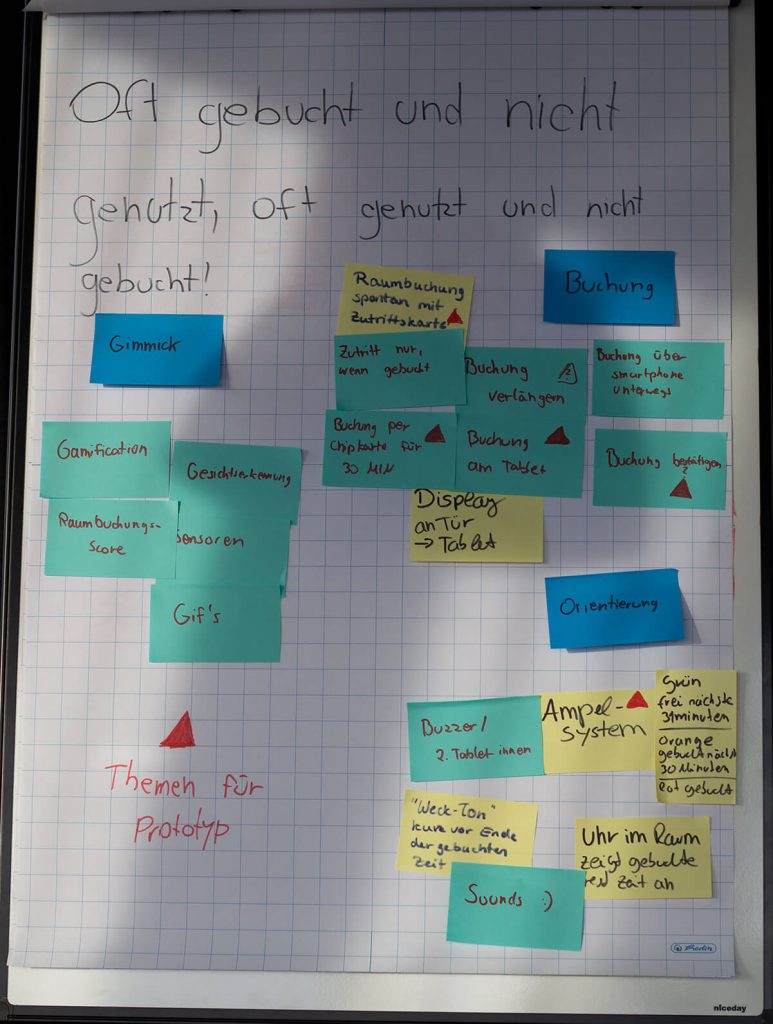
1. Die Ideensammlung
Zuerst haben wir ganz viele verschiedene Ideen gesammelt. Wir waren uns schnell einig, dass wir in der Nähe der Türe gut sichtbar ein Tablet anbringen möchten. Man soll anhand der Ampelfarben (grün, orange, rot) sofort erkennen können, ob der Raum frei oder gebucht ist. Eine weitere Idee war es, auf einem zweiten Bildschirm im Raum einen Countdown anzuzeigen und die Möglichkeit zu haben, die Buchung über diesen Bildschirm zu verlängern. Wir konnten unseren Ideen ihren Lauf lassen und neben dem klassischen Gamification Ansatz mit einem Reservierungs-Score gingen die Ideen bis hin zu Sensoren und Gesichtserkennung. Die Ideen haben wir dann anschließend den Überbegriffen „Buchung“, „Orientierung“ und „Gimmick“ zugeordnet. Uns war schnell klar, dass wir am Halunkenhack nur einen winzigen Teil der Ideen umsetzen können, also haben wir die für uns wichtigsten Punkte mit einem roten Dreieck markiert. 
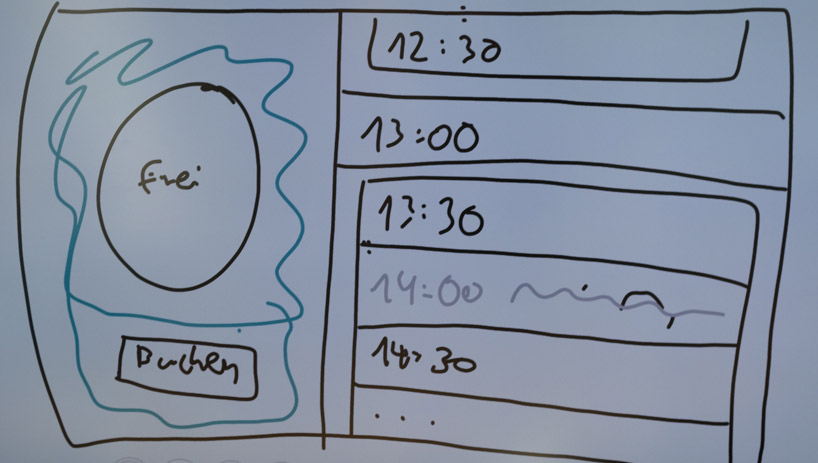
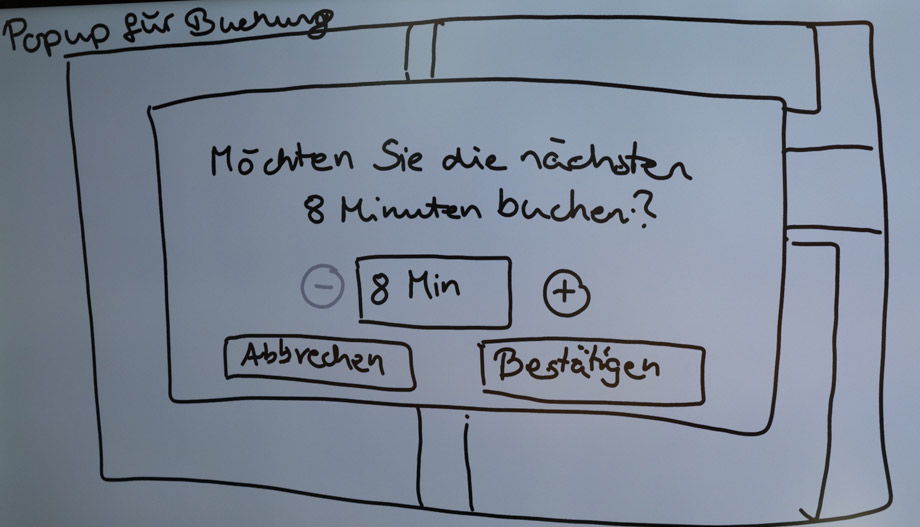
2. Der Prototyp entsteht
Bei mehreren Webentwicklern im Team kam schnell die Frage auf, ob wir das ganze auch technisch umsetzen sollen. Da die Kalender nicht bei uns liegen, ist es allerdings nicht so einfach an die Daten zu kommen. Wir haben uns dann dazu entschieden, nur die Designs für die einzelnen Screens zu erstellen und daraus dann einen klickbaren Prototypen zu bauen. Wir haben zunächst erste Entwürfe/Wireframes erstellt und uns überlegt, wie die einzelnen Screens aussehen sollen. Dabei sind uns dann einige Fragen gekommen, hier ein kleiner Ausschnitt der Fragen:
- Wie gestaltet man die Buchung, damit diese schnell und intuitiv durchgeführt werden kann?
- Wird nur der aktuelle Tag oder die ganze Woche angezeigt?
- Reicht es aus, wenn bei der Buchung nur ein Name eingetragen wird? Oder braucht es auch ein Thema?
- Kann man sich auch mit seinem Mitarbeiterausweis anmelden?
- Wie trägt man ein, wie lange man den Raum buchen möchte?


3. ZEIT 2.0
Nachdem wir die Fragen beantwortet hatten, wurden die finalen Designs erstellt und zu einem klickbaren Prototypen miteinander verbunden. Wir haben unserem Projekt den Namen ZEIT 2.0 gegeben, das steht für Zeitnahe Erfassung Interner Termine. Die Grundfunktion von ZEIT 2.0 ist der Statusindikator:
- Status Grün – Der Raum ist für mehr als die nächsten 30 Minuten frei.
- Status Orange – In den nächsten 30 Minuten beginnt ein Termin.
- Status Rot – Der Raum ist gebucht.
Die Buchung auf dem Bildschirm soll die Buchung am Computer nicht ersetzen. Sie dient dem Zweck, den Raum schnellstmöglich für einen kurzen Zeitraum buchen zu können:
- Die Buchung am Tablet geht sehr schnell, sie erfolgt in drei kurzen Schritten.
- Wir haben den Tag in 30 Minuten-Einheiten unterteilt. Man kann den Raum bis zur nächsten halben oder vollen Stunde buchen, damit ist keine Zeitauswahl mehr nötig.
- Man kann sich direkt mit seinem Ausweis anmelden. Ansonsten genügt es, den Namen einzutragen.
4. Wie geht es jetzt weiter?
Wir möchten gerne an diesem Projekt weiterarbeiten. Zunächst starten wir mit der Anzeige des Statusindikators. Dafür brauchen wir eine Schnittstelle zum Kalender, ein Tablet und es braucht eine Befestigung des Tablets am Raum. Damit das ganze auch messbar wird, möchten wir gerne vor- und nach der Umsetzung Umfragen im Team starten. Wir hoffen, dass wir mit unserem Projekt einen Beitrag dazu leisten können, die Nutzung der Besprechungsräume zu optimieren.
Das könnte Dich auch interessieren
Warum du dich für die Media Favoriten entscheiden solltest
Du bist auf der Suche nach einer neuen Herausforderung oder befindest dich noch im Studium? Zufällig bist du auf den Internet Halunken Blog gestoßen und du ke...
Blisk – Ein Browser nicht nur für Entwickler
Die Entwicklung von heutigen Websites ist doppelt bis dreifach so komplex und umfangreich wie noch vor Jahren. Dies liegt in erster Linie an den vielen verschie...
Mehr Optimismus im Arbeitsalltag
"In drei Worten kann ich alles zusammenfassen, was ich im Leben gelernt habe: Es geht weiter!" - Robert Frost Was also machen, wenn etwas mal nicht so läuft wi...