Bootstrap
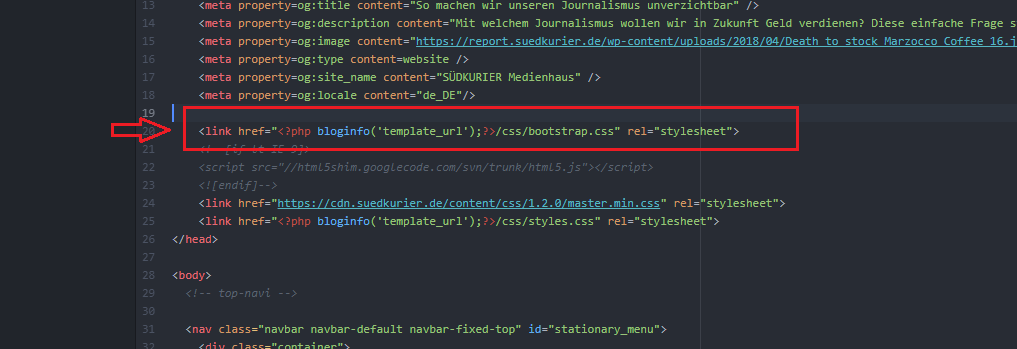
Was ist Bootstrap? Wie funktioniert es? Bootstrap ist, wie du sicher wusstest, eines der am weit verbreitetsten Open Source Frameworks, an das heutzutage in der Frontend-Entwicklung nicht wegzudenken ist. Mit diesem kannst du schnell und einfach Projekte entwickeln. Egal ob große oder kleine. Prinzipiell bindest du die Bootstrap-Komponenten ein, indem du im Header deiner Webseite

Durch bootstrap.less kannst du hierbei selbst bestimmten, welche Komponenten du in deinem Projekt verwenden möchtest. Über das zentrale Konfigurationsstylesheet kannst du dann weitere Anpassungen vornehmen. Diese sind natürlich mit gewissen Einschränkungen vorgesehen. Grundsätzlich solltest du Bootstrap als Basis/Werkzeug nehmen, mit dem du schnell zum Ziel kommst. Es wurde ja nie so konzipiert, dass man es benutzt, so wie es da ist. Hier kannst du als Entwickler Komponenten ersetzen, löschen oder erweitern, so dass es sich deinem Projekt anpasst. Kurz um deiner Inspiracione freien Lauf lassen.
Grundsätzlich solltest du Bootstrap als Basis/Werkzeug nehmen, mit dem du schnell zum Ziel kommst. Es wurde ja nie so konzipiert, dass man es benutzt, so wie es da ist. Hier kannst du als Entwickler Komponenten ersetzen, löschen oder erweitern, so dass es sich deinem Projekt anpasst. Kurz um deiner Inspiracione freien Lauf lassen.
BS3 Customizer
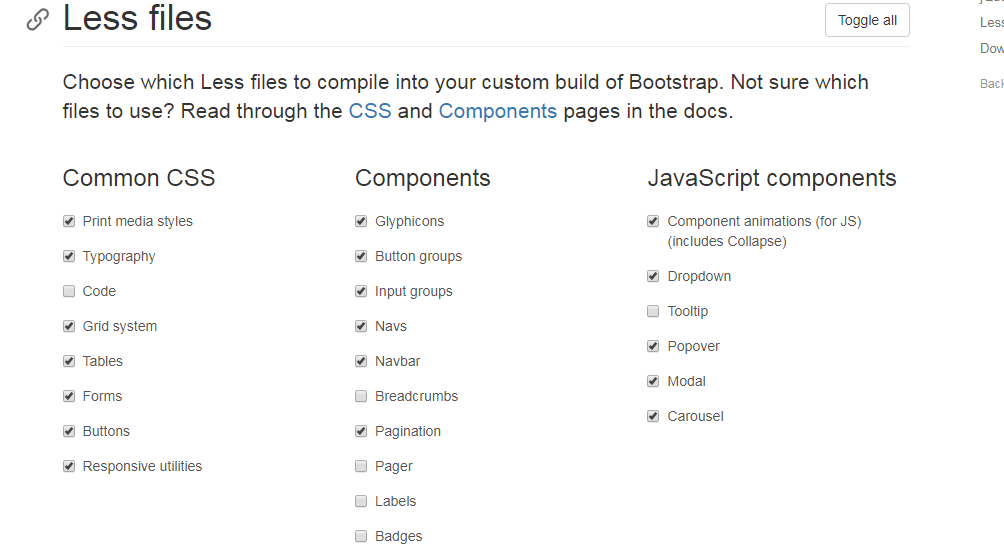
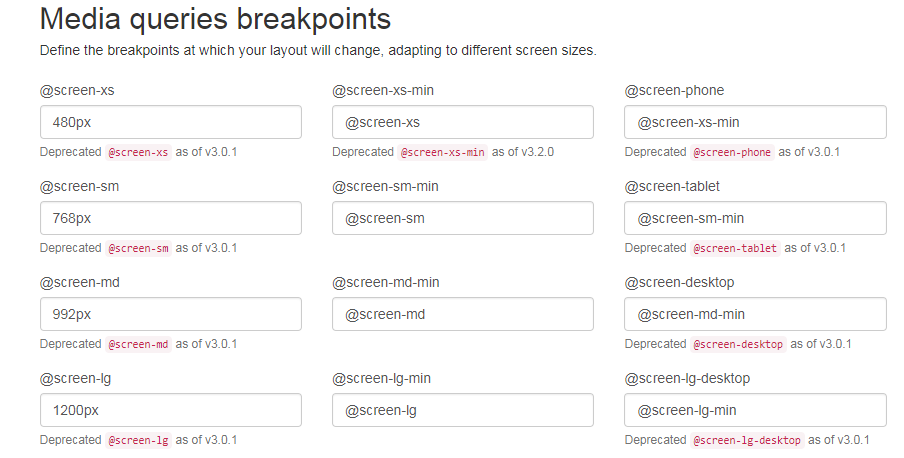
Mit dem BS3-Online-Customizer bestimmst du welche Komponenten in deinem Projekt landen.  Genauso kannst du dir deine jQuery-Plugins individuell gestalten. Aber auch einzelne Variablen kannst du dir zusammenfügen. Seien es Typografie, Farben, Buttons und vieles mehr. Als einer der wichtigsten Komponenten sind die Media Queries anzusehen, gerade diese sind der wichtigste Faktor bei der responsive Webentwicklung. Du kannst hier auch erkennen, ab wann welche Media Query greift: Bspw. zeigen @screen-sm und @screen-tablet die Mindestbreite der Ansicht an, an dem der Breakpoint einsetzt und die Breite von der Desktop-Ansicht zur Tablet-Ansicht switched.
Genauso kannst du dir deine jQuery-Plugins individuell gestalten. Aber auch einzelne Variablen kannst du dir zusammenfügen. Seien es Typografie, Farben, Buttons und vieles mehr. Als einer der wichtigsten Komponenten sind die Media Queries anzusehen, gerade diese sind der wichtigste Faktor bei der responsive Webentwicklung. Du kannst hier auch erkennen, ab wann welche Media Query greift: Bspw. zeigen @screen-sm und @screen-tablet die Mindestbreite der Ansicht an, an dem der Breakpoint einsetzt und die Breite von der Desktop-Ansicht zur Tablet-Ansicht switched. 
Umschwung auf BS4
Seit anfang 2018 kam Bootstrap 4 raus. Was hat das genau für uns als Nutzer zu bedeuten? Da viele Browser, Frameworks etc. immer weiter ausgebaut werden, bedeutet es für uns, dass die älteren Versionen der Browser bald der Vergangenheit angehören. Bootstrap hat mit BS4 dem IE8, IE9 und iOS6 einen letzten Abschiedswinker gegeben. Diese Versionen werden nicht mehr supportet.
Sass statt Less
Viele von euch wissen sicher seit dem Release von BS3, dass das Framework mit Sass Less vollständig ersetzt. Ganz besonders das Kompilieren durch Libsass ist deutlich schneller als Less. Sass vereinfacht auch gegenüber Less die Verwaltung der CSS-Komponenten. (mehr dazu hier: Sass)
Flexbox
Das optionale Flexbox-Grid stellt insbesondere für Frontend-Designer die langersehnte Erfüllung eines Traums dar. Durch dieses smarte Grid ist es nun möglich, dass einzelne Grid-Elemente die gleiche Höhe besitzen, obwohl sich die Inhalte der Boxen unterschieden.
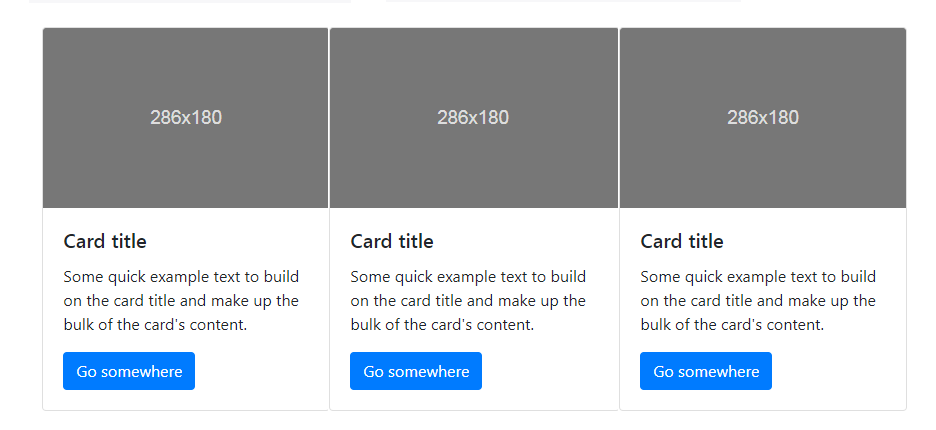
Cards
In BS3 kamen sehr häufig Panels und Wells zum Einsatz. Ab BS 4 sind diese als Kombination in Cards anzutreffen. Die Umsetzung der Cards ist aus meiner Sicht eine der größten Design-Änderungen der Version. Die Ausgabe ermöglicht eine sehr flexible Gestaltung von Inhaltselementen und wird dabei sehr übersichtlich. Abstände kannst du dementsprechend nach belieben zwischen den Cards einbinden. (dazu mehr in der Doku: Cards) 
Individuelle Anpassungen von Variablen
Ziel von Bootstrap ist es, Webseiten-Layouts durch den Framework-Einsatz so effizient und zeitsparend zu erstellen. In BS3 war/ist es noch üblich, ein eigenes Stylesheet zu erstellen. In diesem kannst du bspw. Farben oder die Typografie für jedes deiner Projekt festgelegen. Mit BS4 werden für die üblichen Anpassungen praktische Sass-Variablen zur Verfügung gestellt. Dies erleichtert dir die Gestaltung von Templates um einiges und verkleinert die CSS-Deklarationen um mehrere hundert Zeilen.
Welche Vorteile/Nachteile haben BS3 und BS4?
Bootstrap 3.3.7
Vorteile:
- Du kannst direkt auf https://getbootstrap.com/docs/3.3/customize/#less deine Anpassungen direkt im Browser vornehmen, dann kompilieren, downloaden und direkt in deine Webseite einbinden.
- Ein weiterer Vorteil dieser Version ist die Lauffähigkeit auf vielen Servern. Da die Einbindung der neuen Bootstrap 4 mit einigen Servern nicht kompatibel ist. Daher greift man auf diese ältere Version zurück.
- Internet Explorer 8 und 9 gehen bald in Rente. Werden aber immer noch von vielen Nutzern verwendet. Willst du diese alten Knochen noch supporten, dann ist Bootstrap 3 die richtige Wahl, da dieses Framework den IE der alten Generation noch unterstützt.
- Bist du ein Fan der BS-Komponenten Wells, Thumbnails und Labels, dann solltest du BS3 weiterhin verwenden. (Jedoch mit dem Hinweis, dass BS3 irgendwann nicht mehr supportet wird!)
- gemeinsamen Nenner für die Gestalltung der Oberfläche
- Alle Elemente sind gestaltet, sodass jede der möglichen Komponenten einheitlich aussieht. Kann aber vom Entwickler beliebig verändert werden. (anpassbar oder erweiterbar mit neuen Funktionen)
Nachteile:
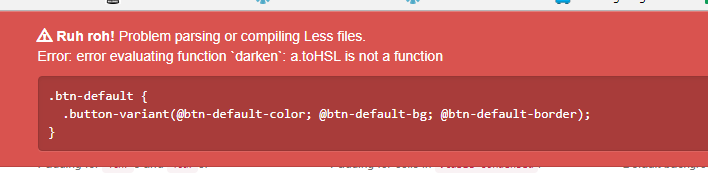
- Gibst du bei der Anpassung was falsches ein, bekommst du eine Fehlermeldung, der Download wird dir dann verwehrt und du musst die Seite refreshen, um das fehlerhafte Element zu ändern. Alle Angaben werden hierbei auf den Default-Wert zurückgesetzt und du musst die Eingaben erneut tätigen.

- Die Anpassung der bootstrap.css geht wesentlich schneller, wenn du die gesamten Komponenten der bootstrap.css runterlädt und dann bearbeitest. Bei der Anpassung des Bootstrap-Customizers im Webbrowser
- da hier mit float gearbeitet wird, muss man sich dran erinnern nach der Ausführung diese float-Elemente mit clear:both; zu clearen.
- Dadurch, dass es vielen Möglichkeiten gibt, verleitet das Framework den User zum spielen. Effekte oder ein falscher Einsatz von Scripts kann dazu führen, dass die Website überladen wird
Bootstrap 4
Vorteile:
- Anders als in BS3 wird bei BS4 auf rem mehr Wert gelegt und nicht mehr auf px.
- das Grid-System wurde erweitert und ist jetzt flexibler (nutzt Flexboxen wegen deren hohen Flexibilität und hat dem float den Rücken gekehrt)
- da BS4 mit dem Präprozessor Sass arbeitet, kannst du hierbei den Quellcode leichter überarbeiten
- ein neues Element Card ist hinzugekommen (Panels, Thumbnails und Wells wurden vollends rausgenommen und finden leine Verwendung mehr)
- Achtung: Es wurden neue Utility-Klassen hinzugefügt, einige wie zB. vertical-align: middle wurde zur Klasse align-middle. (Weiteres siehe Utility Klassen)
- neue Button-Style „Outline Button“ stellt einen neuen Button-Stil bereit
Nachteile:
- Nutzer haben noch Probleme bei der Verwendung von BS4
- unterstützt IE8, IE9 und iOS 6 gar nicht, da diese veraltet sind
- die Online-Anpassung auf der Bootstrap-Webseite ist nicht mehr verfügbar. (hier habe ich einen kleinen Bootstrap 4 Customizer gefunden)
- Support für Glyphicons beendet und unterstützt somit aktuell nur noch FontAwesome
Das könnte Dich auch interessieren
Vollzeit-Blogger- ein Leben in der Öffentlichkeit
Influencer- Marketing – Seit mehreren Jahren wird der Hype immer größer. Jeder kennt sie, jeder verfolgt sie- die Influencer. Täglich posten sie über ihr ...
Urlaubsplanung mit ChatGPT – Spaß mit ChatGPT #1
Urlaubsplanung kann manchmal sehr aufwendig sein. Gerade wenn man alleine reisen geht und maßlos faul ist. Zum Glück gibt es mittlerweile Hilfe. Hilfe die ber...


