Grundlagen des Responsive Webdesign
Heutzutage wird eine Webseite von einer Vielzahl von Geräten besucht: Desktops mit großen Monitoren, mittelgroßen Laptops, Tablets, Smartphones und mehr. Um eine optimale Benutzererfahrung zu erzielen, sollte ein Webseiten Layout an verschiedene Geräte angepasst werden.

Gründe für Responsive Design
Mit Responsive Design kann man ein Layout erstellen, das sich automatisch an die Bildschirmgröße eines Geräts anpasst. Dieser Ansatz bietet Vorteile:
- Es spart Zeit und Geld, da keine separaten Websites für Desktops und Mobile verwalten werden müssen.
- Responsive Design verbessert das Ranking bei Suchmaschinen
- Responsive Designs sind einfacher zu pflegen.
Ein häufiges Missverständnis ist, dass Responsive Design neben HTML und CSS existiert und zusätzliche Software benötigt. Dabei basiert Responsive Design gerade auf diesen Techniken und wird durch einfache CSS-Regeln erreicht, welche nur für Geräte mit einer bestimmten Bildschirmgröße gültig sind. Man kann beispielsweise eine Regel definieren die nur gilt, wenn der Bildschirmgröße kleiner als 320 Pixel ist, und damit eine Seitenleiste ausblenden. Auch ist es möglich für große Bildschirme die Schriftgröße des Texts zu erhöhen und somit das Lesen zu erleichtern.
Wie kann ich überprüfen, ob meine Website „responsive“ ist?
Ein einfacher Trick um zu prüfen, ob eine Webseite responsiv ist, ist es eine Seite im Desktop-Browser zu öffnen und dann die Fenstergröße zu verändern. Wenn sich dann das Layout der Webseite mit verändert spricht man von einer responsiven Webseite. Ein gutes Tool dafür: http://www.responsive.cc/
Best Practice
Um eine responsive Website zu erstellen, sollte man die folgenden 3 Techniken kennen:
Fluid Grid
Es gibt eine flexible Breite. Wir verwenden keine pixelbasierten Größen, sondern den prozentuale Angaben im CSS. Dies hilft uns, das Design für verschiedene Bildschirmgrößen zu vereinfachen.
Flexible Bilder
Die Bilder werden entsprechend der Bildschirmauflösung / -größe skaliert. Die gebräuchlichste Lösung ist, in CSS die Breite des Bildes auf 100% zu setzen.
Media Queries (@media)
Media Queries werden verwendet, um CSS für bestimmte Situationen zu schreiben, wodurch man Stile, basierend auf den Informationen zur Geräteauflösung, anwenden kann. Beispiel:
@media only screen and (max-width: 480px) { … }
Und innerhalb der geschweiften Klammern kommt der CSS-Code. Neben den oben genannten Techniken ist es wichtig zu wissen welche Geräte eine Webseite besuchen. Oft werden die Geräte in die folgenden Klassen unterteilt:
- Smartphones: 320px bis 480px
- Tablets: 768px bis 1024px
- Computer-Desktop: 1024px+
Das könnte Dich auch interessieren
Digitale Produkte – Kundenbeziehungen systematisch aufbauen
vorab ein (Achtung!) Sorry, weil ich Ihnen heute einige englische Vokabeln servieren werde. Aber keine Sorge - wird nicht allzu sehr wehtun... Es geht um das, w...
Code-Session App-Entwicklung
Am 13.07.2016 fand die erste Internet Halunken Code-Session mit dem Thema Hybride App-Entwicklung statt. An diesem Abend haben sich 15 Personen zusammen eingefu...
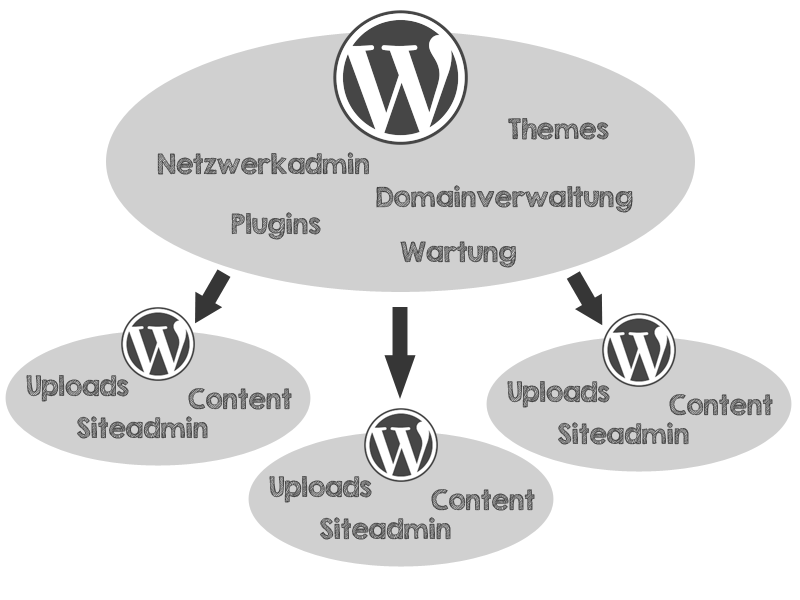
WordPress installieren
WordPress lässt sich mit seiner berühmten 5-Minuten-Installation einfach und schnell installieren.