Web Fonts für Halunken – Ladezeit und Einbindung
Wie Milchschrift Kunst ist, so kann auch die passend gewählte Schriftart einer Webseite Kunst sein, oder das auswählen des Entsprechenden Formates. In diesem Beitrag besprechen wir welche Typen (auch Arten genannt) es von Web Fonts gibt (es gibt noch mehr, die hier genannten sind aber die geläufigsten), wie Schriften vom Browser geladen werden und wie

Typen von Schriftarten
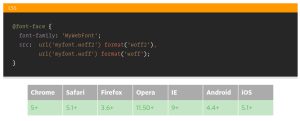
Es gibt vielerlei verschiedene Schriftartentypen die in einer Webseite eingebunden werden können. Eine Kompatibilitätsliste aller Typen lässt sich hier finden: 
TrueType font (TTF)
- Schriftstandard, welcher in Windows und Mac OS integriert ist und unter Unixoiden mit FreeType verfügbar ist
- Gehört zu den Outline Schriften und besteht daher aus einer Vektorgrafik
- Ermöglicht die grundlegendste Art der digitalen Rechteverwaltung – Flag die angibt, ob der Autor die Einbettung der Font in Dokumenten wie PDF und Websites erlaubt.
Embedded Open Type (EOT)
- Vor über 15 Jahren von Microsoft, welche auch die @font-face Annotation, veröffentlicht haben
- TTF Schriften lassen sich in EOT Format konvertieren (https://everythingfonts.com/ttf-to-eot)
- Wurde entwickelt, damit Webseiten mit den von den Autoren eingestellten Schriftarten zusammen herunterzuladen
Web Open Font Format (WOFF/WOFF2)
- Von Mozilla 2009 speziell für das Web entwickelt
- Nun eine Empfehlung des W3C (https://www.w3.org/blog/news/archives/2971)
- WOFF Fonts laden meist schneller als andere Fonts, da sie eine andere Kompression zur Struktur benutzen als andere Schriftarten
- WOFF2 ist eine Weiterentwicklung, welche eine bessere Kompression bietet
- Hier gibt es ebenfalls Tools um aus einer TTF Datei eine WOFF/WOFF2 zu konvertieren (https://cloudconvert.com/ttf-to-woff)
Scalable Vector Graphics font (SVG)
- Jeder Buchstabe, welcher in SVG Font dargestellt wird, repräsentiert ein SVG Element.
- Wird wie eine Textdatei gespeichert und nicht komprimiert. Macht diese Datei dadurch enorm groß
- Kann durch eine TTF gewonnen werden (http://fontforge.github.io/en-US/)
TrueType Collection (TTC)
- Eine Erweiterung von TTF, welche es erlaubt mehrere Fonts in eine Datei zu komprimieren.
- Ebenfalls über FontForge erstellbar
Einbinden von Web Fonts
Wie werden Web Fonts nun korrekt eingebunden? Es gibt mehrere Arten dies zu machen. Einerseits bezieht man die Font Dateien von einem entfernten Server wie bspw. https://fonts.google.com/. Dort wählt man seine Fonts aus, und bekommt einen CDN link, welchen man im Header seiner Webseite einbinden kann. Nun kann ganz einfach über font-family die entsprechende Font zugewiesen werden.
<link href="https://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
<style>
* {
font-family: 'Josefin Sans', sans-serif;
}
</style>
Eine andere Möglichkeit ist es die Dateien lokal einzubinden. Dies geschieht über den @font-face import. Als Alternative zum @font-face kann eine Font auch mittels @import eingebunden werden.
@import url(//fonts.googleapis.com/css?family=Roboto);
Eine weit verbreitete Variation ist die von https://www.fontspring.com/ eigens erstellte Bulletproof Syntax:
@font-face {
font-family: 'MyFontFamily';
src: url('myfont-webfont.eot?#iefix') format('embedded-opentype'),
url('myfont-webfont.woff') format('woff'),
url('myfont-webfont.ttf') format('truetype'),
url('myfont-webfont.svg#svgFontName') format('svg');
}
Mehr über die Bulletproof Syntax: https://www.paulirish.com/2009/bulletproof-font-face-implementation-syntax/
Ladeverhalten von Web Fonts
Zusätzlich zu den gezeigten Methoden zur Einbindung gibt es noch die CSS Font Loading API. Hierbei kann per Javascript die entsprechende Font eingebunden, geladen und bei bedarf gesetzt werden. Es kann auch der Status der geladenen Font abgefragt und darauf reagiert werden. Im folgendem HTML Dokument wollen wir Fonts für die entsprechenden div’s einbinden, laden und zuweisen.
<!doctype html>
<html>
<head>
<meta charset='utf-8'>
<title>Font Loading</title>
</head>
<body>
<div id='macondo'>lorem ipsum dolor sit amet</div>
<div id='indie-flower'>lorem ipsum dolor sit amet</div>
<script src='./script.js'></script>
</body>
</html>
Nun können wir unsere Fonts, welche wir einbinden wollen, von z.B. Google Fonts beziehen und mittels Javascript einbinden.
// create font object and set values
let macondoRegular = new FontFace('Macondo Regular', 'url(https://fonts.gstatic.com/s/macondo/v6/fX2_Pkxo2kh5MjAeOVmsxg.woff2)', {
style: 'normal',
weight: '400'
});
let indieFlower = new FontFace('Indie Flower', 'url(https://fonts.gstatic.com/s/indieflower/v9/10JVD_humAd5zP2yrFqw6ugdm0LZdjqr5-oayXSOefg.woff2)', {
style: 'normal',
weight: '400'
});
// add to document fonts set
document.fonts.add(macondoRegular);
document.fonts.add(indieFlower);
// load fonts
macondoRegular.load();
indieFlower.load();
// if indieFlower is loaded
indieFlower.loaded.then((fontFace) => {
console.log(fontFace.family, 'loaded!');
// handle error
}, (fontFace) => {
console.log(fontFace.family, 'couldn´t load!');
});
// if all fonts are ready
document.fonts.ready.then((fontFaceSet) => {
console.log('Fonts were loaded successfully!');
// set font-family
let macondoDiv = document.querySelector('#macondo');
macondoDiv.style.fontFamily = 'Macondo Regular';
let indieDiv = document.querySelector('#indie-flower');
indieDiv.style.fontFamily = 'Indie Flower';
// handle error
}, (fontFaceSet) => {
console.error('Some fonts couldn´t load!');
});
Hier werden FontFace Objekte initialisiert, dem document FontSet zugewiesen und anschließend geladen. Nun kann der Status einer jeden Font abgefragt werden (unloaded, loading, loaded oder error) oder eine spezielle Funktion soll ausgeführt werden, sobald alle Fonts bereit sind. Im letztem Fall weisen wir den einzelnen div-Elementen ihre jeweiligen Schriften hinzu. Einen guten Einstieg in die CSS Font Loading API bietet folgender Blog Artikel https://medium.com/@matuzo/getting-started-with-css-font-loading-e24e7ffaa791 Damit Schriftarten von Google Fonts geladen werden können, muss der jeweilige URL der Schrift bis zum Font Typ angegeben werden (in diesem Beispiel sind es WOFF2 Typen). Bei Google Fonts auf die jeweilige Schriftart gehen, den gegebenen Stylesheetlink im Browser öffnen, nun wird der @font-family CSS Code angegeben. In diesem Code befindet sich ein mit url(…) gekennzeichneter Link. Dieser Link wird an zweiter Stelle des Konstruktors angegeben. Ein Post des CSS-Ticks Bloggs nach zu entnehmen reicht es nur WOFF und WOFF2 Typen einzubinden und zu benutzen (https://css-tricks.com/snippets/css/using-font-face/#article-header-id-1). Dadurch werden alle gängigen modernen Browser unterstützt.  Möchte man noch ältere Android bzw. IOS Geräte unterstützen, empfiehlt es sich zusätzlich noch den TTF Typen einzubinden. Es ist weder schädlich noch Performance lastig mehrere Typen von Schriften anzubieten. Dadurch werden mehrere ältere Browser unterstützt. Aber schadet es mehrere unterschiedliche Fonts auf einer Webseite zur Verfügung zu stellen? Jein, denn jegliche Fonts die mit @font-face eingebunden werden, werden nur in dem Augenblick geladen, indem sie auch wirklich benutzt werden. Es können alle verschiedenen Typen eingebunden werden und die jeweiligen Browser suchen sich, wenn es zu font-family Deklarationen im CSS kommt, den geeignetsten Typen für sich heraus. Erfahrene Blogger wie maddesigns.de bestätigen diese These: „Moderne Browser laden Schriften erst, wenn sie im CSS zugewiesen sind. Bedeutet also man könnte mehrere Schriften über @font-face verknüpfen, das Laden der Schrift erfolgt erst, wenn im CSS die Zuweisung über font-family geschieht.“ – Nachzulesen unter http://maddesigns.de/webfonts-richtig-verwenden-2216.html Dadurch kann z. B. der Überschrift h4 eine eigene Schriftart zugewiesen werden, die tatsächlich nur bei allen h4 Überschriften ausgespielt wird, ansonsten nicht.
Möchte man noch ältere Android bzw. IOS Geräte unterstützen, empfiehlt es sich zusätzlich noch den TTF Typen einzubinden. Es ist weder schädlich noch Performance lastig mehrere Typen von Schriften anzubieten. Dadurch werden mehrere ältere Browser unterstützt. Aber schadet es mehrere unterschiedliche Fonts auf einer Webseite zur Verfügung zu stellen? Jein, denn jegliche Fonts die mit @font-face eingebunden werden, werden nur in dem Augenblick geladen, indem sie auch wirklich benutzt werden. Es können alle verschiedenen Typen eingebunden werden und die jeweiligen Browser suchen sich, wenn es zu font-family Deklarationen im CSS kommt, den geeignetsten Typen für sich heraus. Erfahrene Blogger wie maddesigns.de bestätigen diese These: „Moderne Browser laden Schriften erst, wenn sie im CSS zugewiesen sind. Bedeutet also man könnte mehrere Schriften über @font-face verknüpfen, das Laden der Schrift erfolgt erst, wenn im CSS die Zuweisung über font-family geschieht.“ – Nachzulesen unter http://maddesigns.de/webfonts-richtig-verwenden-2216.html Dadurch kann z. B. der Überschrift h4 eine eigene Schriftart zugewiesen werden, die tatsächlich nur bei allen h4 Überschriften ausgespielt wird, ansonsten nicht.
Das könnte Dich auch interessieren
Warum Ziele setzen nichts bringt
Und wieder schreibe ich meine Ziele untereinander auf, um zu planen, was ich erreichen will. Ziele müssen messbar sein, nicht zu unrealistisch und klar definie...
Internet Halunke bei Font Awesome
Die Icon und Schriften CSS-Bibliothek Font Awesome hat den Trend der Zeit erkannt und ein "Internet Halunken Icon" raus gebracht, bzw. sich daran versucht. Das ...
Ein Tag als Praktikant im Home Office Teil 3
Viele Unternehmen schicken in dieser Zeit ihre Mitarbeiter soweit es geht ins Homeoffice. Auch wir bei den Mediafavoriten sind davor nicht gefeit. Hätte man mi...