Hilfe, ich sitze hinter einem Proxy
Immer wieder bin ich an die Stelle gekommen, an der meine ach so tollen Command-Line Befehle nicht funktioniert haben. Nach langem Suchen habe ich dann festgestellt, dass die nicht funktionierenden Befehle und die Proxy Einstellungen wohl etwas mit einander zu tun haben könnten. Nach genauerer Recherche hat sich dann herausgestellt, dass es genau daran lag.

Die Proxyeinstellungen sind zwar alle am System so weit korrekt, allerdings schützt dich nicht davor, dass es auch Bereiche gibt, denen wohl die Systemeinstellungen gänzlich egal sind. Ja, ich schau zu euch NPM, Git, Cordova, Ionic und ihr alle!! Wie kann ich also doch mit unterschiedlichen Technologien arbeiten obwohl ich hinter einen fest administrierten (Unternehmens-) Proxy sitze? Zunächst einmal mal zwei einfachen Beispiele:
NPM:
npm config set proxy http://proxy.company.com:8080 npm config set https-proxy http://proxy.company.com:8080
Git:
git config --global http.proxy http://proxy.company.com:8080 git config --global https.proxy https://proxy.company.com:p8080
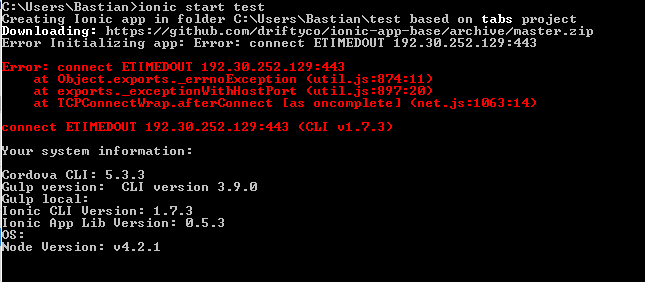
Anleitung Git Wie hier bereits der Initialisierungsprozess abläuft. Ein Ionic Projekt wird durch ionic start NAME TEMPLATE eröffnet. Dabei wird direkt das entsprechende Template über Ionic von Github heruntergeladen. Da dies allerdings ein Aufruf über Ionic ist, wird dieser weder durch die NPM noch die Git, noch die Systemeinstellungen abgefangen. Hierfür wird zunächst entsprechend der Proxy hinzugefügt.
set http_proxy http://proxy.suedkurier.de:81 set https_proxy http://proxy.suedkurier.de:81
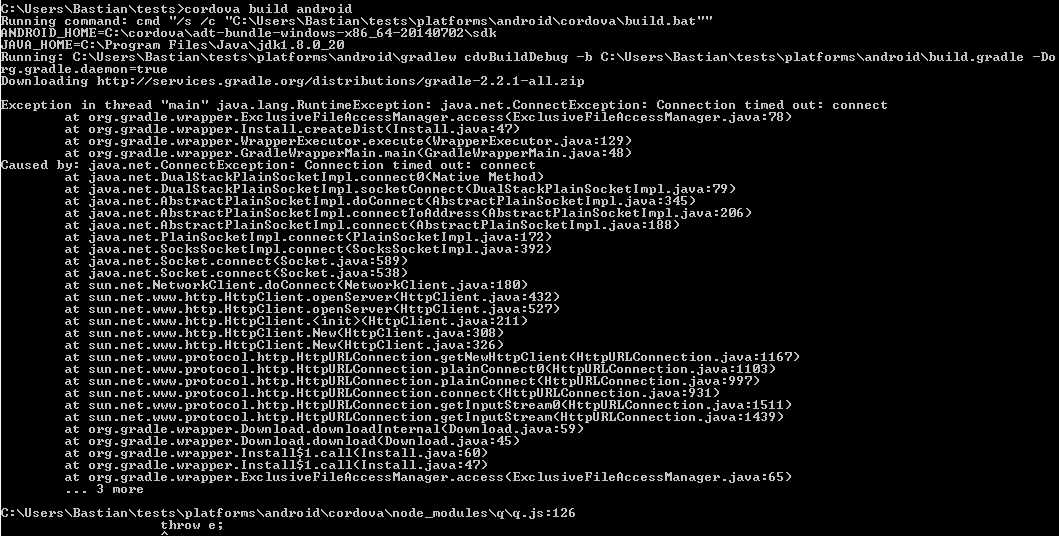
Anschließend kann der Befehl Ionic start NAME TEMPLATE ausgeführt werden.  Ein weiteres Beispiel ist der Sonderfall beim Build einer App. In diesem Beispiel für Android. Der Build von Cordova und Ionic ist zwar unterschiedlich, allerdings bedienen sich beide einer ähnlichen Funktion. Beide nutzen für den Build Gradle. Dies lässt sich jeweils nachdem platform add PLATFORM unter C:\Users\USERNAME\APPNAME\platforms\android finden. Hier sieht man die. für den Build benötigten Dateien wie build.gradle usw. Während des Builds wird die Library heruntergeladen. Dieser Download kann zum einen durch die Proxyeinstellungen und zum anderen aber auch durch die Netzwerk Administration blockiert werden.
Ein weiteres Beispiel ist der Sonderfall beim Build einer App. In diesem Beispiel für Android. Der Build von Cordova und Ionic ist zwar unterschiedlich, allerdings bedienen sich beide einer ähnlichen Funktion. Beide nutzen für den Build Gradle. Dies lässt sich jeweils nachdem platform add PLATFORM unter C:\Users\USERNAME\APPNAME\platforms\android finden. Hier sieht man die. für den Build benötigten Dateien wie build.gradle usw. Während des Builds wird die Library heruntergeladen. Dieser Download kann zum einen durch die Proxyeinstellungen und zum anderen aber auch durch die Netzwerk Administration blockiert werden.  Aber auch hierfür gibt es eine Alternative: Den Buildprozess über Ant statt über Gradle ausführen. Anmerkung: Dieser Beitrag wird zu einem späteren Zeitpunkt wieder aufgeriffen und bildet einen Teil für die Reihe: Hybride App Entwicklung, welchen in den nächsten Wochen einen kleinen Einblick und Einstieg in die Entwicklung hybrider Apps unteranderem mit Ionic, Angular js, Cordova und weiteren Technologien bieten soll.
Aber auch hierfür gibt es eine Alternative: Den Buildprozess über Ant statt über Gradle ausführen. Anmerkung: Dieser Beitrag wird zu einem späteren Zeitpunkt wieder aufgeriffen und bildet einen Teil für die Reihe: Hybride App Entwicklung, welchen in den nächsten Wochen einen kleinen Einblick und Einstieg in die Entwicklung hybrider Apps unteranderem mit Ionic, Angular js, Cordova und weiteren Technologien bieten soll.
cordova build android -- --ant ionic build android -- --ant
So können diese Technologien eingesetzt werden, obwohl durch die eigentlich Proxyeinstellungen dies zunächst nicht möglich war.
Das könnte Dich auch interessieren
Vollzeit-Blogger- ein Leben in der Öffentlichkeit
Influencer- Marketing – Seit mehreren Jahren wird der Hype immer größer. Jeder kennt sie, jeder verfolgt sie- die Influencer. Täglich posten sie über ihr ...
Kochen mit Scrum! – Spaß mit ChatGPT #3
Hey ChatGPT! Lass uns was kochen und dabei noch etwas lernen. Scrum + Kochen = Mega cool, ey!