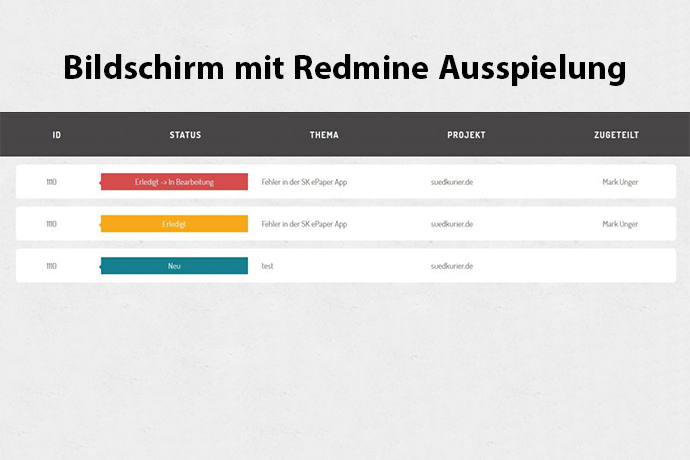
Redmine Tickets auf einem Bildschirm ausspielen
Im Rahmen meines Praktikums bei den MediaFavoriten bekam ich die Aufgabe, ein Programm zu erstellen, welches aus Redmine, ein Issue-Tracking-System oder bei uns einfach Ticket-System genannt, Daten auf einem Bildschirm ausgibt.

Anforderungen an das Tool
Das Tool sollte folgende Informationen eines Tickets ausgeben:
- ID
- Status
- Thema
- Projekt
- Name der Person die zugewiesen wurde
Diese Infos sollten bei folgenden Aktionen erscheinen:
- Ein neues Ticket wird erstellt und ist keiner Person zugewiesen
- Ein Ticket wird auf „erledigt“ gesetzt
- Ein Ticket wird von „erledigt“ wieder auf „in Bearbeitung“ gesetzt
Das Programm sollte mit PHP und JavaScript realisiert werden.
Umsetzung
Da die Anbindung von PHP an Redmine etwas schwierig ist, habe ich mich in Github umgeschaut. Bei der Suche bin ich auf ein Projekt gestoßen, dass einem diese Arbeit abnimmt. Das Projekt nennt sich „PHP Redmine API“ und enthält alle Funktionen, die die Redmine API bietet. Jetzt musste ich nur noch einen Algorithmus finden, um die Daten so zu verarbeiten, dass bei den oben genannnten Aktionen ein Ticket ausgegeben wird. Um dieses zu realsisieren, habe ich zuerst eine JavaScript Datei erstellt, welche jede X Sekunden zwei PHP-Skripte aufruft. Diese wiederum greifen auf Redmine zu und geben zwei verschiedene Datensätze zurück. Das erste PHP-Skript gibt jeweils das letzte Ticket mit dem Status neu, erledigt und in Bearbeitung. Darin sind die oben genannten Informationen und zusätzlich noch das Datum enthalten. Das zweite PHP-Skript gibt eine Liste aller ID’s, mit dem Status „erledigt“ zurück. Jetzt hat man alle Informationen zusammen und kann sich der JavaScript Datei zuwenden. Wenn nun diese Informationen ankommen, wird zuerst geprüft, ob das Datum vom neuen Ticket, neuer ist, als das vom aktuellen Ticket. Ist es das gleiche Datum oder sogar älter, weil z.B. das aktuelle Ticket gelöscht wurde, passiert nichts. Ist das Datum aber neuer, dann wird das Ticket in einer HTML Datei ausgegeben und gelangt somit auf dem Bildschirm, bzw. Browser. Einen Fall muss man dabei aber noch genauer betrachten: Wenn ein Ticket von Erledigt wieder in Bearbeitung gesetzt wurde. Jetzt muss man noch zusätzlich prüfen, ob die ID des neuen Tickets auch in der ID Liste der zweiten PHP Datei enthalten ist. Wenn die ID nicht enthalten ist, wird das Ticket auch nicht ausgegeben. Ist die ID enthalten wird es ausgegeben und erscheint somit auf dem Bildschirm. Das Front-End wurde von einem Webentwickler umgesetzt und lehnt sich an der Corporate Identity (CI) der Mediafavoriten an.
Das könnte Dich auch interessieren
Welcome to the F*ckup-Zone
Jeder Mensch macht Fehler. Jedoch reden nur die Wenigsten darüber. Das ist ja auch peinlich, wenn ich zugeben muss, dass ich was falsch gemacht hat. Ich hätte...
Schritt für Schritt: Wie werde ich ein Blogger?
Heutzutage gibt es tausende, nein Millionen Blogs im Internet, doch nur wenige wissen wirklich wie ein solcher Blog zu führen ist. Um einen Blog erfolgreich zu...
Laravel – The PHP Framework For Web Artisans
Laravel ist ein PHP Framework, dass den PHP Handwerker zum PHP Künstler machen möchte, so jedenfalls das Statement auf der offiziellen Website.