Wie der SHIFT gelingt. Oder: wie ein Relaunch abläuft
Jede Dekade wieder heißt es: der Relaunch steht an. Wobei eine Dekade ein wenig übertrieben ist. Wir wollen ja mit der Zeit gehen. Und auch Relaunch sagt man jetzt nicht mehr. Wir wollen ja fancy klingen. Daher nennen wir unseren Relaunch einfach mal SHIFT. Der Name ergibt sich im späteren Verlauf aus dem Kontext.

Konzeptionsphase
Zunächst einmal müssen wir die Basics (Obacht: Buzzword!) klären. Geplant ist, unsere bisherige Desktop-Seite mit unserer Mobile-Seite zu verschmelzen. Ganz richtig: es soll eine responsive Seite entstehen. Und zwar die erste in unserem Hause mit so einem enormen inhaltlichen Umfang. Die mobile Ansicht soll hierbei Geräte bis mindestens 320 Pixeln Bildschirmbreite unterstützen. Ab einer Breite von 750px springen wir in die Tablet Ansicht. Die Desktop Version beginnt dann bei einer Breite von 966px. Ein zusätzlicher Breakpoint bestimmt bei 1276px die Anzeige des Wallpapers. Das soll uns bei der ersten Phase der Umsetzung aber nicht stören. Geplant war zunächst, eine komplett neue Instanz unseres Content Management Systems (CMS) aufzusetzen. Dadurch sollte das Mitschleppen von Altlasten vermieden werden. Besonders Templates und Layouts lagen hier im Fokus. Letztendlich wurde sich jedoch gegen dieses Vorgehen entschieden und für eine Entwicklung auf dem selben System, unterhalb einer anderen Subdomain. Der Vorteil an dieser Herangehensweise war, dass wir praktisch in einer Live-Umgebung testen und entwickeln konnten. Mit Live-Inhalten, bei denen die Redaktion immer direkt sehen konnte, wie ihre aktuellen Artikel später auf der neuen Seite aussehen werden. Damit konnten die Kollegen langsam an neue Arbeitsweisen herangeführt werden, wobei schon gleich ein Ergebnis sichtbar war.
Findungsphase
Das Konzept steht. Jetzt wird es Zeit, ins Produktive zu kommen. Eine der grundlegensten Entscheidungen, die es zu treffen galt, war: wie fängt man an? Da das Grundgerüst der Seite natürlich die komplette spätere Entwicklung bestimmt, wurde hier intensiv überlegt, wie dieses aufgebaut sein soll. Letzten Endes entschieden wir uns für die Verwendung eines Frameworks. Hier wiederum fiel die Entscheidung auf Bootstrap. Diese Entscheidung basierte allerdings größtenteils auf einem Faktor: der Zeit. Unser Zeitplan ließ es leider nicht zu, etwas eigenes zu entwickeln, wodurch wir uns auf die Unterstützung des Bestehenden verließen. Denn Bootstrap bringt bereits eine komplette responsive Lösung in Form eines fluiden Grid-Systems mit sich. Für mich – als entschiedener Gegner von Frameworks – war dieses Arbeiten zunächst eine Umstellung. Allerdings einigten wir uns auf einen Kompromiss, der letztendlich auch praktikabel war. Wir verwendeten nur das reine Grid-System. Und hier auch nur die beiden Breakpoints, die für uns relevant waren. Auf alle weiteren CSS- und JS-Dateien verzichteten wir. So hatten wir ein leichtes Grundgerüst und konnten unsere Entwicklungen problemlos integrieren.
Umsetzungsphase
Wir starteten mit dem Umsetzen von drei „Hauptseiten“. Natürlich der Startseite, dann der Ortsseite und schließlich der Detailseite. Diese Umsetzung fand zunächst rein lokal und absolut statisch statt. Ohne Bilder und mit reichlich Platzhaltertext. Hier versuchten wir, erst einmal ein Gefühl für das Framework und dessen Möglichkeiten zu bekommen. Durch unser CMS waren wir zudem dazu gezwungen, reines CSS zu verwenden. LESS und SASS schieden daher aus (was meiner Meinung nach nicht das schlechteste ist). Der Grundgedanke war natürlich „Mobile First“. Das bedeutet, die komplette Entwicklung bezog sich zunächst auf die mobile Ansicht und wurde von dort aus zu den breiteren Ansichen hin angepasst. Da die von uns gewählte Bootstrap Version auf Flexbox basiert und wir generell auf der Höhe der Zeit entwickeln wollten, entschieden wir uns dazu, den Support von älteren Browsern einzustellen. Besonders der Internet Explorer (IE) war hiervon betroffen. Hier ließen wir alle älteren Versionen – älter als Version 10 – unter den Tisch fallen.
Problemphase
Schon am Anfang der Entwicklung stießen wir hier auf ein paar Probleme. Oder, wie man sie heute nennt: Herausforderungen! Vor diese stellte uns des Öfteren das entworfene Design. Es wurde entschieden, während der Designphase auf einen technischen Ansprechpartner zu verzichten, um sich voll auf den Entwurf und die Usability zu konzentrieren. Eines der Hauptprobleme, das auch die Entwicklung des Grundgerüstes beeinflusste, war die Verwendung von bildschirmbreiten Boxen. Diese sollten zwar, wie die restlichen Boxen, die gleiche Breite haben, der farbige Hintergrund sollte sich jedoch über den gesamten Bildschirm erstrecken. Durch diese geplante Logik konnten wir leider keinen begrenzenden Wrapper um die Seite packen, sondern mussten alle Boxen praktisch einzeln auf der Seite platzieren. Ein weiterer Punkt, der von diesen Boxen beeinflusst wurde, war die Werbung. Und hier im besonderen wieder die Wallpaper. Denn diese konnten auf Kundenwunsch hin den Hintergrund der Seite bunt einfärben. An dieser Stelle durfte der Boxenhintergrund natürlich nicht sichtbar sein, musste also vom Hintergrund der Wallpaper überdeckt werden. Da diese Wallpaper allerdings dem <body> ein Hintergrundbild anhängen, konnte unser CSS darauf reagieren und den Hintergrund der Boxen transparent schalten. Eine weitere Herausforderung, die Breite betreffend, waren die Artikelbilder, die über die eigentliche Textspalte ragen sollten. Und Elemente, die breiter sind als ihre Spalte, sind immer ein großer Spaß. Auch hier waren wir gezwungen, ein bisschen zu tricksen. Mit verschiedenen Breiten- und Größenangaben und negativem Margin wurden die Elemente an die richtige Position gerückt. Im Allgemeinen wurden wir vor die Tatsache gestellt, dass noch nicht alle Elemente genau spezifiziert waren. Besonders Schriftgrößen und Zeilenhöhen wurden im Laufe der Entwicklung mehrfach geändert. Man wollte sich hier die Option offen halten, die Lesbarkeit während der Umsetzung auf der tatsächlichen Seite noch genauer testen und optimieren zu können.
Scriptphase
Nun, eigentlich gibt es diese Phase nicht. Denn JavaScript (JS) ist böse. Es macht die Seite langsam und sollte in der Regel nicht benötigt werden, um Inhalte einer Seite darzustellen. Change my mind! Leider kann man auf modernen Webseiten nicht komplett darauf verzichten. Schon allein um Werbung auszuspielen ist es notwendig. Und Werbung macht nun mal einen großen Teil des Umsatzes aus. Auch das Tracking ist natürlich stark davon abhängig, ebenso wie die Verwendung von WebStorage, um dem User die Benutzung der Seite komfortabler zu gestalten. Letztendlich haben wir mit jQuery auch eine komplette JS Bibliothek integriert. Denn auch hier gilt das Motto: „So viel wie nötig, so wenig wie möglich.“ Nach diesem Motto haben wir uns auch entschieden, bspw. die Navigation komplett mit CSS-Logik umzusetzen. Da die Navi auf jeder Seite enthalten ist, spart man sich hier einen großen Teil an JS-Funktionalität. Und mit ein paar Radiobuttons, Checkboxen und CSS-Selektoren, ist so eine Navigation im Handumdrehen umgesetzt. Weiteres hierzu gibt es bestimmt in naher Zukunft in der beliebten Reihe „Rey’s CSS Haxx„.
Fazitphase
Letzten Endes ging der Relaunch wie geplant und erfolgreich zu Ende. Und mehr ist dann auch nicht mehr wichtig. Wir sind auf viele Probleme gestoßen und haben ein paar clevere Lösungen dazu entwickelt. Wir haben das erste Mal eine responsive Seite in diesem Umfang gebaut und viele Learnings (Obacht: fancy Buzzword!) daraus gezogen. Durch erhöhten Zeitdruck war es uns leider teilweise nicht mehr möglich, alle Entwicklungen auf den gewünschten Qualitätsstandard zu prüfen, was somit im Nachgang erfolgen muss. Ob der Relaunch auch den gewünschten Erfolg für das Portal gebracht hat, oder ob schon bald auf Altbewährtes zurückgegriffen wird, kann nur die Zukunft zeigen. Doch für uns ist mit diesem Projekt der SHIFT von Desktop hin zum Mobilen gelungen (hab doch gesagt, es wird aus dem Kontext ersichtlich).
Das könnte Dich auch interessieren
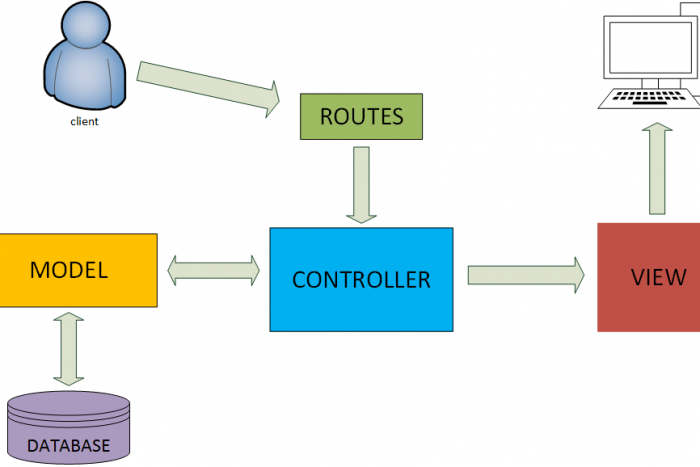
Laravels MVC-Ansatz erklärt anhand einer kleinen Anwendung Teil 1
Laravel gehört zu der Gruppe der PHP-Frameworks die den MVC-Ansatz verfolgt. Aber was heißt eigentlich MVC und wie ist das in Laravel verbaut? Um eine Antw...
Der SHIFT vom Web zur App – Teil 1
Heutzutage hat fast jedes Medienunternehmen nicht nur eine Website, sondern auch eine oder gleich mehrere Apps. Der Grund dafür ist schnell erklärt. Durch App...
RSS-Feed / XML über Cross-Domain laden
Möchte man einen bzw. ein XML Dokument auf einer Seite per JavaScript einlesen (Cross-Domain), um damit beispielsweise HTML-Container zu befüllen, so muss di...