Allgemeine Tipps
Texte
Wichtig ist dabei zu beachten, dass Browser Schriften unterschiedlich darstellen (rendern). Dies kann teilweise dazu führen, dass ein Text in Firefox länger dargestellt wird als der exakt gleiche Text in Chrome. Am stärksten unterscheidet sich ein Text in Safari (Mac). Teilweise werden Schriften kleiner bzw. etwas größer dargestellt, wobei der wichtigste Punkt allerdings die Laufweite der Schrift ist. Tipp: Es sollte immer darauf geachtet werden, dass z.B. eine Überschrift mit beschränkter Anzahl von Zeichen nie den ganzen Platz ausnutzt sondern immer 1 oder 2 Zeichenlängen Abstand hält.
Bilder
Bei Bildern muss darauf geachtet werden, dass diese in einer korrekten Auflösung hinterlegt sind. Dies ist vor allem für die mobile Darstellung wichtig. Die meisten neuen Geräte haben HIGH DPI Dispalys wie beispielsweise Retina bei iOS Geräten. Hierbei handelt es sich um Displays welche eine ca. doppelte so hohe Pixeldichte haben. Dabei spricht man dann von CSS-Pixel, Bild-Pixel und Device-Pixel. Genauer Informationen dazu gibt es Hier Tipp: Als Faustregel gilt: Maximale Darstellung eines Bildes x 2. Beispiel Bildwechsel ab Breakpoint 1000px (Tablet) auf 100% Breite x 2 = 2000px Breit Höhe entsprechend ebenfalls skalieren.
Texte in Firefox tauschen
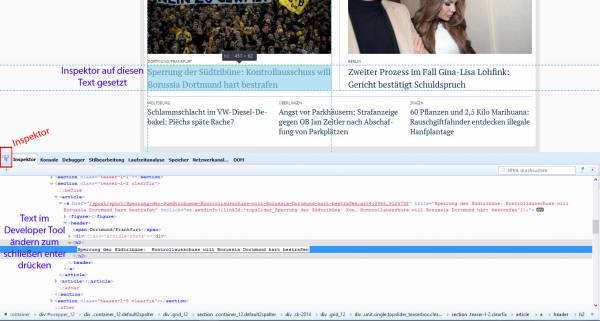
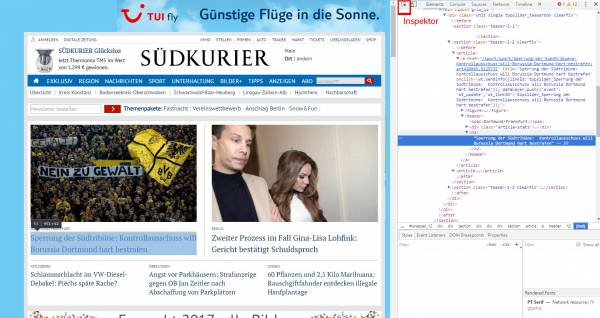
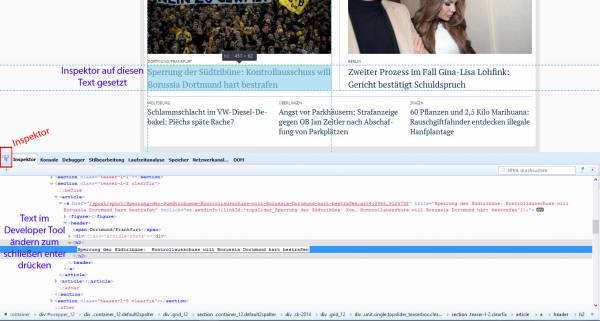
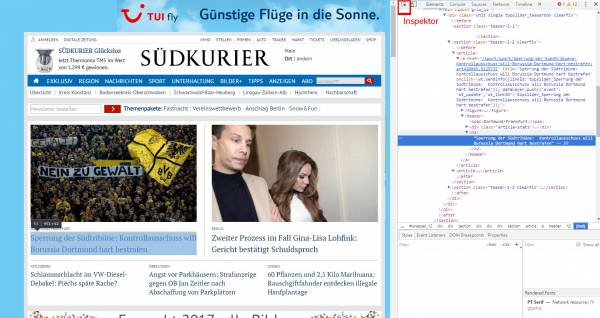
Als erstes wird die gewünschte Webseite aufgerufen. Anschließend auf das zu bearbeitende Element bzw. den Text mit der rechten Maustaste klicken und Anschließend „Element untersuchen“ anklicken. Es öffnet sich nun eine entsprechende Darstellung diese kann wahlweise unten oder am rechten Rand aufgehen. Das nun geöffnete zusätzliche Fenster sind die Developer Tools. Mit Hilfe dieser Tools können unterschiedliche Dinge einer Webseite untersuchen werden. Angefangen von einer einfachen Live Manipulation von Inhalten bis hin zur Prüfung des Request und Response Verhalten von Server. Um nun einen Text auf der Live-Seite zur Laufzeit zu manipulieren muss einfach nur der entsprechende Text im Developer Tool Fenster bearbeitet werden. Sollte hier noch nicht der richtige Text ausgewählt sein muss dieser entweder erst ausgeklappt werden oder mit dem Inspektor nochmal explizit ausgewählt werden.
 Hier ein Video das den Inspektor sehr gut darstellt und auch nochmal alle Tricks beim Manipulieren von Daten erklärt. https://www.youtube.com/watch?v=RBinFeVZz0E
Hier ein Video das den Inspektor sehr gut darstellt und auch nochmal alle Tricks beim Manipulieren von Daten erklärt. https://www.youtube.com/watch?v=RBinFeVZz0E
Texte in Chrome tauschen
Ähnlich wie in Firefox bietet Chrome ein Developer Tool an. Auch hier wird zunächst mit der rechten Maustaste auf das Element geklickt und „Untersuchen“ ausgewählt. Nun öffnen sich die Developer Tools am unteren oder rechten Rand (oder als extra Fenster – je nach Einstellung). Das Vorgehen ist dabei exakt der gleiche wie bereits bei Firefox beschrieben.
 Video mit Erklärung zur Chrome Developer Console: https://www.youtube.com/watch?v=nV9PLPFTnkE
Video mit Erklärung zur Chrome Developer Console: https://www.youtube.com/watch?v=nV9PLPFTnkE
Bilder in Chrome und Firefox tauschen
Der Ablauf hierbei ist exakt der gleiche wie bereits bei Texten. Ein Bild wird der rechten Maustaste angeklickt und es wird „Element Untersuchen“ bzw. „Untersuchen“ ausgewählt. Es öffnet sich nun das entsprechende Developer Tool. Der Tag <img> enthält das Attribut src=„BILD
URL“. Die Bild
URL ist dabei das wichtigste Element. Diese
URL gibt an was für ein Bild hier im Moment ausgespielt wird. Wird hier die
URL durch eine andere ausgetauscht, wird das neue Bild ausgegeben. Achtung: Bilder müssen dafür Online verfügbar sein. Als Beispiel der Link zum Logo des Blogs: http://blog.internet-halunken.de/wp-content/uploads/2015/05/internet_halunke-e1432109970400.png Der
HTML Code würde dann wiefolgt aussehen:
<img src="http://blog.internet-halunken.de/wp-content/uploads/2015/05/internet_halunke-e1432109970400.png"/>
Schriftfarben, Schriftgrößen und Styling ändern
In den Developer Tools können auch
CSS Angaben ganz einfach abgeändert und getestet werden. Wird ein Element untersucht und ist das entsprechende Developer Tool geöffnet wird zum einen der
HTML Code aber auch das
CSS-Styling angezeigt. Hier können Beispielsweise Styling Regeln wie Font-Size, Font-Family, Color, Background-Color usw. geändert werden. Die Änderungen werden dabei direkt auf die Webseite zur Laufzeit dargestellt. Dies hat keinen Einfluss auf die eigentliche Webseite und ist nur für einen Selbst zu diesem Zeitpunkt sichtbar. Nach einem Reload der Seite ist diese wieder wie zuvor. Man Manipuliert das Aussehen somit lediglich zur Laufzeit. Interessante Werte für Texte: font-size: XY (Schriftgröße z.B. in px) color: XY (Schriftfarbe z.B. als #Wert oder Bezeichnung wie Red, blue usw.) font-family: XY (Schriftart) Interessante Werte für Elemente: height: Höhe (Meist in px) width: Breite (Achtung: Meist in % angegeben für reponsive) Allgemeine Werte zum Testen: display: none (Element ausblenden) margin: Äußerer Abstand padding: Innerer Abstand float: Ankern von elementen nach z.B. links oder rechts border: Umrandung (z.B. border: 1px solid black für Rand mit Stärke 1px in Schwarz) background-color: Hintergrundfarbe / Füllfarbe von Elementen
Bildgrößen von Webseiten auslesen
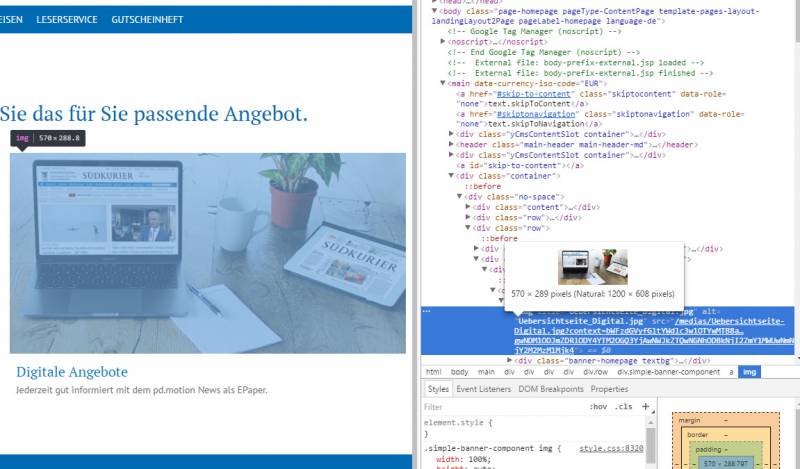
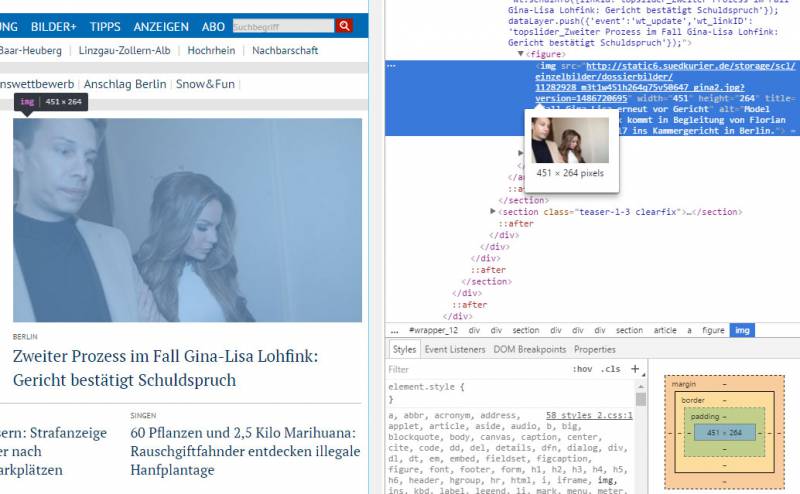
Ein Bild mit der rechten Maustaste anklicken und „Element untersuchen“ bzw. „Untersuchen“ auswählen. Es öffnet sich nun das Developer Tool Fenster. Im Fenster wird nun der entsprechende
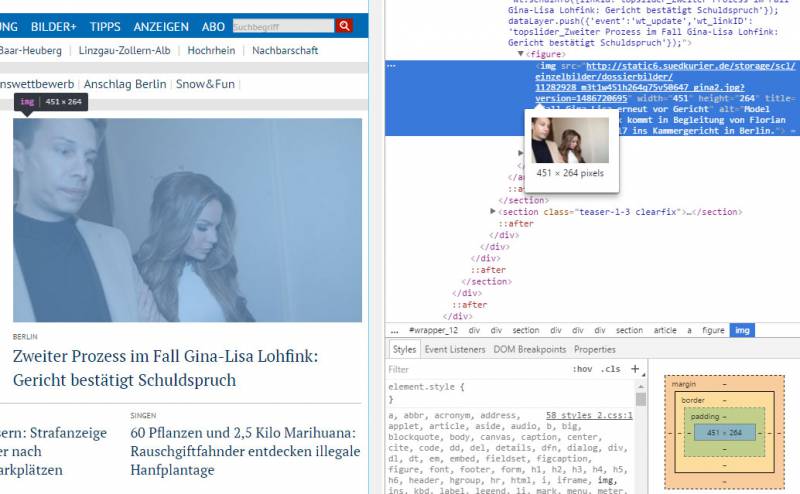
HTML Code des Bildes angezeigt. Fährt man mit der Maus über die URL des Bildes im <img>-Tag werden die Informationen wie z.B. die Größe des Bildes darstellt. Hierbei gibt es einen Wert der Größe, falls die Bildgröße Fix definiert ist bzw. zwei Werte wenn ein Bild größer hinterlegt ist als es eigentlich ausgespielt wird.
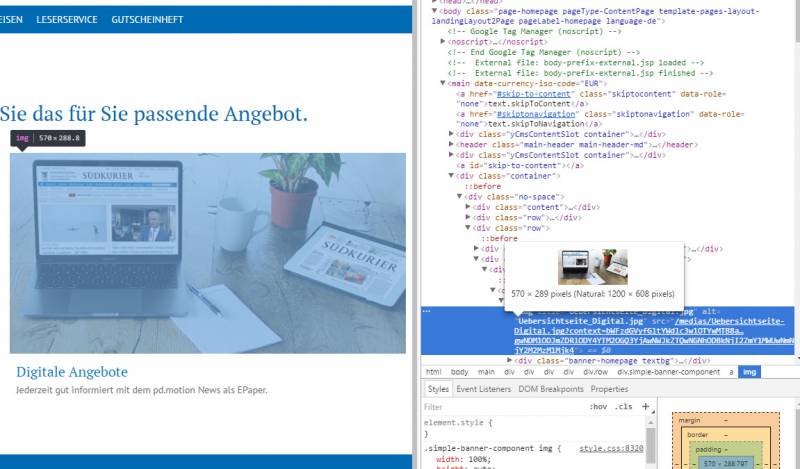
Bild mit Fixen Werten:  Bild mit zwei Werten: Der 1. Wert ist dabei die angezeigte Größe, der 2. Wert ist die Größe des Hinterlegten original Bild (siehe Allgemeine Tipps – Bilder)
Bild mit zwei Werten: Der 1. Wert ist dabei die angezeigte Größe, der 2. Wert ist die Größe des Hinterlegten original Bild (siehe Allgemeine Tipps – Bilder) 
Webseiten responsive testen
Browser wie Firefox und Chrome bringen die Funktion mit,
Webseiten für mobile Größen zu testen. Dies ersetzt nicht das Testen auf realen mobilen Geräten, aber kann zumindest eine Webseite auf einer bestimmten „Display Größe“ anzeigen und somit sehr schnell Fehler im reponsiven
CSS einer Seite finden. Tastenkombination in FireFox: STRG + UMSCHALT + M. Die Webseite wird nun in einen entsprechenden Rahmen eingebettet. Die Größe des Rahmens Stellt die Größe eines mobilen Gerätes dar. Der Rahmen kann dabei nach Belieben gezogen werden oder es können vordefinierte Größen verwendet werden (Beispielsweise 320×480 für die Darstellung im Rahmen eines iPhone 5). Das gleiche gilt auch für Chrome. Hier versteckt sich der Toggle innerhalb des Developer Tools. Ein beliebiges Element auf der Seite mit der rechten Maustasten anklicken und „Untersuchen“ Auswählen. Rechts neben mit dem Inspector Icon befindet sich nun das Icon für „Toggle Device Toolbar“. Durch Klick auf das Icon wird eine neue Leiste hinzugefügt. Hier kann man nun die Größe des mobilen Rahmen einstellen oder Rahmen einfach nach Belieben ziehen. Hier gibt es viele verschiedene Vordefinierte Größen für unterschiedliche Geräte. Über das 3 Punkte Menü am Rahmen Rechts können weitere Einstellungen vorgenommen werden. Beispielsweise „show media queries“ über diese Einstellung werden die Breakpoints einer Webseite sichtbar. Hiermit lässt sich einfach und schnell herausfinden bei welchen Größen eine Webseite anfängt sich entsprechend des Gerätes anzupassen.
Auch hierfür gibt es ein sehr gutes Video das die Funktionen nochmals zeigt und erklärt: https://www.youtube.com/watch?v=IiMcvPBp94E
Styles in Firefox und Chrome tauschen (Fortgeschritten)
In Firefox und Chrome mann man Webseiten dauerhaft für die eigene Darstellung umgestylen. Diese Änderungen greifen nur auf dem eigenen Rechner und haben keinen Einfluss für andere User. Der Nutzer kann dabei das Styling auch an andere Personen weitergeben. Diese können sich selbst dann das Styling für Ihren Browser einrichten. Dies Hilft vor allem dabei das Styling von Webseiten zu testen.
https://www.youtube.com/watch?v=FXpbTTwjMoI
Nützliche Browser-Erweiterungen
Vortrag

 Hier ein Video das den Inspektor sehr gut darstellt und auch nochmal alle Tricks beim Manipulieren von Daten erklärt. https://www.youtube.com/watch?v=RBinFeVZz0E
Hier ein Video das den Inspektor sehr gut darstellt und auch nochmal alle Tricks beim Manipulieren von Daten erklärt. https://www.youtube.com/watch?v=RBinFeVZz0E Video mit Erklärung zur Chrome Developer Console: https://www.youtube.com/watch?v=nV9PLPFTnkE
Video mit Erklärung zur Chrome Developer Console: https://www.youtube.com/watch?v=nV9PLPFTnkE Bild mit zwei Werten: Der 1. Wert ist dabei die angezeigte Größe, der 2. Wert ist die Größe des Hinterlegten original Bild (siehe Allgemeine Tipps – Bilder)
Bild mit zwei Werten: Der 1. Wert ist dabei die angezeigte Größe, der 2. Wert ist die Größe des Hinterlegten original Bild (siehe Allgemeine Tipps – Bilder)