Minify CSS und JS mit PHP-Storm
Für eine gut Umgesetzte Webseite gehört es dazu Dateien wie CSS und JS zu minifizieren. Doch was genau steckt hinter dem minify von Dateien? Im Grunde ein einfacher Gedanke: alle unnötigen Zeichen werden in einer CSS bzw. JS Datei eingespart. Dabei geht es vor allem um unnötige Leerzeichen und Zeilenumbrüche. Die Lesbarkeit spielt dabei für

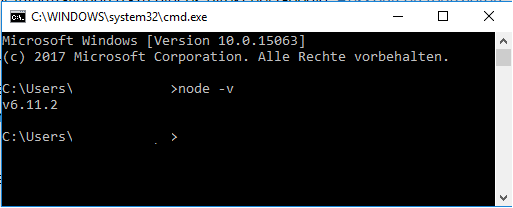
Mehr Informationen dazu gibt es direkt bei Google Ressourcen reduzieren Hierfür gibt es unterschiedliche Ansätze wie Dateien minifiziert und zusammengefügt werden können. Eine der wohl bekanntesten Möglichkeiten ist der Grund Taskrunner. Mit Grunt können unterschiedliche Automatisierungen eingerichtet werden. Unter anderem bietet er die Funktion Code nicht nur zu minifizieren, sondern auch mehrere Dateien in eine zusammenzufassen (Bündelung) und diese anschließend zu minifizieren. Um Grunt entsprechend zu nutzen muss dies auch allen Geräten auf denen der Code bearbeitet werden soll eingerichtet sein. Alternativen zu Grunt sind online Tools wie https://jscompress.com/ oder https://cssminifier.com/. Diese Tools erlauben es CSS und JavaScript Code ohne vorhergehende Einrichtung zu minifizieren. Einer der großen Nachteile solcher Lösungen ist, dass der eigene Code von ggf. unbekannten Webseiten verarbeitet wird. Auch ist der Mehraufwand gerade für größeren Projekte mit unterschiedlichen Dateien ist ein KO-Kriterium. Doch was für Alternativen gibt es um schnell und einfach seinen Code automatisch minifizieren zu lassen? Hierfür bietet PHP-Storm eine Möglichkeit zur Automatisierung an. Hierfür wird zunächst ein Plugin (Node) und ein NPM Modul (yuicompressor) benötigt. Node wird im standard direkt mit der PHP-Storm Installation auf dem System mit installiert. Um zu sehen ob Node bereits aktiv ist öffnet man zunächst die Einstellungen von PHP-Storm (STRG + ALT + S). Jetzt unter Plugs nach Node suchen. Ob Node auch global auf dem System installiert ist wird über die Console geprüft. Mit dem Befehl node -v.  Sollte Node bisher nicht installiert sein:
Sollte Node bisher nicht installiert sein:
Minify Plugin Nodejs
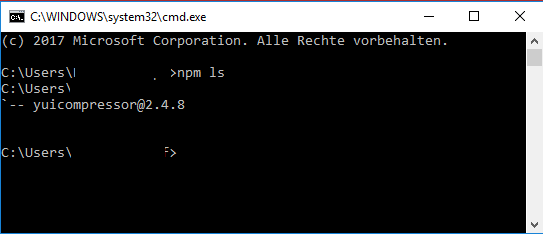
Download: https://nodejs.org/en/ Installation von Node unter Windows: http://blog.teamtreehouse.com/install-node-js-npm-windows Dateipfad zum Node Home Verzeichnis Windows unter C:\Users\[USERNAME]\AppData\Roaming\npm Zusätzlich zu Node wird das NPM Modul yuicompressor benötigt. Über die Console kann abgefragt werden welche Module bereits unter NPM installiert sind:  Sollte das Modul noch nicht installiert sein kann man es direkt über npm installieren. Es empfiehlt sich das Modul direkt im Node Home Verzeichnis zu installieren. Dafür im Terminal an die entsprechende Stelle im Dateisystem navigieren (siehe oben) und dort den Befehl npm install yuicompressor ausführen.
Sollte das Modul noch nicht installiert sein kann man es direkt über npm installieren. Es empfiehlt sich das Modul direkt im Node Home Verzeichnis zu installieren. Dafür im Terminal an die entsprechende Stelle im Dateisystem navigieren (siehe oben) und dort den Befehl npm install yuicompressor ausführen.
Minify mit yuicompressor
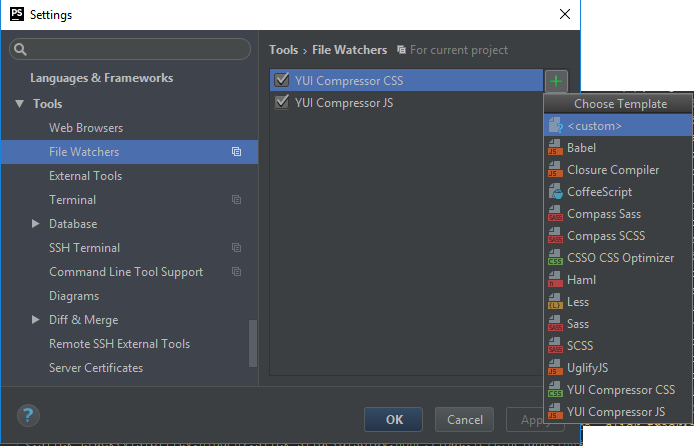
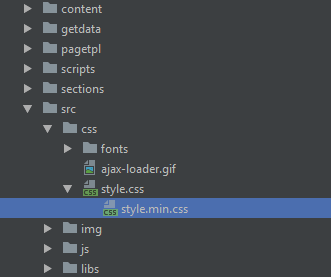
Installation eines NPM Modules: https://docs.npmjs.com/getting-started/installing-npm-packages-locally Dieses Modul sollte direkt unter node home (siehe o.g. Pfad für Node unter Windows). https://www.npmjs.com/package/yuicompressor Als letzten Schritt muss ein File Watcher in PHP-Storm eingerichtet werden. Dieser läuft im Hintergrund und Prüft die CSS und Dateien auf Änderungen. Sobald er eine entsprechende Änderung registriert überträgt er diese auch gleich in die minifizierte Version der Datei. Diese muss der Entwickler somit nicht händisch bearbeiten und kann diese nach einer Änderung am CSS oder JS direkt verwenden. Hierfür werden erneut die Einstellungen von PHP-Storm (STRG + ALT + S) geöffnet. Dieses mal liegt der gesuchte Eintrag unter Tools > File Watcher. Über das „+“ am rechten oberen Fensterrand kann ein neuer File Watcher angelegt werden. Hier kann nun der Watcher für CSS (YUI Compressor CSS) und JS (YUI Compressor JS) erzeugt werden. Beim anlegen werden unterschiedliche Einstellungen vorgenommen. Wird die Standardeinstellungen beibehalten wird nun zu jeder bearbeiten CSS und JS Datei automatisch ein minifiziertes Gegenstück erzeugt. Dieses erhält die Endung min.css bzw. min.js. Die Datei wird im gleichen Verzeichnis wie die original Datei abgelegt.  Jetzt kann der Entwickler die minifizierten CSS und JS Dateien auf der Webseite einbinden. Sobald der Entwickler eine Änderung an der original Datei macht wird diese direkt und automatisch auf die minifizierte Version übernommen.
Jetzt kann der Entwickler die minifizierten CSS und JS Dateien auf der Webseite einbinden. Sobald der Entwickler eine Änderung an der original Datei macht wird diese direkt und automatisch auf die minifizierte Version übernommen. 
Das könnte Dich auch interessieren
SVG- und CSS-Filter: Ein Vergleich
SVG-Filter sind Filtereffekte, die - anders als es ihr Name vermuten lässt - nicht nur auf SVG-Dateien, sondern auf sämtliche Bild-Dateien und sogar auf einze...
Vom schwierigen Unterfangen, einen Blog-Beitrag zu schreiben
"Kann ich dich am 11.05. für einen Blog-Beitrag einplanen?" Seitdem unsere reizende Praktikantin Jana ihr Praktikum bei uns Internet Halunken begonnen hat, ist...
Rey’s CSS Haxx: Wie man ein Element zentriert
Zentralisierung ist das A und O. Doch während man bei einer horizontalen Ausrichtung das gute alte margin:0 auto in den Ring wirft, sieht die Sache bei einer v...