WordPress generiert Websites dynamisch. D.h. es liegen nicht, wie bei herkömmlichen Websites ohne CMS, viele HTML-Dateien auf einem Webserver. WordPress besteht hauptsächlich aus 2 Komponenten: PHP-Dateien und eine Datenbank. Alles an Informationen werden entweder in der Datenbank gespeichert (Posts, Benutzerinformationen…) oder im Content-Ordner der WordPress-Installation.
Ordnerstruktur
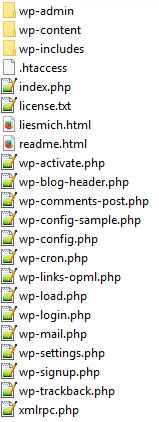
Jede Installation besteht aus folgender Ordnerstruktur:

Das Root-Verzeichnis von WordPress besteht grundsätzlich aus 3 Ordnern und einigen Dateien.
wp_admin
enthält die Dateien für das sog. WordPress-Dashboard. Nur registrierte Nutzer haben die Möglichkeit administrative Funktionen auszuführen. Diese Funktionen sind wiederrum über verschiedene Rollen reglementiert.
wp_content
enthält die hochgeladenen Medien (Bilder, Videos…) im Unterordner „/uploads“ sowie die installierten Plugins, also die unabhängigen Funktionserweiterungen (/plugins) und das Theme , also das Aussehen der Website (/themes).
wp_includes
enthält alle wichtigen Dateien für den sog. WordPress-Core.
Der WordPress-Request
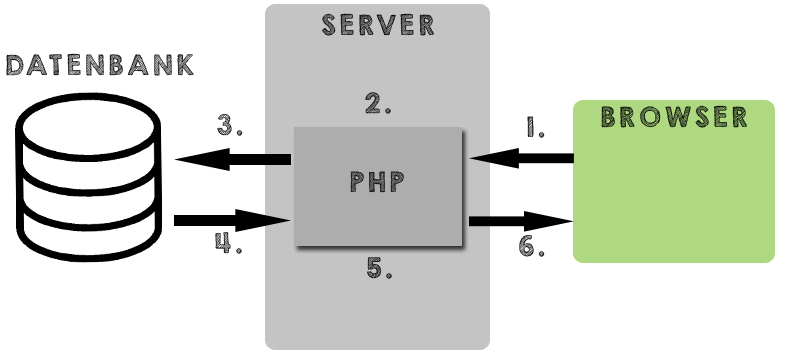
Wenn Besucher eine URL aufrufen und diese Seite mit WordPress betrieben wird, laufen immer folgende 6 Schritte ab:

- User ruft URL auf -> Request
- Der WordPress-Core ruft die entsprechenden PHP-Skripte auf (bsp.: welche Seite wurde angefragt)
- Der Core fragt Daten aus der Datenbank an
- Der Core erhält angefragte Daten
- Der Core kombiniert erhaltene Daten mit aktiven Plugins und Theme und generiert dynamisch HTML-Code
- Der Core liefert den generierten Code dem User aus
Fazit
Da das Aussehen der Website im Theme definiert wird und der Inhalt komplett in der Datenbank steht, ist bei WordPress eine strikte Trennung von Design, Content und Funktionalität gegeben (Ausnahmen bestätigen die Regel: manchmal sind spezielle Funktionalitäten auch im Theme verbaut). Diese Trennung erlaubt es, das Theme nahezu beliebig zu wechseln, ohne dabei einen Verlust von Inhalten in Kauf nehmen zu müssen.
Der Vorteil der dynamischen Website-Generierung ist allerdings auch Ihr größter Nachteil. Jeder Besucher der die Seite aufruft löst den oben genannten Request aus. Bei wenigen Besucherzahlen ist das kein Problem, wird der Besucherandrang allerdings immer größer, wird das auslösen dieser Requests den Server früher oder später in die Knie zwingen. Abhilfe schaffen hier beispielsweise ein entsprechend starker Server oder Caching-, Varnish- oder CDN-Funktionalitäten.
Das könnte Dich auch interessieren
Internet Halunke bei Font Awesome
Die Icon und Schriften CSS-Bibliothek Font Awesome hat den Trend der Zeit erkannt und ein "Internet Halunken Icon" raus gebracht, bzw. sich daran versucht. Das ...
Vollzeit-Blogger- ein Leben in der Öffentlichkeit
Influencer- Marketing – Seit mehreren Jahren wird der Hype immer größer. Jeder kennt sie, jeder verfolgt sie- die Influencer. Täglich posten sie über ihr ...
Unterwegs programmieren lernen – App-Schmiede SoloLearn
Die App-Schmiede SoloLearn hat ein paar sehr schöne Apps als MBT (mobile based training) für einige Programmier- und Auszeichnungssprachen raus gebracht. Ich ...



