CI/CD mit Open Source Projekten
CI und CD sind beides Begriffe aus der Software Entwicklung die heutzutage eine zunehmende Bedeutung haben. In diesem Blogartikel möchte ich euch einen ersten kleinen Einblick am Beispiel einer Hello World React App geben. Wir legen ein Open Source Projekt mit Beispieldateien an und konfigurieren es so, dass es automatisch gebaut und veröffentlicht wird.

Was ist CI?
CI steht für Continuous Integration und ist ein Begriff des Software Engineerings, welcher für den Prozess der fortlaufenden Entwicklung und der Zusammentragung von Komponenten einer Anwendung steht. Mithilfe von CI lässt sich das Automatisieren von Prozessen vereinfachen. Damit sind Tätigkeiten wie das Bauen/Aktualisieren von Software, Software- und Systemtests gemeint, welche im Software Engineering eine sehr große tragende Rolle spielen. Wird die schlussendliche Software beispielsweise nicht komplett gebaut, da es irgendwo irgendwelche Fehler gibt, lässt sich mittels CI erkennen wo, wann und wie dieser Fehler bei welcher Komponente auftretet, ohne manuell zu testen. Alles folgt automatisiert ab. Für diese Tätigkeit gibt es sehr viele Technologien. Eine sehr bekannte Plattform ist Travis CI. Mithilfe eines Github Repositorys und einer darin enthaltenen Konfigurationsdatei für Travis, erkennt Travis CI wann es Neuerungen gibt und fängt dann damit an die Software zu bauen und hinterlegte Testszenarien durchzuführen.
Was ist CD?
Bei CD handelt es sich um Continuous Delivery. Dies ist ebenfalls ein Begriff des Software Engineerings und bezeichnet die fortlaufende Auslieferung einer Software. CD ist besonders praktisch wenn man inkrementelle oder Prototyp basiert Software entwickelt. Wenn z.B. ein Projekt mittels Travis CI konfiguriert wurde und es keine Probleme beim bauen und testen gab, kann Travis automatisch die fertig gebaute Software auf einer Deployment Plattform beispielsweise Heroku hochladen und veröffentlichen.
Beispiel Dateien
Wir wollen diesen Workflow am Beispiel einer Hello World React App demonstrieren. Dafür benötigen wir zunächst NodeJS, welches von der Offiziellen Seite bezogen werden kann. Mit NodeJS kommt npm ein Paketmanager, welcher benötigte Software (Task Runner, bestimmte Compiler, Buildpakete oder Frameworks), sowie deren Abhängigkeiten automatisch herunterlädt, einrichtet und aktuell hält. NodeJS lässt auch außerhalb eines Projektes, also globale Installationen einer Software zu. Dadurch können wir ein von Facebook entwickeltes Tool herunterladen, mit diesem wir unsere Hello World React App erzeugen können.
npm install -g create-react-app create-react-app hello-world
Durch diese Befehle wird im aktuellem Ordner ein neuer Ordner, mit Namen hello-world, erzeugt welcher unsere React App beinhaltet. Alle benötigten Abhängigkeiten, sowie Dateien sind automatisch enthalten. Um diese App auszuführen wird zunächst in den Ordner navigiert und durch
npm start
wird ein lokaler Server aufgesetzt, welcher unsere kleine App installiert hat. Dazu wird automatisch ein neuer Browser Tab geöffnet, welcher die App anzeigt.
Github Projekt erstellen
Github ist besonders bei Open Source Projekten interessant. Auf dieser Seite kann ein Repository, also eine Sammlung an Quelldateien für eine Software hinterlegt werden. Zusätzlich gibt es eine Art Historie, wer, wann, wo und warum Code Änderungen durchgeführt hat. Es kann zudem auf ältere Versionen zurückgesprungen und ein Austausch mit der Community durchgeführt werden. Zusätzlich lassen Frage und Antwort seitens der Community, Probleme und Code Änderungen schnell besprechen. Github ist eine Webplattform die auf der git Software aufbaut. Auf Github kann kostenlos ein Account eingerichtet werden. Danach wird ein neues Repository mit Namen „react-app“ (Beispiel Name) erstellt. Im Projekt Ordner werden folgende Befehle ausgeführt (dafür muss git installiert sein)
# git wird initialisiert git init # alle dateien werden hinzugefügt git add -A # erster commit wird eingepflegt git commit -am "init project" # github repository wird verknüpft (wichtig hier BENUTZER/REPOSITORY_NAME beachten) git remote add origin https://github.com/kev2718/react-app # das github repository wird mit dem lokalem abgeglichen git push origin master
Travis CI einbinden
Nun da wir ein geeignetes Github Repository haben, können wir Travis CI hinzufügen. Dazu wird auf die Homepage navigiert auf der sich mit Github angemeldet werden kann. Der Regler im Verzeichnis Bereich des Projekt Repository wird aktiviert (Profil -> Repositorys), sodass Travis mit diesem verbunden wird. Zusätzlich wird nun eine neue Datei im Projektverzeichnis benötigt, die Travis Konfigurationsdatei .travis.yml:
language: node_js node_js: - "7"
Danach werden noch folgende Git Befehle abgearbeitet um die Änderungen abzugleichen
git add -A git commit -am "added travis config file" git push origin master
Nun da das Github Repository mit Travis CI verbunden ist, merkt Travis das es Änderungen am Code gab und versucht die Anwendung zu bauen. Der Fortschritt kann auf der Startseite des Repositorys unter Travis eingesehen werden. Viele Open Source Projekte haben einen Build Button in ihrer README.md Datei stehen. Dieser kann über Travis einfach übernommen und in die eigene Datei eingetragen werden. Dadurch wird schnell erkannt, ob der letzte Build der Software, welche man beziehen möchte auch reibungslos geklappt hat. Bis hierhin haben wir ein Code Repository auf Github angelegt und dieses mit der Continuous Integration Plattform Travic CI verknüpft. Bei jeder Änderung am Repository baut und testet diese Plattform unseren Code. Wenn es irgendwelche Warnungen oder Fehler gibt oder manche Tests fehlschlagen, so erhalten wir sofort Feedback dazu. Als nächstes widmen wir uns Continuous Delivery, dem kontinuierlichem veröffentlichen unserer App mittels der Heroku Cloud Application Plattform.
Heroku einrichten
Zuerst wird ein Kostenloser Account bei Heroku erstellt. Danach müssen erst einmal Ruby, Travis CLI und die Heroku CLI Tools lokal auf unserem Rechner installiert werden um unsere App entsprechend zu konfigurieren. Aber alles der Reihe nach. Wenn wir eine yarn.lock Datei haben, müssen wir die aus unserem Repository entfernen, dadurch kann es zu Konflikte mit Heroku kommen. Die Datei entfernen wir ebenfalls geschickt über das Terminal
git rm yarn.lock git commit -am "removed yarn.lock"
Einen Account haben wir bereits dann fangen wir an lokal alles einzurichten. Um die Travis CLI zu installieren, benötigen wir Ruby. Wir können Ruby auf der Download Seite kostenlos herunterladen. Nach der Installation müssen wir Travis herunterladen. Dies geht ebenfalls problemlos über das Terminal
gem install travis -v 1.8.8 --no-rdoc --no-ri
Als nächstes wird die Heroku CLI heruntergeladen und installiert. Auf der Heroku Webseite erstellen wir eine neue App, geben ihr einen entsprechenden Namen und wählen eine Region aus. Um unser Repository mit Heroku zu verknüpfen benötigen wir die Heroku CLI. Da wir diese bereits heruntergeladen haben, können wir sofort mit den Befehlen im Terminal beginnen um es mit unserer Heroku App zu verknüpfen.
heroku login heroku git:remote -a kevs-react-example
Wichtig war jetzt das wir uns über unser Terminal bei heroku angemeldet und eine remote Verbindung von unserem Repository und dem von unserer App auf Heroku hergestellt haben. Durch Travis lässt sich diese Brücke nun auch in der .travis.yml Datei festhalten.
travis setup heroku
Alle drei Fragen werden durch Enter bestätigt und nun wird dieser Workflow jederzeit automatisch aktiviert wenn wir mit git push unseren master branch mit Github angleichen.
git commit -am "ready for heroku" git push origin master
Dadurch wird nun Travis angesprochen. Nach dem Bauen und Testen wird Travis alles auf Heroku deployen. Unser Resultat sieht dann in etwa so aus 
Bonus
Es gibt auch eine Möglichkeit seine App direkt von Github an Heroku zu deployen, ohne zuvor den Weg über Travis zu gehen. Über unsere Heroku App gehen wir auf Deploy und dort wird eine Verbindung über Github eingestellt. Nach jedem push in das Github Repository, wird Heroku automatisch aufgefordert unsere App zu deployen. Und das geht ziemlich schnell sogar!
Resümee
Nun haben wir unsere kleine React App so Konfiguriert, dass wenn es irgendwelche Änderungen in unserem Öffentlichem Github Repository gibt, Travis CI automatisch anfängt die App zu bauen, testen und bei Erfolg diese sogar auf einer Hosting Website zu veröffentlichen, sodass wir uns völlig um die Entwicklung der App kümmern können. Es kann etwas mühsam sein diese Einstellungen vorzunehmen, aber wenn alles reibungslos funktioniert, nimmt es enorm viel Aufwand ab. Durch CI und CD müssen wir uns nur noch um die Entwicklung unserer App Gedanken machen. Jegliches finales testen überlassen wir Travis.
Das könnte Dich auch interessieren
Webentwickler Tools – Ein Überblick
Es gibt nahezu unzählige Programme und Tools für die Webentwicklung. Aus diesem Grund möchte ich heute einen kleinen Einblick in die von mir eingesetzte Soft...
Photoshop für Halunken – Adobe Family im Überblick
In dieser Blog-Reihe erwarten euch brisante und sehr hilfreiche Informationen rund um das Thema Photoshop und der Adobe Family. Zu aller erst möchte ich grob e...
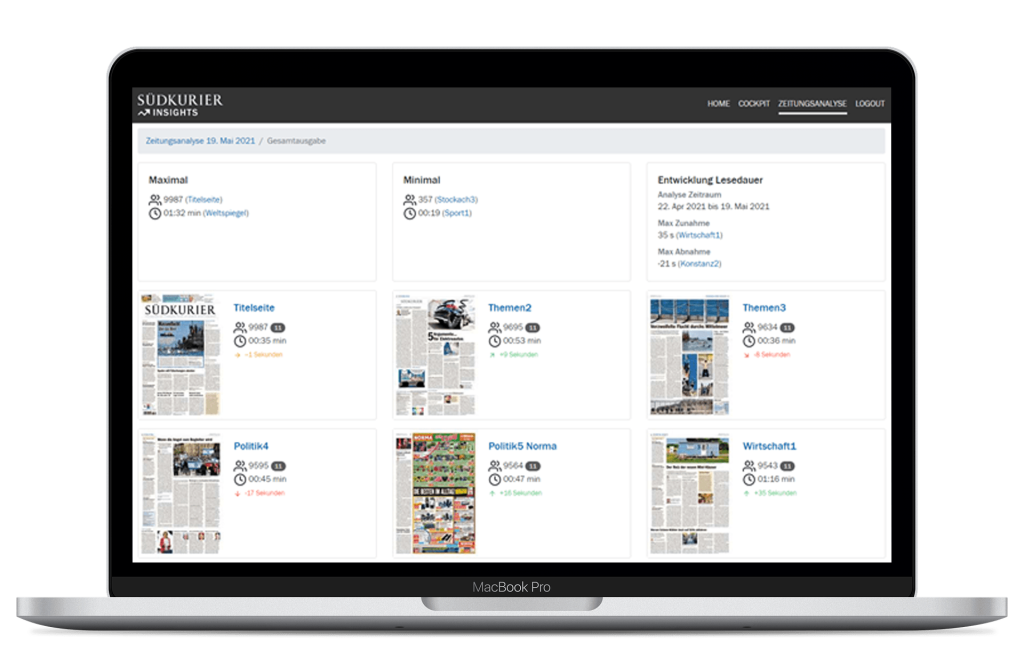
DZ Cockpit: Die digitale Transformation der gedruckten Zeitung
Trotz deutlich steigender digitaler Abonnentenzahlen macht die gedruckte Zeitung immer noch einen Großteil des Umsatzes eines mittelständischen Medienhauses a...