Speedforce – Pt. III: Wasserfall Diagramm
Was bisher geschah: In der letzten Folge haben wir unsere erste Webseite analysiert. Heute stürzen wir uns in die Tiefen des Wasserfall Diagramms... Wasserfälle sind toll. Sie eignen sich zum Wildwasser-Rafting oder als Geheimversteck für verfluchte Inkaschätze. Als malerischen Hintergrund für eine Dschungel-Szene oder zur Analyse von Website Performance.

In den Wasserfall…
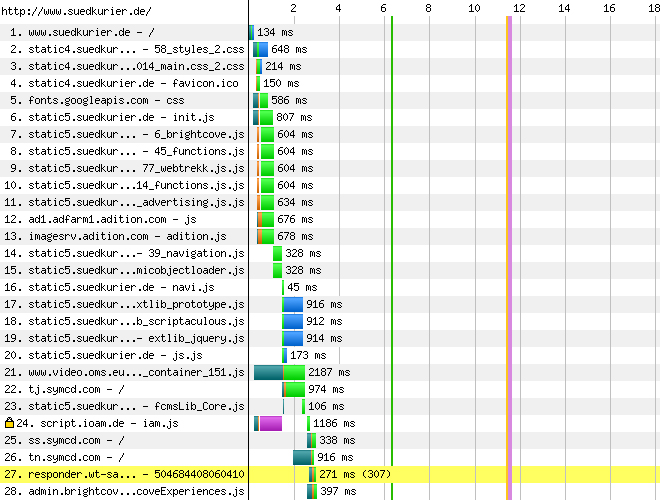
Das Prinzip ist dabei denkbar einfach: die verwendeten Ressourcen werden chronologisch untereinander angeordnet. Die benötigte Zeit auf einem Zeitstrahl markiert. Dadurch entsteht die Optik eines Wasserfalls. Zur Anschauung ein Beispiel!

Im Wasserfall werden die Requests chronologisch dargestellt.

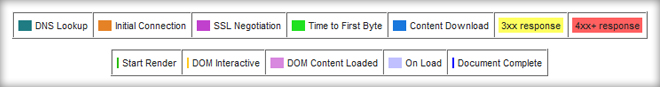
Die Legende gibt eine Übersicht über alle verschiedenen Status
Details matter!
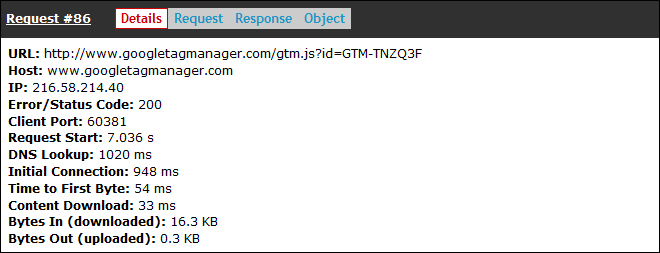
Findet man nun eine Datei, die besonders lange lädt – also einen besonders langen, bunten Zeitrahl aufweist – so kann man sich diese Datei mit einem Klick auf selbige im Detail ansehen:

In der Detailansicht lassen sich genauere Infos über den entsprechenden Request finden
Fazit
Das Wasserfall Diagramm hilft uns auf den ersten Blick zu erkennen, wo ein Request hängt und wo eine Datei besonders viel Ladezeit benötigt. Dies sind die Bereiche, die man bei einer Performance Optimierung zuerst angepackten sollte. Vor allem, wenn sich die Ladezeit dieser Requests auf einem konstanten Level befinden. „Zuerst anpacken“ werden wir auch in unserer nächsten Folge: Hier werden wir einen Blick auf erste Quickfixes (Obacht! Buzzword!) werfen. Wo kann also mit wenig Aufwand bereits eine effektive Optimierungen durchgeführt werden. Die perfekte Herangehensweise für faule Webentwickler und solche, die es werden wollen. Also liebe Kinder, schaltet auch das nächste Mal wieder ein, wenn es heißt: Wie verpasse ich meiner Website einen Ferrari-Motor? Die komplette Serie „Speedforce“ aka „Fast & Furious: Web Development“ gibt es übrigens hier!
Das könnte Dich auch interessieren
Wie implementiert man Dark Modus für Webseiten?
Während des Halunken-Hack der Media Favoriten, hatte ich ein Projekt vorbereitet, bei dem es um die Implementierung des Dark Modus für die SÜDKURIER Seite gi...
Developer Playgrounds im Überblick
Als Entwickler steht man oft vor der Frage: Wie setzte ich das am besten um? Aber muss man alles immer gleich an einem bestehenden Projekt testen oder gar ein T...
Rey’s CSS Haxx: Wie man ein Element zentriert
Zentralisierung ist das A und O. Doch während man bei einer horizontalen Ausrichtung das gute alte margin:0 auto in den Ring wirft, sieht die Sache bei einer v...