Rey’s CSS Haxx: Wie man eine Ordered List stylt
Viele Leute fragen mich: "Rey, wie kann man eine Ordered List stylen?". Und ich freue mich dann immer und antworte voller Inbrunst und mit meiner besten Boromir-Imitation: "Man stylt nicht einfach eine Ordered List!". - "Aber Rey, warum sehen deine Ordered Lists immer so top durchgestylt aus?" - "Nun liebe Kinder, gebt fein Acht, denn

1. Das Grundgerüst
Was braucht man also, um eine Ordered List ein bisschen schicker zu machen? Genau, erst einmal eine Liste:
<ol>
<li>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua
</li>
<li>
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet
</li>
<li>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum
</li>
</ol>
Wir bauen also eine <ol> mit drei <li> und wertvollem Platzhaltertext. Damit sollten wir eine typische Standard-Liste haben, die die Einträge von 1 bis 3 durchzählt. Dabei werden die Zahlen bekanntermaßen von der <ol> generiert. So weit, so HTML-Standard. Nun haben wir aber das Problem, dass man, wie Eingangs schon erwähnt, keine Möglichkeit hat, per CSS auf die generierten Zahlen zuzugreifen. Der Trick hierbei ist nun, dass wir uns unsere eigenen Zahlen generieren lassen.
2. Die Zahlen
Für diesen Fall nutzen wir nun die genialen CSS Eigenschaften namens counter-reset und counter-increment. Das ist ein bisschen wie JavaScript im CSS. Und die gibt es bereits seit CSS2. Doch zunächst sollten wir die üblichen Zahlen entfernen und ein bisschen CSS-Reset betreiben:
ol {
padding:0;
margin:0;
list-style-type:none;
}
Wenn unsere Liste nun zahlenlos ist, ist es an der Zeit, unsere eigenen Zahlen wieder dazu zu bauen:
ol {
padding:0;
margin:0;
list-style-type:none;
counter-reset:reys-zahlen;
}
Hierzu verwenden wir nun counter-reset. Und diesem Counter geben wir zunächst einen Namen. Dieser kann ganz beliebig, sollte aber möglichst kreativ sein. Um nun diesen Counter unseren <li> zuzuweisen, nutzen wir unseren liebsten Pseudo-Selekto :before.
li:before {
content:counter(reys-zahlen);
counter-increment:reys-zahlen;
}
Im content bauen wir nun unseren counter() mit unserer gewählten Variable ein. Obacht: hier keine Anführungszeichen verwenden, wie sonst üblich. Mit dem Attribut counter-increment lassen wir den Counter eine Zahl hochzählen. Somit hat unsere Liste wieder Zahlen. Und zwar diesmal welche, die wir über CSS ansprechen können.
3. Das Styling
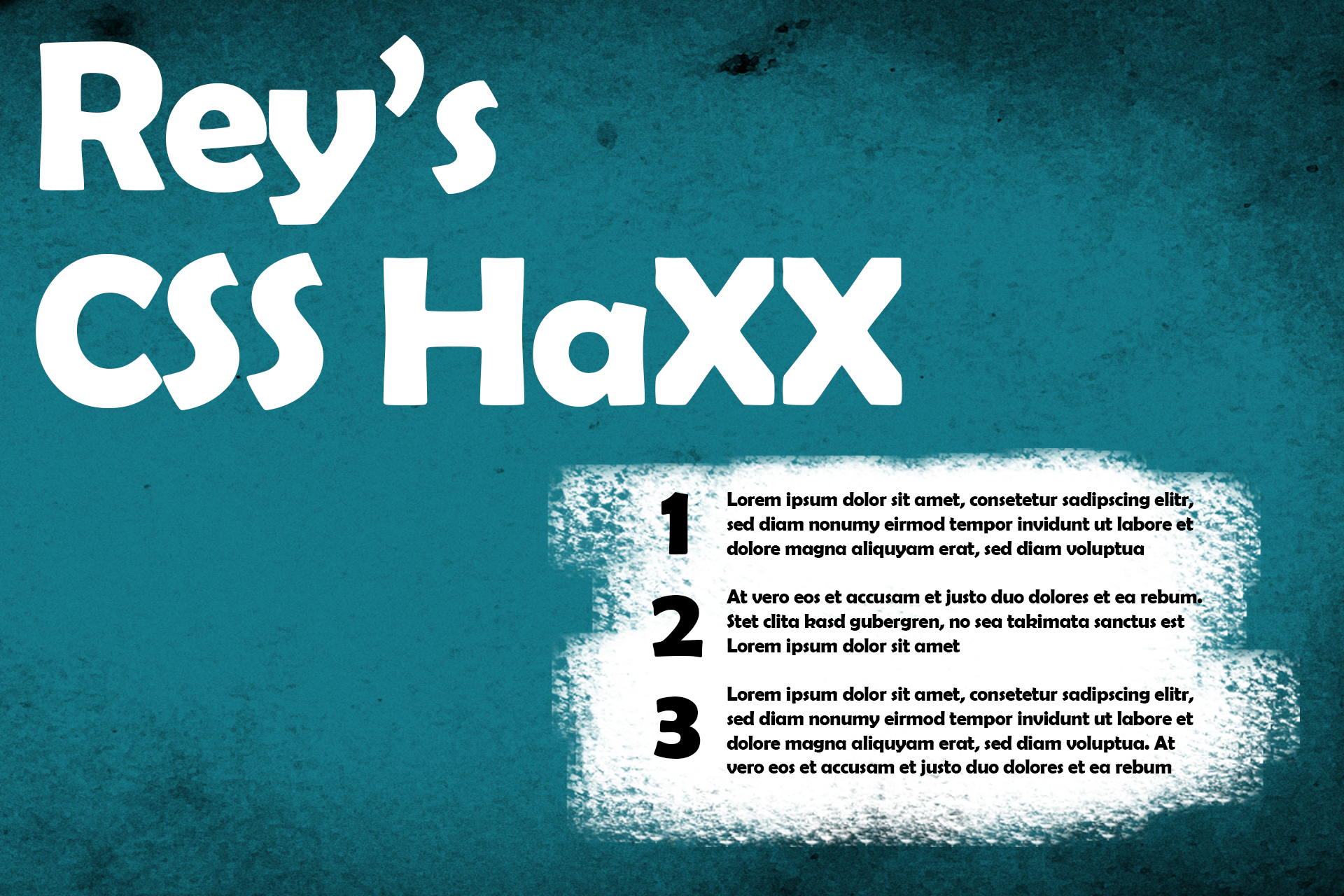
Und nun können wir im Prinzip mit unseren Zahlen alles machen, was unser fancy Webdesigner-Kollege so von uns will. Möglicherweise sollen die Zahlen so aussehen, wie auf dem schicken Bild von diesem Artikel. Um das zu erreichen, machen wir folgendes:
li:before {
content:counter(reys-zahlen);
counter-increment:reys-zahlen;
float:left;
font-size:70px;
font-weight:bold;
padding-right:25px;
}
li {
clear:both;
margin-bottom:25px;
}
Somit hätte man schon eine ganz simple, gestylte Liste. Aber natürlich könnte man hier nun auch die Schriftart oder die Farbe ändern. Hier sind den wildesten Webdesigner-Fantasien nun keine Grenzen mehr gesetzt. Und das ist auch schon der ganze Trick dabei. Und nun geht und stylt mit diesem Wissen die Ordered Lists dieser Welt!
Das könnte Dich auch interessieren
Mentale Gesundheit am Arbeitsplatz
In der heutigen schnelllebigen und stressigen Arbeitswelt gewinnt die Aufmerksamkeit für die mentale Gesundheit am Arbeitsplatz endlich zunehmend an Bedeutung....
Rey’s CSS Haxx: CSS Variablen
Wie heißt es so schön: "LESS is SASS", oder auf deutsch: "Weniger ist mehr". Genau nach diesem Motto wollen wir uns heute die "neuen" CSS Variablen angucken u...
Online-Projektmanagement – Einblick in den Praktikantenalltag bei den Media Favoriten
Hey! Schön dass Ihr hier seid und herzlich Willkommen zur Blogreihe „Arbeitsalltag der Praktikanten“. Mein Name ist Jessica und ich habe von September 2019...