HTML5 Canvas – Eine kleine Einführung
Der HTML Canvas beschreibt eine Fläche in unserem HTML-Dokument, in welcher Pixel frei manipuliert werden können. Das bedeutet wir können auf dieser Fläche Grafiken per JavaScript schnell, einfach und unkompliziert erstellen. Der Vorteil gegenüber statischen Grafiken ist, dass wir jederzeit Linien, Kreise, Farben und mehr verändern und anpassen können. In diesem Beitrag möchte ich euch

1. Einbau in das HTML Dokument
Als erstes schauen wir uns an, wie wir das HTML-Canvas-Element in unser Dokument einbauen. Canvas wird von allen modernen Browsern (z.B. Firefox, Chrome, Opera, Safari) unterstützt.
<canvas width="800" height="600"></canvas>
Das wars auch schon mit HTML.
2. Der Kontext
Das Zeichnen geschieht per JavaScript. Aber Aber bevor wir dies machen können brauchen wir noch eine Kleinigkeit. Zunächst greifen wir auf unser Canvas-Element im HTML-Dokument zu. Dies machen wir mit dem sogenannten querySelector. Im nächsten Schritt holen wir uns den 2D-Kontext unseres Canvas. Dieser wird benötigt, da er den 2D-Renderkontext für die Zeichenoberfläche zur Verfügung stellt.
var canvas = document.querySelector("canvas");
var crc2 = canvas.getContext("2d");
3. Das Zeichnen
Nehmen wir einmal an, wir möchten einen simplen Kreis auf unserem Canvas platzieren. Als erstes erstellen wir hierfür einen Pfad. Dieser Abschnitt ist nicht unbedingt notwendig, wenn ihr gleich ganze geometrische Figuren wie Kreise (arc) oder Rechtecke (rect) zeichnen wollt. Wollt ihr aber eure Figuren unterschiedlich färben, ist dieser Teil notwendig. Denn beginPath()beginPath()
crc2.beginPath();
Den Kreis an sich zeichnen wir mit folgendem Codeblock:
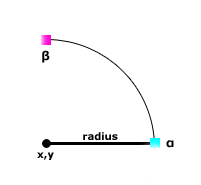
crc2.arc(x, y, radius, alpha, beta, c);
Der erste und zweite Wert bestimmt die x- und y-Koordinate des Kreismittelpunkts. Mit dem dritten Wert bestimmen wir den Radius. Die Werte alpha und beta bestimmen den Start- und den Endwinkel (im Bogenmaß). Wenn ihr für alpha = 0 einsetzt beginnt euer Kreis auf „3 Uhr“. Der letzte Wert ist ein boolscher Wert, welcher bestimmt, ob der Kreis(-ausschnitt) gegen oder mit dem Uhrzeigersinn gezeichnet werden soll. Setzt ihr hierfür true Nun ist der Kreis aber noch nicht sichtbar. Um die Umrisse als Strich darzustellen, benutzen wir
Nun ist der Kreis aber noch nicht sichtbar. Um die Umrisse als Strich darzustellen, benutzen wir stroke()strokeStyle
crc2.strokeStyle = "#bb0000" crc2.stroke();
Als nächstes können wir unseren Kreis auch noch ausfüllen. Wenn wir den fillStyle nicht benutzen, füllt sich der Kreis entweder schwarz oder in der Farbe der davor gezeichneten Form.
crc2.fillStyle = "0000ff"; crc2.fill();
Zuletzt sollten wir, um den Code zu vervollständigen, den Pfad, den wir angelegt haben, schließen. Hier gilt wieder: Dieser Teil ist fürs Zeichnen nicht notwendig. Wenn ihr allerdings Linienpfade zeichnet, zieht closePath();eine Linie vom Endpunkt eures Pfades zum Anfangspunkt.
crc2.closePath();
Ich habe euch hier noch ein Beispiel in JSFiddle erstellt. Was sich in erster Linie anhört wie Kindergarten, ist in Wirklichkeit ein hilfreiches Werkzeug. Mit dem Canvas kann man z.B. auch ein Jump ’n‘ Run oder Pong Spiel coden. Hierfür zeige ich euch im nächsten Beitrag, wie ihr Figuren und Grafiken auf eurem Canvas animieren könnt. Nun könnt ihr mal versuchen, eigene Zeichnungen zu erstellen. Eine ausführliche Liste, was ihr alles auf eurem Canvas anstellen könnt findet ihr hier.
Das könnte Dich auch interessieren
Online-Projektmanagement – Einblick in den Praktikantenalltag bei den Media Favoriten
Hey! Schön dass Ihr hier seid und herzlich Willkommen zur Blogreihe „Arbeitsalltag der Praktikanten“. Mein Name ist Jessica und ich habe von September 2019...
Ein Ausflug in die digitale Welt der Media Favoriten
Als Mediengestalter wird man eigentlich immer in zwei Bereiche eingeteilt - Digital und Print. Doch was sind eigentlich die genauen Unterschiede? Kann ich als "...