Einen reinen CSS-Tooltip ohne JavaScript erstellen
Tooltips (Kurzinfos/Quickinfos) sind Boxen mit zusätzlichen Informationen, welche erscheinen, wenn der Mauszeiger über einem bestimmten Element einer Webseite ist. Sie sind ein großartiger Weg, einem User zu helfen, durch eine unvertraute Oberfläche zu navigieren, ohne ihn mit zu viel Information zu überhäufen. Heute bauen wir uns selbst einen HTML und CSS Tooltip.

Das Dokument aufsetzen
Zuallererst müssen wir ein HTML -Dokument erstellen und das anfängliche Gerüst aufsetzen.
<!DOCTYPE html> <html > <head> <meta charset="UTF-8"> <title>CSS tooltip</title> <link rel="stylesheet" href="css/reset.css"> </head> <body> </body> </html>
Man kann sehen, dass ich reset.css verlinke, dass hilft alle Default-Browser-Styles zurückzusetzen und es stellt sicher, dass jedes Element in jedem Browser gleich aussieht. Quelle: http://meyerweb.com/eric/tools/css/reset/ Schauen wir uns das Anchor-Tag mal näher an:
<a href="#" title="Hallo! This is a tooltip, hope you like it! :)" class="tooltip">Hover me for more information</a>
Ich werde Tooltips mit Title-Tag nutzen, so dass der Inhalt bei title=““ als Tooltip angezeigt wird. Ich habe dem Element eine Klasse zugeordnet, so dass die Tooltip-Class für den Main Body/Style eines Tooltips zuständig ist.
Erstellen der .tooltip class
Hier der CSS Code für unsere primäre .tooltip class
.tooltip {
display: inline;
position: relative;
}
.tooltip:hover:after{
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
background: #444;
border-radius: 8px;
color: #fff;
content: attr(title);
margin: -82px auto 0;
font-size: 16px;
padding: 13px;
width: 220px;
}
.tooltip:hover:before{
border: solid;
border-color: #444 transparent;
border-width: 12px 6px 0 6px;
content: "";
left: 45%;
bottom: 30px;
position: absolute;
}
Der Tooltip selbst ist ein :after pseudo-element, mit absoluter Position. Deshalb müssen wir dem Anchor-Element eine relative Position zuordnen. Ich habe ein paar einfache Styles hinzugefügt, wie Abstände, Umrandungen, Schriftgröße und -Stärke (padding, border, font size and weight). Wenn man aber mal einen näheren Blick auf die Content-Property wirft, sieht man, dass sie einen attr() -Wert hat, der unser „title“-Tag beinhaltet und dessen Inhalt benutzt, um ihn in unserem Tooltip anzuzeigen. Damit unser Tooltip einen einfachen Animationseffekt erhält, werden wir die Transition-Eigenschaft benutzen, aber das ist nicht nötig, wenn Du keine Effekte magst. Demo Ich denke, viel mehr gibt’s dazu nicht mehr zu sagen. Um Tooltips zu benutzen, wende die .tooltip class einfach auf dein Element an, und befülle das title -Attribut mit deinem Inhalt. Du kannst sie dann so stylen, dass sie zum Design deiner eigenen Website passt. Zudem kannst du auch die Dauer und Geschwindigkeit der Animation ändern.
Das könnte Dich auch interessieren
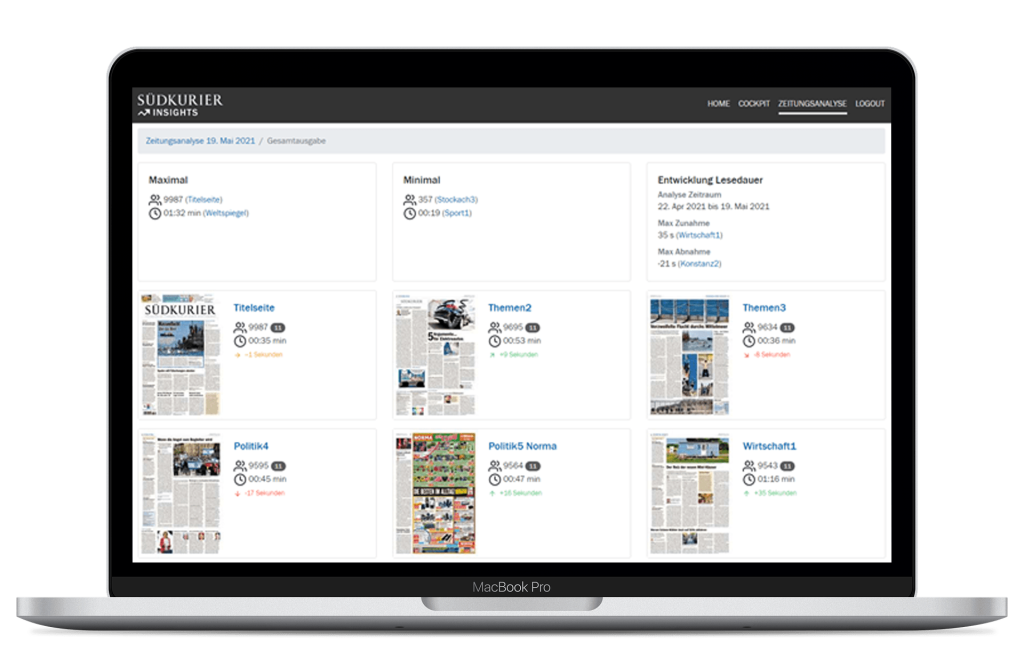
DZ Cockpit: Die digitale Transformation der gedruckten Zeitung
Trotz deutlich steigender digitaler Abonnentenzahlen macht die gedruckte Zeitung immer noch einen Großteil des Umsatzes eines mittelständischen Medienhauses a...
Scrum – Das übersichtliche Chaos-Framework
Jeder Mensch, egal ob Privat oder im Beruf, hat mit Projekten zu tun. In den meisten Fällen gehen diese schief, da entweder falsch geplant wird oder es an der ...
Internet Halunke bei Font Awesome
Die Icon und Schriften CSS-Bibliothek Font Awesome hat den Trend der Zeit erkannt und ein "Internet Halunken Icon" raus gebracht, bzw. sich daran versucht. Das ...