CSS Positionierung
Wie du deine Webseite gestaltest, hängt stark von dem Positioning einzelner Elemente und deren Abständen zueinander sowie auch zum Inhalt ab. Daher ist es ratsam, dass bei der Erstellung der Webseite eine Struktur angelegt wird, an der man sich orientieren sollte. An sich ist dieses Thema einfach, doch hierbei kannst du als Gestalter vieles falsch

Wie sind Abstände definiert?
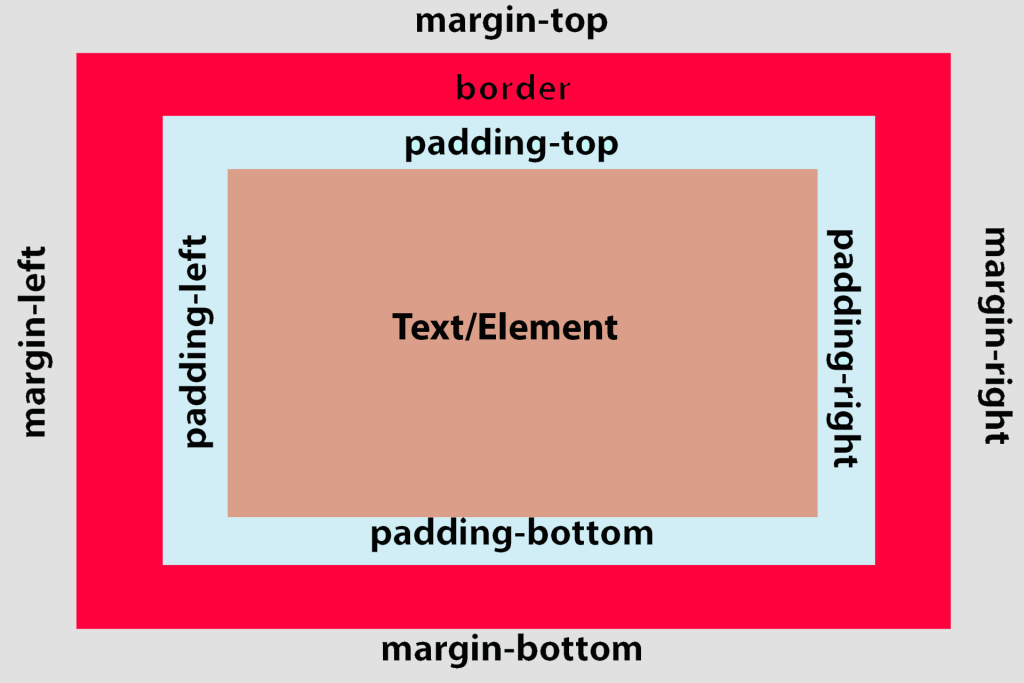
Abstände im Webdesign sind transparenten Bereiche zwischen einzelner Elementen. Sei es nur der Abstand zwischen zwei Boxen oder der Abstand des Inhalts zum Rand. Wir unterscheiden dabei zwischen dem Aussenabstand margin und dem Innenabstand padding. Beide sorgen dafür, dass Elemente nicht aneinanderkleben. Man beachte aber, dass margin Elemente nach außen und padding Elemente nach innen weg drückt. Der Standardwert ist hierbei immer 0 (für alle vier Seiten). 
Sind Abstände gefährlich?
Wenn die Abstandswerte sauber gesetzt sind, wird dann eine saubere HTML-Struktur erstellt und somit auch eine schönere Webseite abgebildet. Dabei musst du beachten, dass du keine unnötigen padding und margin Elemente verwendest. Ratsam wäre es, sich an Shortcuts zu halten. Hierzu ein kleines Beispiel:
.container-box {
height: 500px;
width: 700px;
border-radius: 2px;
border: 1px solid #DBDBDB;
text-align: center;
margin: 15px 0px 15px 0px;
padding: 40px 20px 30px 20px;
background-color: #FFFFFF;
}
Wie du siehst, befinden sich bei padding und margin unnötige Werte. Man kann es einfacher gestalten und somit auch unnötige Rechenzeit beim Laden der Webseite vermeiden. So sieht der Code vereinfacht etwas besser aus:
.container-box {
height: 500px;
width: 700px;
border-radius: 2px;
border: 1px solid #DBDBDB;
text-align: center;
margin: 15px auto;
padding: 40px 20px 30px;
background-color: #FFFFFF;
}
Ich habe hier unnötige Werte bei margin und padding entfernt. Mit der einfachen Schreibweise von margin: 15px auto; legst du einen Abstand nach oben und unten mit jeweils 15 Pixel fest. Der Abstand nach links und rechts bleibt flexibel. Verkleinerst du jetzt die Seite, wird der Abstand links und rechts kleiner und die eigentliche Box-Größe bleibt unverändert. Du fragst dich beim Padding jetzt sicher „Warum hat er den 4.Wert gelöscht? Er ist doch wichtig!“. Da gebe ich dir auch Recht. Der 4.Wert ist wichtig. Wenn du aber die beiden Code-Snippets vergleichst, fällt dir beim genauen Hinsehen auf, dass sich der 2. und der 4.Wert von padding nicht unterscheiden. Wenn du drei Werte bei padding oder margin angibst, wird der 2.Wert auch für den 4.Wert übernommen. Darüber hinaus solltest du bei margin und padding sinnvolle Werte setzen. Zu Beginn bspw. hatte ich die Werte komplett durcheinander gesetzt und dann noch mit den Werten der margin UND padding gerechnet. Dadurch wurde es viel komplizierter als es eigentlich sein sollte. Im Nachhinein kam ich durch das Aufräumen der CSS zu einer ordentlichen Struktur.
Position
Die Verwendung von position ist eine der wichtigsten und interessantesten Funktionen im CSS. Es kann dir das Leben um ein Vielfaches vereinfachen (wenn du es beherrscht) oder zur reinsten Hölle machen (wenn du diese nicht beherrscht). Beachte, dass die Elemente unterschiedliche position-Werte besitzen können.
Die statische Positionierung
Jede Webseite ansich ist eine Ansammlung von statischen Elementen, die nacheinander angeordnet sind. Da der Wert position: static; der Standardeinstellung und somit dem normalen Verlauf einer Webseite (ohne besondere Spezifikation) entspricht, lässt du diesen in der Praxis einfach weg.
<main>
<h2>Positioning CSS</h2>
<nav class="menu">
<div>Home</div>
<div>Kontakt</div>
<div>Impressum</div>
</nav>
<div class="parent-container">
<p class="text-par1">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<div class="pos-absolute">
<img src="https://placehold.it/300x250">
</div>
</div>
<p class="text-par3">Ich bin nur ein unbedeutender Text.</p>
<p class="text-par2">Ich tanze aus der Reihe.</p>
<p class="text-par3">Ich bin nur ein unbedeutender Text.</p>
</main>
.text-par1{
position: static;
padding-right: 350px;
}
oder auch
.text-par1{
padding-right: 350px;
}
Beispiel: Test statische Positionierung bei JSFiddle
Die relative Positionierung
Bei der relativen Positionierung gibst du einem Element die Eigenschaft position: relative;. Kurz gesagt, verhält sich dieses Element relativ zur aktuellen Position. Durch eine Verschiebung mit top, left, right und bottom verschiebst du dieses Element an die von dir gewünschte Stelle, und alle nachstehende Elemente bleiben unberührt. Für diese wirkt es nämlich so, als ob sich das verschobene Element immer noch an seinem alten Platz befindet.
.parent-container{
position: relative;
top:10px;
width: 100%;
max-height: 250px;
}
Beispiel: Test relative Positionierung bei JSFiddle
Die absolute Positionierung
Verwendest du hingegen position: absolute; bei deinen Elementen, musst du berücksichtigen, dass du dieses aus dem gewöhnlichen Dokumentenfluss herausziehst. Dieses Element hat damit eine freie Ausrichtung, die jedoch abhängig vom umschließenden Eltern-Element ist (wichtig!). Wenn du eine Relation zu dieser herstellen willst, musst du dem Eltern-Element die relative Positionierung geben. Und schon orientiert sich das Kind-Element an seinen Vadda. Wenn du jedoch vergisst die Eltern einzubeziehen, wird der relative Wert des nächstgelegenen Elements genommen. Das Element orientiert sich jetzt an der Ausrichtung des body-Tags. Wenn du eine ungewollte Überlappung vermeiden willst, solltest du die Elemente sinnvoll und strukturiert gestalten.
.pos-absolute{
position: absolute;
margin-right: 20px;
top: 5px;
right: 0;
}
Beispiel: Test absolute Positionierung bei JSFiddle
Die fixe Positionierung
Elemente mit position: fixed; richten sich immer relativ zum Darstellungsfeld aus. Wenn du eine Position festlegen willst, wo sich dein Element zukünftig fest befinden soll, verwendest du hierbei die Eigenschaften top, left, right und bottom zur Ausrichtung. Berücksichtige aber, dass fixe Elemente keine Lücken in der Webseite füllen können.
<main>
<h2>Positioning CSS3</h2>
<div class="parent-container">
<p class="text-par1">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<div class="pos-absolute">
<img src="https://placehold.it/300x250">
</div>
</div>
<p class="text-par3">Ich bin nur ein unbedeutender Text.</p>
<p class="text-par2">Ich tanze aus der Reihe.</p>
<p class="text-par3">Ich bin nur ein unbedeutender Text.</p>
</main>
.text-par2{
position: fixed;
width: 150px;
bottom: 0;
left: 0;
padding: 20px;
margin-left: 20px;
border: 2px solid orange;
background-color: white;
}
Beispiel: Test fixe Positionierung bei JSFiddle
Die sticky Position
Das Element, welches mit position: sticky; versehen wurde, verhält sich in erster Linie wie ein eingeordnetes relative-Element. Erst wenn die Seite eine entsprechende Höhe hat und du runterscrollen musst, kommt der Effekt dieser Positionierung zur Geltung. Erreichst du bspw. den Punkt, an dem das Element eigentlich verschwinden sollte, hängt sich dieses an den oberen Rand der Seite und zieht beim Scrollen mit.
<nav class="menu"> <div>Home</div> <div>Kontakt</div> <div>Impressum</div> </nav>
.menu {
position: -webkit-sticky;
position: sticky;
top: 0;
}
Beispiel: Test sticky Positionierung bei JSFiddle
Floating
Wichtige Informationen zum Floating erhälst du unter Webdesign
Das könnte Dich auch interessieren
Laravels MVC-Ansatz erklärt anhand einer kleinen Anwendung Teil 2
Unsere im letzten Teil der Reihe entwicklte Laravel Benutzerverwaltung gibt bis jetzt nur alle Benutzer aus, aber wir wollen noch zusätzliche Funktionen implem...
Die besten Programme um das Programmieren zu erlernen
Natürlich, es gibt mehrere Apps und Plattformen, die ähnliche Lerninhalte und Funktionen bieten und dir helfen können, Programmieren und Softwareentwicklung ...
Durchblick im Daten-Dschungel – MySQL Workbench und ER-Diagramme
Überblickst du deine Datenbank noch oder fehlt dir der Durchblick bei den verschiedenen Beziehungen der Tabellen? MySQL Workbench bringt von Haus aus das Tool ...