Die Suche nach dem passenden Editor
In meinem bisherigen Studium habe ich mich schon öfters auf die Suche nach einem Editor für die Webentwicklung gemacht. In diesem Blogbeitrag möchte ich Euch ein paar Editoren vorstellen die eventuell auch für Euch in Frage kommen. Die Editoren sind für Einsteiger und Fortgeschrittene der Webentwicklung gut geeignet. Für mich als Student ist es natürlich

Diese kostenlosen Programme möchte ich Euch vorstellen:
- Brackets
- Notepad++
- Atom
Im Endeffekt muss jeder für sich selbst entscheiden, welcher Editor die eigenen Bedürfnisse am besten erfüllt. Das kommt zum einen darauf an, ob man nur HTML und CSS oder auch Programmiersprachen wie JavaScript oder PHP verwenden will und außerdem, wie hoch der eigene Kenntnisstand ist.
Brackets
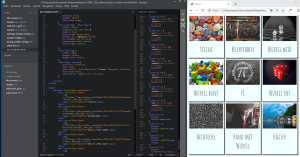
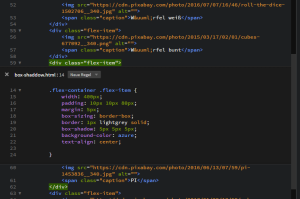
Brackets wurde von Adobe als Communityprojekt ins Leben gerufen. Es wird von einigen Entwicklern auf GitHub als Open-Source-Projekt verwaltet und weiterentwickelt. Der Editor bietet eine aufgeräumte Oberfläche und nützliche Funktionen wie eine Live Vorschau. Diese ermöglicht es, den geschriebenen Code direkt in einem separaten Browserfenster darstellen zu lassen. Auch die Quick Edit Funktion, mit der man direkt im HTML Dokument durch eine Tastenkombination für ein gewähltes Element CSS Regeln oder Javascript erstellen kann, ist sehr nützlich. Die Funktion bietet komfortables Schreiben und spart Zeit, da man nicht zwischen den Dokumenten oder Codeabschnitten hin und her wechseln muss.

Mit der Live Vorschau sieht man direkt was man tut

CSS Regeln direkt in HTML definieren
Beim ersten Öffnen wird man mit einem netten Begrüßungscode willkommen geheißen und es werden spielerisch die ersten Schritte mit dem Editor erklärt. Hier findet man schon die ersten Tipps, um durch den Editor Vorteile zu erlangen. Mit ein wenig Einrichtungszeit eignet sich Brackets übrigens auch gut, um PHP zu schreiben.
Empfehlungen für Erweiterungen:
- Emmet -> wenn Emmet als Plugin hinzugefügt wird, kann durch Shortcode und Betätigen der Tab-Taste schnell eine Menge an HTML Code erzeugt werden. So wird beispielsweise aus „ul>li.item$$$*5“ eine unsortierte Liste die fünf Listenelementen enthält denen eine Klasse mit Nummerierung (z.B. item001, item002…) hinzugefügt wird. Blindtext kann sehr leicht generiert werden (z.B. lorem*3 + Tabtaste). Im Emmet Cheat-Sheet findet man noch viele weitere nützliche Shortcodes https://docs.emmet.io/cheat-sheet/
- Beautify -> leider bietet Brackets keine einfache Tastenkombination, um den Code sauber einzurücken. Hier hilft Beautify das auf Knopfdruck den Code lesbarer macht.
- lorempixel -> mit dieser Erweiterung kann man ganz einfach und schnell passende/zugeschnittene Platzhalterbilder generieren.
Fazit:
Wer einen aufgeräumten Editor sucht, der trotzdem einen guten Funktionsumfang bietet, ist mit Brackets gut beraten. Mit den bereits bei der Installation vorhandenen Zusatzfunktionen lässt sich schon eine gute Arbeitsumgebung einrichten, welche dann mit den passenden Erweiterungen noch angepasst und optimiert werden kann. Überzeugt? Dann hol dir Brackets hier.
Notepad++
Vermutlich jeder, der schonmal in der Schule oder im Studium mit HTML zu tun hatte kennt Notepad++. Der Grund liegt vielleicht darin, dass der Editor durch herunterladen eines Zip-Verzeichnis und Öffnen der sich darin befindenden exe verfügbar ist. Sobald jedoch ein wenig Zeit verstrichen ist und die ersten „hello world“-Dokumente verfasst sind, ist der Wechsel zu einem anderen Editor ziemlich wahrscheinlich. Im Vergleich zum von Windows vorinstallierten „Editor“ bietet Notepad++ jedoch schon einige Hilfreiche Funktionalitäten. Notepad++ erkennt beispielsweise automatisch schon viele Auszeichnungs-/Programmiersprachen und hebt die einzelnen Teile der Syntax farblich hervor was zu einer besseren Lesbarkeit und Orientierung im Dokument führt. Wer aus Notepad++ mehr rausholen möchte, der kann sich folgende Dinge einmal anschauen:
- Mit Macros kann man Tastatureingaben aufzeichnen und anschließend wieder ausführen. Das bietet sich vor allem an, wenn man unzählige Male dieselbe Aktion durchführen muss. Auch kann man sich ein Macro abspeichern und mit einer Tastenkombination ausführen. Man kann sich so z.B. ein individuelles HTML Grundgerüst anlegen und muss es nicht irgendwo kopieren oder es gar abtippen.
- Man kann sich einen Ordner als Workspace setzen und hat so direkt in Notepad++ Zugriff auf alle darin enthaltenen Dateien und Dokumente
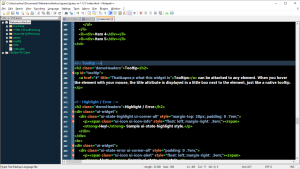
- Wem das Erscheinungsbild zu langweilig ist, der kann einfach ein anderes Theme einstellen und oder ein den eigenen Vorlieben entsprechendes Theme anlegen. Auch eigene Schriften können zur Darstellung verwendet werden.

Auch Notepad++ kann gut aussehen
Empfehlungen für Erweiterungen:
- Preview HTML -> wie der Name schon vermuten lässt, handelt es sich um eine Vorschau für HTML Dokumente. Wie bei Brackets handelt es sich um eine Live-Vorschau. Es ist jedoch nur möglich, sich die Darstellung im Browser Internet Explorer 7-11 anzeigen zu lassen.
- Tidy2 -> Durch einen Klick wird das Dokument strukturiert und eingerückt.
- Falling Bricks -> Diese Erweiterung ist gut um den Kopf zwischendurch freizubekommen. Es handelt sich nämlich um ein Tetris Spiel. Die Highscores müssen jedoch selbst notiert werden…wie praktisch, dass man sich in einem Editor befindet und sie gleich aufschreiben kann.
Fazit:
Für den ersten Kontakt mit HTML und CSS ist Notepad++ durchaus sinnvoll. Durch die portable Version ist keine Installation notwendig und es kann sofort mit dem Schreiben begonnen werden. Unerfahrene Benutzer werden, dank der einfachen und übersichtlichen Oberfläche nicht unnötig verwirrt. Sie können sich erst mal auf das Lernen der Basics konzentrieren. Wer Spaß an dem Editor gefunden hat, kann sich diesen auch so modifizieren, dass er einige weitere gewünschte Bedürfnisse erfüllt. Überzeugt? Dann hol dir Notepad++ hier.
Atom
Zu guter Letzt möchte ich einen etwas fortschrittlicheren Editor vorstellen. Atom wurde, beziehungsweise wird fortlaufend von GitHub entwickelt. Vor allem für die Leute, die selbst GitHub benutzen, ist Atom ein super Editor da man direkt von Atom auf GitHub und die jeweiligen Repositories zugreifen kann um sich aktuelle Versionen zu ziehen oder seine Änderungen einem Projekt hinzuzufügen.

Direkter Zugriff auf Git/GitHub
Empfehlungen für Erweiterungen:
- Emmet -> Wie bei Brackets ist es möglich, mit Emmet schneller Code zu schreiben
- Teletype -> Diese Erweiterung ist für diejenigen gemacht, die Teamarbeit wirklich lieben. Nach der Einrichtung ist es möglich mit anderen Atom-Nutzern, durch Teilen einer Einladung, im selben Code zu arbeiten und die jeweiligen Eingaben des anderen live zu sehen.
- Ask Stack -> Wer auf der Suche nach Antworten gerne Stack Overflow besucht, aber nicht jedes Mal zum Browser wechseln will, der kann sich mit Ask Stack die Suchergebnisse direkt in Atom anzeigen lassen und Code Snippets der Lösungen mit einem Klick in den Editor einfügen.
- Minimap -> Wer schneller beim Code schreiben von einem Bereich des Dokumentes in einen anderen gelangen möchte, der kann sich mit Minimap ein Abbild des gesamten Codes auf der rechten Seite anzeigen lassen und durch klicken in dem Dokument an beliebige Stellen springen.
Fazit:
Wer seine Projekte mit GitHub verwaltet, findet in Atom einen Editor, mit dem sich die Versionierung schnell und ohne verlassen des Editors umsetzen lässt. Es gibt massenhaft Erweiterungen, um sich die passenden Funktionen hinzu zu konfigurieren. Für Anfänger ist der Editor zu Beginn eventuell etwas unübersichtlich.
Das könnte Dich auch interessieren
Roboter und Journalismus – Chatbots machen Leser glücklich
Wie können wir unsere Leser im Digitalen auf neue Weise an journalistische Inhalte heranführen? Welche Möglichkeiten bieten sich, um Geschichten auf neue Wei...
SQL-Befehle
In der digitalen Welt ist alles voll mit Daten. Fast jede Anwendung, die du verwendest arbeitet mit einer Datenbank Zum Beispiel werden auf Facebook Daten darü...
Optionsseiten selber erstellen
Bei meinem aktuellen Projektes von SÜDKURIER Hilfe, stand ich vor einem Problem. Die Suchseite, also die index.php lies sich nicht für User im Wordpress Backe...


