WordPress Plugins – Wie erstelle ich eins
Plugins sind ein beliebtes Tool und Problemlöser für sämtliche Problem, welche auf einer WordPress-Seite auftauchen. Wer aber kein passendes Plugin für seine Problemlösung finden kann oder wenn das Problem einfach viel zu klein sein sollte um sich dafür ein kostenpflichtiges Plugin mit unnötig vielen Features zu kaufen, für den ist es einen gute Alternative, ein

Warum ein Plugin
Zunächst befassen wir uns mit der Frage warum man überhaupt Plugins benötigt. Wer sich ein wenig mit WordPress auskennt, mag sich vielleicht fragen, warum ein Plugin, wenn ich doch einfach Code-Schnipsel in der functions.php einfügen kann. Einbinden von Code in der functions.php ist eine kurzfristige Lösung, die auf dauer Probleme bei der Wartung verursachen kann.
- Wer kein eigenes Theme besitzt und kein Child-Theme erstellt hat, wird feststellen, das beim Updaten wichtige Funktionen verloren gehen können.
- Je mehr Funktionen hinzukommen, um so unübersichtlicher wird die functions.php und damit die Verwaltung des Themes.
- Wenn das Theme gewechselt wird, oder wenn mehrere WordPress-Instanzen verwaltet werden sollen, müssen Funktionen mühsam herauskopiert werden.
Die Lösung? Plugins!
Plugins können separat verwaltet werden und sind Theme übergreifend einsetzbar. Man braucht keine Angst haben, dass nützliche Funktionen beim updaten verloren gehen. Plugins machen bei allen Funktionen Sinn, welche nicht Theme spezifisch sind. Wer ein nützliches Feature entdeckt, kann das Feature über ein Plugin in jeder anderen WordPress-Seite einbauen.
Plugin Verzeichnis und Dateien anlegen
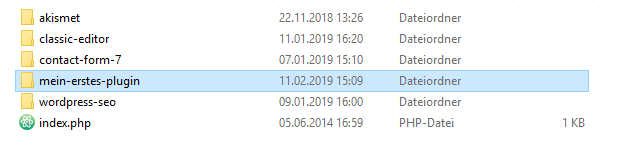
Kommen wir aber nun zum eigentlichen Thema. Als erstes lege ich einen Ordner an. Dafür gehe ich im Verzeichnis meiner WordPress-Seite unter /wp-content/plugins , dort werden nämlich alle meine Plugins abgespeichert. Hier lege ich ein Verzeichnis mit dem Namen meines Plugins an, z.B „mein-erstes-plugin“.  Als nächstes lege ich in meinem neuen Ordner zwei Dateien an.
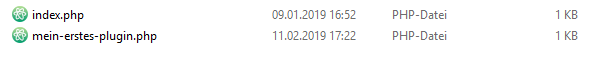
Als nächstes lege ich in meinem neuen Ordner zwei Dateien an.
- index.php
- mein-erstes-plugin.php
 Die Datei „mein-erstes-plugin.php“ wird die Hauptdatei des Plugins werden. Diese Datei sollte gleich heißen, wie der Ordner selbst. Zunächst befassen wir uns aber kurz mit der index.php. Die index.php beinhaltet folgenden Code:
Die Datei „mein-erstes-plugin.php“ wird die Hauptdatei des Plugins werden. Diese Datei sollte gleich heißen, wie der Ordner selbst. Zunächst befassen wir uns aber kurz mit der index.php. Die index.php beinhaltet folgenden Code:
<?php // Silence is golden.
Und damit wäre diese Datei schon vollständig und wir haben hier auch nichts weiteres mehr zu tun. Die Datei dient dazu, dass beim aufrufen des Ordners über einen Browser-Client nicht die Ordnerstruktur sonder eine leere Index-Seite erscheint.
Plugin für WordPress erkennbar machen
Als nächstes befassen wir uns mit der Hauptdatei „mein-erstes-plugin.php„. Hier wird ein Header benötigt, damit WordPress das Plugin erkennen kann:
<?php /* Plugin Name: Mein erstes Plugin Plugin URI: http://example.com/ Description: Das ist mein erstes Plugin Version: 1.0 Author: Philipp Oeschger Author URI: http://author.example.com/ License: GPL2 License URI: https://www.gnu.org/licenses/gpl-2.0.html Text Domain: mein-erstes-plugin */
Es ist zu beachten, dass nicht alle Zeilen notwendig sind. Grundsätzlich wird nur „Plugin Name“ benötig. Zur Vollständigkeit und für Veröffentlichungszwecke sollten aber wenn möglich alle Zeilen zu einem späteren Zeitpunkt ergänzt werden. Hier eine kurze Erklärung der einzelnen Zeilen:
- Plugin Name: Der Name des Plugins, welcher später im Dashboard angezeigt wird
- Plugin URI: Späterer Link im Dashboard, welcher auf die Plugins-Seite/ den Download verweist
- Description: Die Beschreibung des Plugins
- Version: Versionsnummer für eine Versioniernung
- Author: Name des Plugin-Erstellers
- Author URI: Link zur Seite des Erstellers
- License: Lizenz unter der das Plugin veröffentlicht wird, z. B. eine öffentliche Lizenz wie GPL
- License URI: URL zur Lizenz
- Text Domain: Der Name des Plugin-Ordners
Sicherheitsvorkehrungen treffen
Da wir nicht wollen, dass unsere Datei von Außerhalb der WordPress-Instanz zugreifbar ist, sollten wir folgende Zeile am Anfang der Datei hinzufügen.
defined( 'ABSPATH' ) or die( 'guess i\'ll die' );
Hier wird überprüft ob die Konstante „ABSPATH“ gesetzt ist. Diese Konstante wird in der wp-config.php gesetzt und enthält den absoluten Dateipfad. Wenn die Kontante nicht gesetzt ist, wissen wir, das dies keine WordPress-Instanz ist und der Prozess wird in diesem Fall mit der Meldung „guess i’ll die“ beendet.
Activation- und Deactivation-hook
Ein gute Angewohnheit , ist es Activation- und Deactivation-hooks zu setzten. Diese verweisen zu Funktionen, die bei der Aktivierung/ Deaktivierung des Plugins ausgeführt werden sollen. Fangen wir an mit dem setzen der Activation-Hook:
register_activation_hook( __FILE__, 'meinErstesPlugin_activate' );
Die Activation- als auch die Deactivation-Hooks haben zwei Parameter:
- Den Absoluten Pfad zur WordPress Plugin Hauptdatei, in diesem Fall die Datei, in der wir uns bereits befinden (Hier: „__FILE__“)
- Die Funktion, welche bei der Aktivierung/ Deaktivierung ausgeführt werden soll.
Nun muss noch die entsprechende Funktion Angelegt werden.
function meinErstesPlugin_activate() {
//Code
}
In diese Funktionen kann man jetzt wichtige Vorkehrungen für die Aktivierung des Plugins treffen. Bei der Deactivation-hook sieht das dann dementsprechend so aus:
register_deactivation_hook( __FILE__, 'meinErstesPlugin_deactivation' );
function meinErstesPlugin_deactivate(){
//Code
}
PS: Das Setzten von Activation- und Deactivation-hook ist optional.
Eigene Funktionen hinzufügen
Nun können wir anfangen unsere eigene Programm-Logik hinzuzufügen. Das Plugin könnte z.B. einen Shortcode einfügen:
function MeinErstesPlugin_iframeShortcode($atts) {
$a= shortcode_atts(array(
"width" => '800',
"height" => '600',
"src" => '',
), $atts);
return '<iframe width="'.$a['width'].'" height="'.$a['height'].'" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="'.$a['src'].'"></iframe>';
}
add_shortcode("iframe", "MeinErstesPlugin_iframeShortcode");
Der Shortcode hier gibt, wenn eingesetzt, ein Iframe in gewünschter Größe aus. Hier das Beispiel an einer Google-Landkarte:
[iframe width="400" heigth="" src="https://www.google.com/maps/embed?..."]
So sieht also letztendlich meine Hauptdatei(„mein-erstes-plugin.php“) aus:
<?php
/*
Plugin Name: Mein erstes Plugin
Plugin URI: http://example.com/
Description: Das ist mein erstes Plugin
Version: 1.0
Author: Philipp Oeschger
Author URI: http://author.example.com/
License: GPL2
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: mein-erstes-plugin
*/
defined( 'ABSPATH' ) or die( 'This is not for you.' );
/*
Aktivation-hook
____________________________________________________________________
*/
register_activation_hook( __FILE__, 'meinErstesPlugin_activate' );
function meinErstesPlugin_activate() {
//Code
}
/*
Deaktivation-hook
____________________________________________________________________
*/
register_deactivation_hook( __FILE__, 'meinErstesPlugin_deactivate' );
function meinErstesPlugin_deactivate(){
//Code
}
/*
Funktionen
____________________________________________________________________
*/
function meinErstesPlugin_iframeShortcode($atts) {
$a= shortcode_atts(array(
"width" => '800',
"height" => '600',
"src" => '',
), $atts);
return '<iframe width="'.$a['width'].'" height="'.$a['height'].'" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="'.$a['src'].'"></iframe>';
}
add_shortcode("iframe", "meinErstesPlugin_iframeShortcode");
Es gibt eine Vielzahl an Möglichkeiten und Funktionen, die ein Plugin erfüllen kann. Von kleine Funktionalitäten im Backend bis hinzu Post-Typen oder Widgets ist vieles möglich. Welche Funktionen hierbei WordPress selbst bietet, können jederzeit im WordPress-codex nachgeschlagen werden.
Plugin installieren
Nun kann das Plugin auf jeder beliebigen WordPress-Seite eingebunden werden. Einfach den Ordner des Plugins in eine ZIP-Datei packen, dann die Plugin-Seite im Backend aufrufen. Als nächstes oben auf Installieren und zuletzt oben auf „Plugin hochladen“ klicken. Jetzt kann der ZIP-Ordner hochgeladen werden und das Plugin ist installiert. Das Plugin kann stattdessen auch einfach im entsprechenden Plugin-Ordner der WordPress-Seite abgelegt werden. Zu empfehlen ist aber erstere Variante. Nicht vergessen das Plugin zu aktivieren.
Tipps
Zum Ende gibt es noch ein paar Tipps, die euch bei der Entwicklung von eigenen Plugins helfen sollen.
Verwenden von Präfixen
Zuallererst bietet es sich immer an auf die Benennung der Funktionen zu achten, um eine gleiche Benennung zu vermeiden. Dafür bietet es sich an, einen eindeutigen Präfix für alle Plugin-Funktionen zu verwenden. In den oberen Beispielen habe ich z.B. den Namen meines Plugins in „Camel case“(alle Wörter zusammen, jedes neue Wort beginnt mit Großbuchstaben) verwendet: meinErstesPlugin_activate(), meinErstesPlugin_deactivation(),… . Eine weitere Möglichkeit, zur Garantie einer eindeutigen Benennung wäre das verwenden von Klassen. PS: Bei einem Objekt orientierten Ansatz auf eine eindeutige Benennung der Klassen achten.
Verzeichnisstruktur
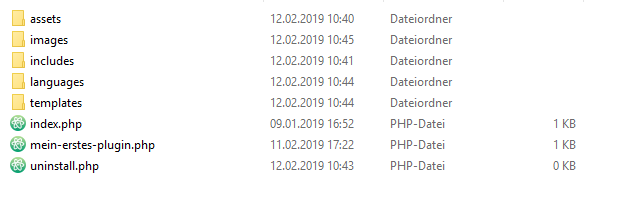
Als nächstes sollte man sich schon zu Beginn eine geeignete Ordnerstruktur überlegen. Eine gut sortiertes Verzeichnis kann vor allem bei größeren Entwicklungen die Arbeit wesentlich vereinfachen. Dazu kann man sich gerne an anderen Plugins orientieren. Das hier wäre eine mögliche Verzeichnisstruktur: 
- assets: Hier landen meine CSS- und JavaScript-Dateien.
- images: Hier sind die Bilddateien auf die mein Plugin zugreift.
- includes: Hier sind alle PHP-Scripte für mein Plugin hinterlegt.
- languaes: Falls ich verschiedene Sprachpakete für mein Plugin benötige, kann ich die hier speichern.
- templates: Hier kann ich Vorlagen für z.B. eine weitere Admin-Page hinterlegen.
- index.php: Leere Index-Seite
- mein-erstes-plugin.php: Die Hauptdatei
- uninstall.php: Bei der Deinstallation wird diese Datei gesucht und abgerufen. Falls ich evtl. Datenbank-Einträge oder Tabellen angelegt habe, kann ich die hier löschen.
Dies ist natürlich nur eine von vielen Möglichkeiten. Jeder sollte sich eine Struktur aussuchen, mit der er am besten zurechtkommt.
Objektorientiertes Programmieren (OOP)
Zuguter letzt empfiehlt es sich bei größeren Plugin mit einem Objektorientierten Ansatz zu arbeiten. Gerade wenn man sich schon mit Objektorientierter Programmierung auskennt, kann das die Programmstruktur erheblich verbessern. Zusätzlich ist dieser Tipp auch eine sehr gute Übung. Es ist als Entwickler nie ein Fehler, seine OOP-Kenntnisse ein bisschen aufzufrischen.
Interessante Links
https://codex.wordpress.org/Writing_a_Plugin https://codex.wordpress.org/Plugin_API https://codex.wordpress.org/Plugin_Resources
Das könnte Dich auch interessieren
KPIs – Schlüssel zum Erfolg
In erster Linie sind KPIs etwas sehr Allgemeines. Man kann für alles KPIs erstellen, sei es für einzelne Projekte, Prozesse in Organisationen oder eben auch W...
Laravel – The PHP Framework For Web Artisans
Laravel ist ein PHP Framework, dass den PHP Handwerker zum PHP Künstler machen möchte, so jedenfalls das Statement auf der offiziellen Website.
Die ultimative Anleitung für Geschenkideen
Wer kennt es nicht? Bald steht wieder ein Geburtstag, eine Verabschiedung oder ein anderer besonderer Anlass an und du hast keine Ahnung, was du schenken sollst...