Speedforce – Pt. III: Wasserfall Diagramm
Was bisher geschah: In der letzten Folge haben wir unsere erste Webseite analysiert. Heute stürzen wir uns in die Tiefen des Wasserfall Diagramms... Wasserfälle sind toll. Sie eignen sich zum Wildwasser-Rafting oder als Geheimversteck für verfluchte Inkaschätze. Als malerischen Hintergrund für eine Dschungel-Szene oder zur Analyse von Website Performance.

In den Wasserfall…
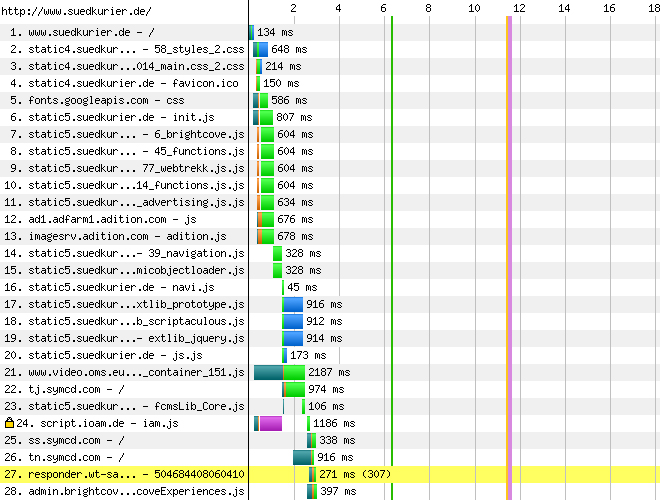
Das Prinzip ist dabei denkbar einfach: die verwendeten Ressourcen werden chronologisch untereinander angeordnet. Die benötigte Zeit auf einem Zeitstrahl markiert. Dadurch entsteht die Optik eines Wasserfalls. Zur Anschauung ein Beispiel!

Im Wasserfall werden die Requests chronologisch dargestellt.

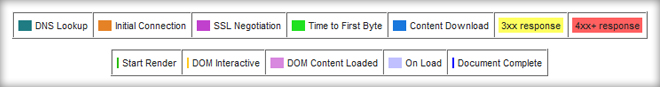
Die Legende gibt eine Übersicht über alle verschiedenen Status
Details matter!
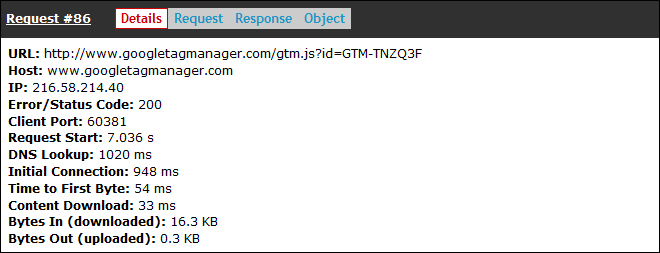
Findet man nun eine Datei, die besonders lange lädt – also einen besonders langen, bunten Zeitrahl aufweist – so kann man sich diese Datei mit einem Klick auf selbige im Detail ansehen:

In der Detailansicht lassen sich genauere Infos über den entsprechenden Request finden
Fazit
Das Wasserfall Diagramm hilft uns auf den ersten Blick zu erkennen, wo ein Request hängt und wo eine Datei besonders viel Ladezeit benötigt. Dies sind die Bereiche, die man bei einer Performance Optimierung zuerst angepackten sollte. Vor allem, wenn sich die Ladezeit dieser Requests auf einem konstanten Level befinden. „Zuerst anpacken“ werden wir auch in unserer nächsten Folge: Hier werden wir einen Blick auf erste Quickfixes (Obacht! Buzzword!) werfen. Wo kann also mit wenig Aufwand bereits eine effektive Optimierungen durchgeführt werden. Die perfekte Herangehensweise für faule Webentwickler und solche, die es werden wollen. Also liebe Kinder, schaltet auch das nächste Mal wieder ein, wenn es heißt: Wie verpasse ich meiner Website einen Ferrari-Motor? Die komplette Serie „Speedforce“ aka „Fast & Furious: Web Development“ gibt es übrigens hier!
Das könnte Dich auch interessieren
Scrum – Das übersichtliche Chaos-Framework
Jeder Mensch, egal ob Privat oder im Beruf, hat mit Projekten zu tun. In den meisten Fällen gehen diese schief, da entweder falsch geplant wird oder es an der ...
HTML5 Canvas – Eine kleine Einführung
Der HTML Canvas beschreibt eine Fläche in unserem HTML-Dokument, in welcher Pixel frei manipuliert werden können. Das bedeutet wir können auf dieser Fläche ...
Minify CSS und JS mit PHP-Storm
Für eine gut Umgesetzte Webseite gehört es dazu Dateien wie CSS und JS zu minifizieren. Doch was genau steckt hinter dem minify von Dateien? Im Grunde ein ein...