Kampf um die Werbung – von der anderen Seite betrachtet
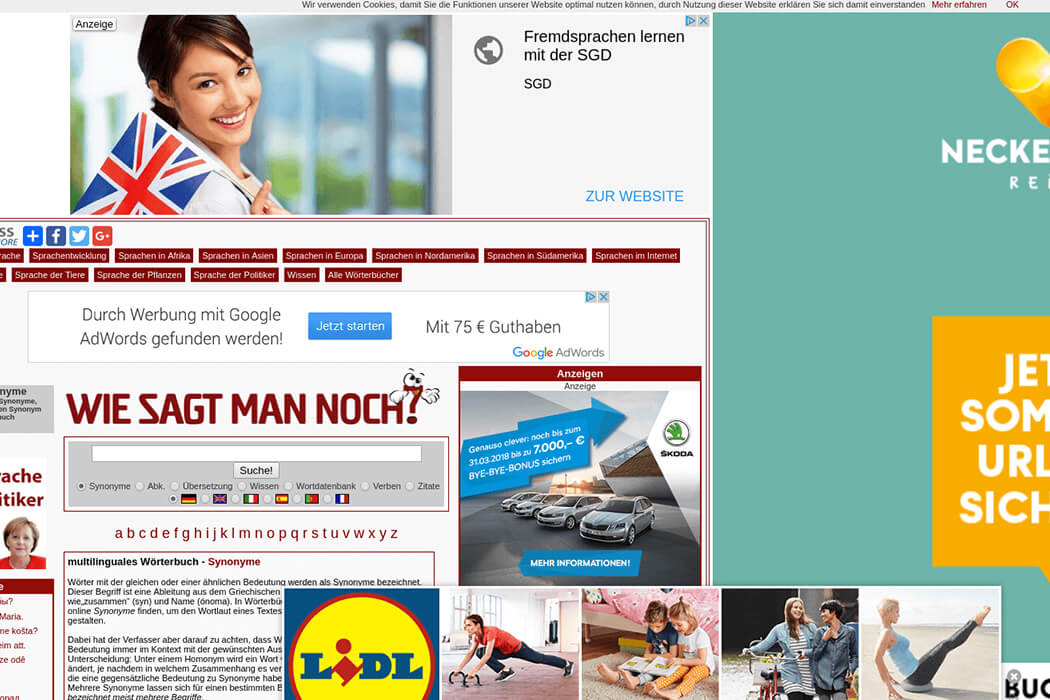
Wer kennt es nicht: Bei dem täglichen Surfen auf seiner Lieblings-Internetseite muss man sich regelrecht durch einen Pop-Up-Dschungel klicken. Aber was ist wenn der eigene Ad-Blocker wichtige Inhalte einer Seite „blockt“?

Was wäre wenn der Skip-Button bei einem Youtube-Video versteckt wird und man nun die 3 minütige Werbung anschauen muss, oder man keine Empfehlungen mehr von Ferienwohnungen auf bodenseeferien.de sehen kann?
NOT SURE IF ACTUAL DOWNLOAD BUTTON OR AD
Was kann man nun als Betreiber einer Internetpräsenz gegen solche Irrtümer machen, die wichtige Inhalte sperren? Im Prinzip nicht viel! Die Entwicklung der Ad-Blocker erfreut sich einer riesigen Fangemeinde, weshalb sich diese auch ständig weiterentwickeln. Wurde beispielsweise eine Möglichkeit gefunden einen Ad-Blocker auszutricksen, so kann man sicher sein, dass dieser Weg schon bald nicht mehr funktionstüchtig sein wird.
Was macht ein Ad-Blocker
Um eine Lösung zu finden müssen wir zunächst die Frage klären, wie funktioniert überhaupt ein Ad-Blocker? Einfache Erklärung:
- Eine „Blacklist“ die verhindert, dass Domains oder Subdomains Werbung laden können
- Er blockt Traffic, welcher von Servern kommt, der mit Werbung in Verbindung steht. Dasselbe Spiel ist mit JavaScirpts: Kann man diese mit Werbung assozieren, werden sie geblockt
In komplizierteren Worten:
-
- Er parst den Seitenquellcode und hält ausschau nach iframes, „bösen“ Scripts, Bilder mit bestimmter Größe, um das Seitenlayout nicht zu zerstören
- Er ändert die CSS-Regeln auf „display: none;“ einiger Elemente ab, um diese so zu „verstecken“
onError Fehlerbehandlung
Doch im Kampf gegen die Ad-Blocker gibt es eine schmutzige Waffe: Die onError Fehlerbehandlung. Die Idee dahinter ist es ein Script zu erstellen, was für den Ad-Blocker „böse“ aussieht. Hier habe ich einen Link von unserem OpenX verwendet. Natürlich wird dieses sofort geblockt und die onError Funktion greift zu: Wird ein vermeintlicher Fehler erkannt, wird über .append ein Bild in ein div-Tag eingefügt, welches dem Nutzer eine Meldung ausspielt, dass sie doch den Ad-Blocker ausschalten oder uns auf ihre Whitelist setzten sollten. Bei dem Einfügen der Meldung muss man ebenfalls aufpassen, dass man keine Wörter wie „Werbung“, „Advert“, usw. verwendet, da diese auch als „böse“ gelten.
var js = document.createElement('script');
js.onerror = function() {
$('#pseudo') .append('<img id="playout" src="dingsbumm.png" width="450" height="auto"/>'); };
js.src = 'http://ad.suedkurier.de/openx/www/delivery/ck.php?oaparams=2__bannerid=468__zoneid=120__cb=2024671b13__oadest=http%3A%2F%2Fwww.bodenseeferien.de';
document.head.appendChild(js);
Nun stellt sich nur noch die Frage: Wie lange wir mit dieser Lösung arbeiten können?
Das könnte Dich auch interessieren
DZ Cockpit: Die digitale Transformation der gedruckten Zeitung
Trotz deutlich steigender digitaler Abonnentenzahlen macht die gedruckte Zeitung immer noch einen Großteil des Umsatzes eines mittelständischen Medienhauses a...
Die Defintion einer hybriden App
Bisher haben wir uns in dieser Reihe mit den Grundlagen der Webentwicklung und auch mit den Grundlagen der einzelnen Betriebssystem und Programmiersprachen befa...
Minify CSS und JS mit PHP-Storm
Für eine gut Umgesetzte Webseite gehört es dazu Dateien wie CSS und JS zu minifizieren. Doch was genau steckt hinter dem minify von Dateien? Im Grunde ein ein...