Einstieg in gulp.js – Optimierung durch Taskrunner
Es gibt viele Gründe die dafür sprechen die Dateien einer Webseite zu optimieren. Einer der Hauptgründe dabei ist die Ladezeit. Doch wie können wir unsere Dateien ohne großen Aufwand und am besten automatisiert optimieren und dabei für eine bessere Ladezeit und Verarbeitung im Browser sorgen? Bei solchen Aufgaben können uns Taskrunner wie beispielsweise gulp.js unterstützen.

Taskrunner – was ist das eigentlich?
Ganz allgemein ist ein Taskrunner ein Tool (Script, Funktion oder Ähnliches) das eine Reihe von programmierseitigen Standardaufgaben automatisch ausführt. Sucht man bei Google nach dem Begriff Taskrunner findet man sehr schnell eine große Anzahl an unterschiedlichen Angeboten und Tools – doch für welchen davon sollte ich mich entscheiden? Diese Frage kann leider nicht ganz so einfach beantwortet werden. Oftmals geht es dabei um die Art der Aufgabe bzw. das Projekt, die Projektgröße, die Anforderungen oder einfach um die persönlichen Vorlieben. Um einen ersten Einstieg in die Welt der Taskrunner zu schaffen wollen wir uns gulp.js, ein sehr beliebtes und weit verbreitetes Tool, anschauen (Siehe Ende des Beitrages für Links zu weiteren beliebten Taskrunnern).
Grundlagen schaffen
Um gulp.js einsetzten zu können müssen zunächst die technischen Grundlagen dafür geschaffen werden. Da gulp.js auf Node.js basiert muss dieses zunächst installiert werden. Hierfür kann Node.js heruntergeladen und installiert werden Download Node.js. Hinweis: je nach Betriebssystem gibt es unterschiedliche Wege Node.js zu installieren. Nach der Installation kann mit node --version geprüft werden, welche Version installiert wurde und ob diese erfolgreich war. Node.js bringt dabei einen eigenen Packet Manager den Node Packet Manager (npm) mit. Nach der Installation kann mit npm --version geprüft werden, welche Version installiert wurde und ob diese erfolgreich war.
node.js und gulp.js in ein Projekt integrieren
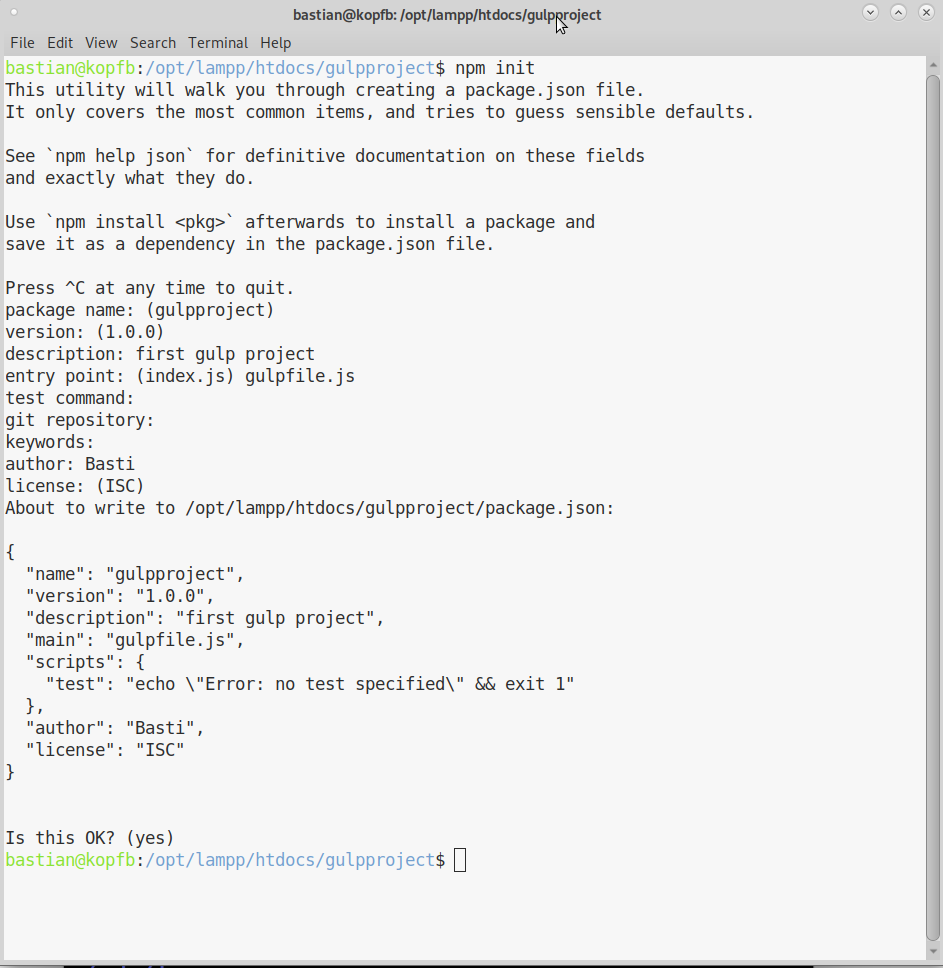
Um nun gulp in einem Projekt nutzen zu können muss zunächst ein entsprechendes Projekt angelegt und node (npm) darin initialisiert werden. Hierfür legen wir einen Ordner mit einem gewünschten Namen an. In diesem Fall als Beispiel den Ordner gulpproject. Anschließend navigieren wir in den Ordner, führen dort mit dem Befehl npm init die Initialisierung durch. Bei der Initialisierung werden zusätzlich Informationen zum Projekt abgefragt. Hier kann beispielsweise Daten wie Projektnamen, Autor, Version, Lizenz usw. angegeben werden. Wichtig hierbei für uns der entry point. Diesen geben wir mit gulpfile.js an, da diese Datei unsere Anweisungen für unseren gulp-Taskrunner enthalten soll.  Anschließend installieren wir mit dem Befehl
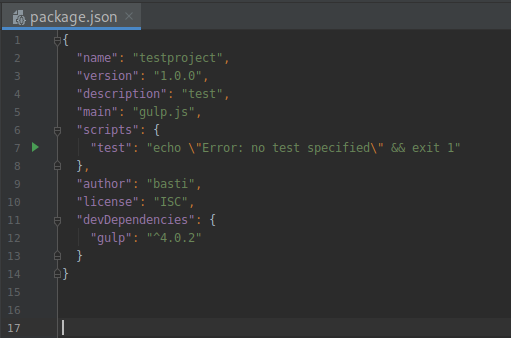
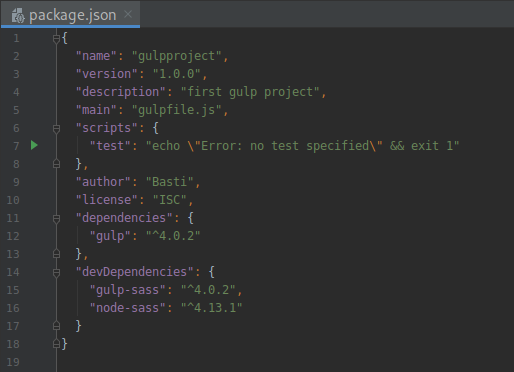
Anschließend installieren wir mit dem Befehl npm install --save-dev gulp (Da wir bereits wissen das wir mit gulp arbeiten werden, geben wir dies direkt als benötigtes Paket im Aufruf mit) die benötigten npm Pakete. Die npm Pakete werden dabei im Ordner node_modules in unserem Projektordner installiert. Zusätzlich wurde die Dependency für gulp entsprechend in der package.json eingetragen und die Datei package-lock.json erzeugt. Unsere Datei package.json sollte nun in etwa wie folgt aussehen: 
gulpfile.js anlegen
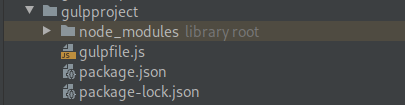
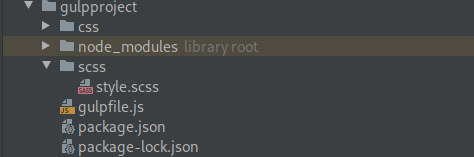
Um nun unseren Taskrunner einrichten zu können benötigen wir die bereits erwähnte Datei gulpfile.js welche wir uns nun in unserem Projektordner anlegen. Nun haben unsere Struktur und alle benötigen Dateien sowie Pakete für unseren Taskrunner vorbereitet und unsere Projektstruktur sollte nun in etwa wie folgt aussehen: 
gulp Taskrunner am Beispiel SASS erstellen
Jetzt können wir damit beginnen unseren Taskrunner aufzubauen. Dies wollen wir uns anhand einer kleinen CSS-Datei anschauen. Dabei wollen wir mit SASS arbeiten sowie am Ende eine von SASS in CSS kompilierte CSS-Datei erhalten. Unser Glück: Für SASS gibt es bereits ein fertiges npm Paket welches für gulp zur Verfügung steht. https://www.npmjs.com/package/gulp-sass Wie bereits zuvor bei gulp selbst müssen wir dieses nun in unserem Projekt installieren. Hierfür nutzen wir den Befehl npm install node-sass gulp-sass --save-dev Dabei werden die entsprechenden Pakete installiert sowie unsere Dependencies in unserer Datei package.json erweitert. Hinweis: Sollte hierbei etwas nicht funktionieren kann es helfen, den Schritt npm install für die node_modules an dieser Stelle nochmals zu wiederholen. Unsere Datei package.json sollte nun in etwa wie folgt aussehen:  Damit wir unseren Taskrunner nun auch einsetzten können müssen wir zunächst eine entsprechende SASS Datei erstellen. Hierfür legen wir uns zunächst einen Ordner scss und darin die Datei style.scss an. Um später unsere kompilierte Datei abspeichern zu können legen wir auch gleich den Ordner css in unserem Projektordner an. In der SASS Datei wollen wir nun auch genau dies nutzen. Wir erstellen hier nun einzelne Angaben zum Styling einer Webseite.
Damit wir unseren Taskrunner nun auch einsetzten können müssen wir zunächst eine entsprechende SASS Datei erstellen. Hierfür legen wir uns zunächst einen Ordner scss und darin die Datei style.scss an. Um später unsere kompilierte Datei abspeichern zu können legen wir auch gleich den Ordner css in unserem Projektordner an. In der SASS Datei wollen wir nun auch genau dies nutzen. Wir erstellen hier nun einzelne Angaben zum Styling einer Webseite.
$primary-color: #006ab2;
$secondary-color: #4b4b4d;
.text-primary {
color: $primary-color;
}
.text-secondary {
color: $secondary-color;
}
Damit wir diesen Code nun in valides CSS kompilieren können benötigen wir eine entsprechende Prozedur in unserem Taskrunner. Hierfür müssen wir zunächst in unserer Datei gulpfile.js definieren mit welchen Paketen wir unseren Taskrunner ausstatten möchte. In unserem Fall sind dies gulp und sass. Da wir von SASS zu CSS kompilieren wollen müssen wir zusätzlich auch den entsprechenden Compiler definieren. Nachdem diese definiert sind, können wir unseren Task erstellen. Hierbei wollen wir nicht nur kompilieren sondern am Ende auch eine entsprechend fertige und einsatzbereite CSS Datei erhalten. Unsere gulpfile.js würde wie folgt aussehen:
var gulp = require('gulp');
var sass = require('gulp-sass');
sass.compiler = require('node-sass');
gulp.task('build', function () { // Taskbezeichnung build
return gulp.src('./scss/**/*.scss') // SCSS Quell-Datei
.pipe(sass().on('error', sass.logError))
.pipe(gulp.dest('./css')); // Ziel für CSS-Datei
});
Unsere Projektstruktur sollte nun in etwa wie folgt aussehen:  Im Ordner SCSS befindet sich unsere vorbereitete SASS-Datei In der Datei gulpfile.js befindet sich unser Taskrunner In der Datei package.json befinden sich unsere Projektinformationen sowie die Dependencies.
Im Ordner SCSS befindet sich unsere vorbereitete SASS-Datei In der Datei gulpfile.js befindet sich unser Taskrunner In der Datei package.json befinden sich unsere Projektinformationen sowie die Dependencies.
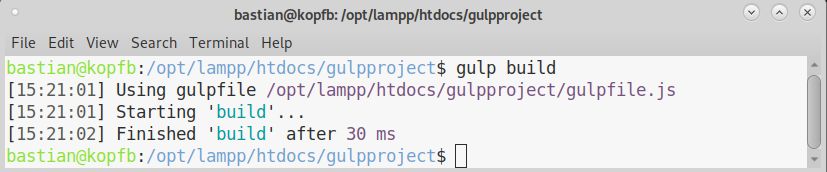
Taskrunner starten
Der Taskrunner kann nun mit dem Befehl gulp build gestartet werden.  Wenn nun alles geklappt hat und wir in den zuvor angelegten Ordner css schauen finden wir hier nun unsere fertig kompilierte CSS Datei style.css. Diese sollte nun die beiden CSS-Klassen sowie die korrekt gesetzten Farbwerte enthalten.
Wenn nun alles geklappt hat und wir in den zuvor angelegten Ordner css schauen finden wir hier nun unsere fertig kompilierte CSS Datei style.css. Diese sollte nun die beiden CSS-Klassen sowie die korrekt gesetzten Farbwerte enthalten.
.text-primary {
color: #006ab2;
}
.text-secondary {
color: #4b4b4d;
}
Wir haben nun einen fertigen Taskrunner der uns dabei unterstützt aus unseren SASS Dateien fertige CSS-Dateien zu erzeugen, welche wir in unseren Projekten und auf Webseiten einsetzten können. Ein solchen Taskrunner kann aber noch viel mehr und kann uns noch bei vielen weiteren Aufgaben unterstützen. Versuch dich doch einfach einmal selbst daran deinen Taskrunner um weitere Prozeduren zu erweitern. Vielleicht mit dem minifizieren von CSS mit gulp minify css oder von Javascript mit gulp js minify. Auf https://www.npmjs.com/ findest du noch viele weitere Pakete für deinen Taskrunner. Oder schau doch einfach mal wieder im Blog vorbei für weitere Interessante Themen und Beiträge. Weitere Taskrunner: grundjs brunch.io Interessante Links: Gulp vs. Grunt: Das zeichnet die beiden Task-Runner aus gulp.js Quickstart Guide Interessante Artikel zum Thema: CSS Preprocessors Rey’s CSS Haxx: CSS Variablen
Das könnte Dich auch interessieren
Speedforce – Pt. II: Performance Analyse
Was bisher geschah: In der letzten Folge haben wir einen Überblick bekommen, was hinter dem Begriff "Performance" eigentlich steckt. Nun wollen wir uns angucke...
Windows oder Linux? Warum nicht beides?
Als Entwickler spielt das Betriebssystem mit dem man arbeitet eine große Rolle. Sei es ein spezielles Programm das man benötigt, der IT-Support in der Firma o...
Animationen auf Webseiten
Bewegungen und Animationen gehören zu den Anforderungen an moderne Landinpages und Webseiten. Um dabei schnell und einfach zum Ziel zu kommen gibt es JavaScrip...


