Speedforce – Pt. II: Performance Analyse
Was bisher geschah: In der letzten Folge haben wir einen Überblick bekommen, was hinter dem Begriff "Performance" eigentlich steckt. Nun wollen wir uns angucken, wie man eine Webseite dahingehende analysiert...

Eine Webseite besteht in ihrer Gesamtheit bekanntlich aus vielen einzelnen Bausteinen. Diese Bausteine erstrecken sich von CSS- und JavaScript-Dateien, über Bilder, bis hin zu Text und Werbebannern. Jeder dieser Bausteine will natürlich geladen werden und benötigt dazu eine gewisse Zeitspanne. Um nun also erkennen zu können, welcher Baustein ein Performance-Killer (Obacht! Buzzword!) ist, müssen wir natürlich zunächst einmal wissen, wie viel Zeit die einzelnen Elemente derzeit benötigen.
Ein Tool, sie zu analysieren
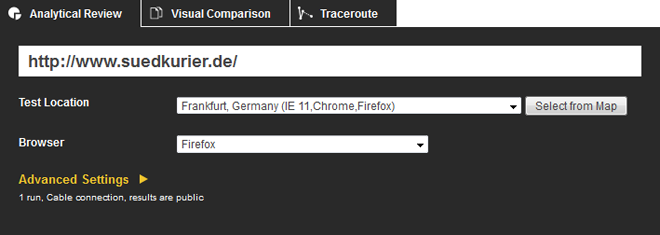
Da das für den faulen Webentwickler sehr mühsam sein kann, holt er sich ein Online-Tool zur Hilfe. Und da es im Internet an nichts mangelt, gibt es auch hier eine geballte Auswahl. Wir möchten uns in diesem Beitrag allerdings auf den Webpagetest beschränken. Dieser ist für eine erste Auswertung mehr als ausreichend. Wir rufen also zunächst den Webpagetest auf und tragen unsere Website URL ein, die wir testen möchten. Als Test Location kann man einen Knotenpunkt aus dem Dropdown Menü auswählen, von welchem auf die Seite verbunden werden soll. Zusätzlich ist es möglich, einen Browser für die Verbindung auszuwählen (Achtung: Nicht alle Browser stehen für alle Knotenpunkte zur Verfügung). In unserem Beispiel möchten wir die Seite www.suedkurier.de testen. Da es sich um eine deutsche Seite mit überwiegend deutschen Usern handelt, wählen wir als Location Frankfurt, Germany (IE 11, Chrome, Firefox) aus. Als Browser wählen wir Firefox (oder welcher Browser euch sonst am liebsten ist).

URL, Location und Browser für den ersten Test auswählen
Viele, viele bunte Zeitstrahlen
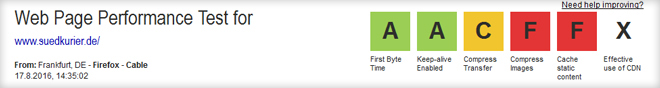
Nun rödelt unser kleiner Freund eine Weile. Da es sich um ein kostenloses Tool handelt, muss man natürlich mit ein paar Einschränkungen leben. Daher kann es durchaus vorkommen, dass unser Test in eine Warteschlage gestellt wird. Doch das Warten wird mit einer lustigen Übersicht belohnt, die vor Farben nur so strotzt. Diese wollen wir uns nun Abschnitt für Abschnitt ansehen:

Überblick über sechs Kernbereiche der Performance Analyse inkl. Notenvergabe

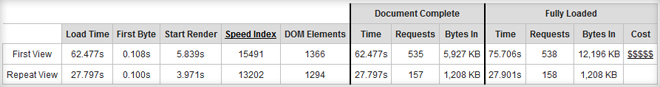
Die Tabelle gibt Auskunft über einzelne Werte des First und des Repeat Views
Don’t go chasing waterfalls
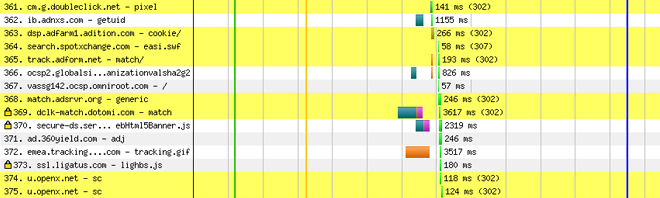
Jetzt folgt das eigentliche Kernstück des Webpagetest: das Wasserfall-Diagramm. Das ist nicht nur schön anzusehen, sondern auch recht aussagekräftig. Hier werden alle Requests chronologisch aufgelistet, die an den Browser gestellt und abgearbeitet werden. In farblichen Zeitstrahlen wird die dazu benötigte Zeit dargestellt. Denn das tun Zeitstrahlen. Sie stellen Zeit dar…

Das Diagramm listet alle Requests in zeitlicher Reihenfolge auf

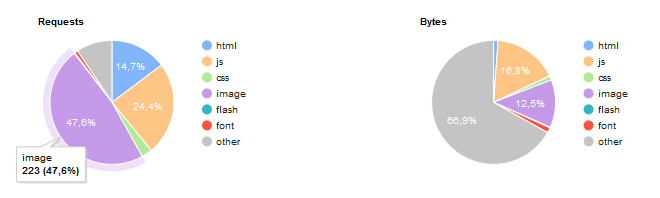
Die einzelnen Requests werden in einem Torten-Diagramm dargestellt
Fazit
Damit erhalten wir bereits eine erste Übersicht über die Performance unserer Webseite. Wir können durch die Notenvergabe sehen, wie gut die einzelnen Bereiche optimiert sind und wo noch Handungsbedarf besteht. Die Zahlen belegen dann schwarz auf weiß, wie es um unsere Ladezeit steht. Im Wasserfall erkennen wir genau, welche einzelnen Dateien Probleme machen und im Content Breakdown schlüsseln wir abschließend auf, wie viele Dateien welcher Elementgruppen geladen werden müssen. Also liebe Kinder, hoffentlich habt ihr gut aufgepasst. Denn in der nächsten Folge werfen wir einen genaueren Bilck auf die Wasserfall-Analyse. Sie hilft uns nämlich recht schnell zu erkennen, wo eine Datei hängt, die optimiert werden muss. Die komplette Serie „Speedforce“ aka „Wie mache ich meine Website schneller?“ gibt es übrigens hier!
Das könnte Dich auch interessieren
Homeoffice in einer WG: Tipps und Tricks
Manche Menschen denken beim Wort «Homeoffice» an einen Unternehmer, der seine Multi-Millionen-Dollar-Geschäfte von zuhause aus mit einem bloßen Mausklick sc...
Die besten Strategien für Effektives Zeitmanagement
In der heutigen Welt ist effektives Zeitmanagement eine Fähigkeit, die von unschätzbarem Wert ist. Ob im Berufs- oder Privatleben, eine gute Organisation und ...
CSS3 Animationen
Mit Hilfe von CSS3 Animationen Keyframes, können Entwickler Animationen erstellen ohne Verwendung von jQuery/Javascript. In diesem folgenden Tutorial, werde ic...


