Pop-up mit JavaScript, CSS und Cookie
Wir haben ein tolles neues Produkt, eine super krasse Aktion oder ein fantastisches Event zu promoten? Da führt kein Weg an einem Pop-up vorbei. Das denken viele, wenn es darum geht etwas prominent zu promoten. Tatsächlich sind Pop-ups eine gute Wahl, wenn es darum geht, besondere Inhalte dem Benutzer einer Seite zu zeigen.

Wieso Pop-up?
Wir haben ein tolles neues Produkt, eine super krasse Aktion oder ein fantastisches Event zu promoten? Da führt kein Weg an einem Pop-up vorbei. Das denken viele, wenn es darum geht etwas prominent zu promoten. Tatsächlich sind Pop-ups eine gute Wahl, wenn es darum geht, besondere Inhalte dem Benutzer einer Seite zu zeigen.
Was man braucht?
Ein bisschen JavaScript, jQuery und CSS sowie eine Prise HTML. Um den Nutzer nicht permanent mit einem Pop-up zu nerven, bauen wir auch einen Cookie ein, damit wir prüfen können, ob das Pop-up schon gesehen wurde und zeigen es entsprechend (nicht) an.
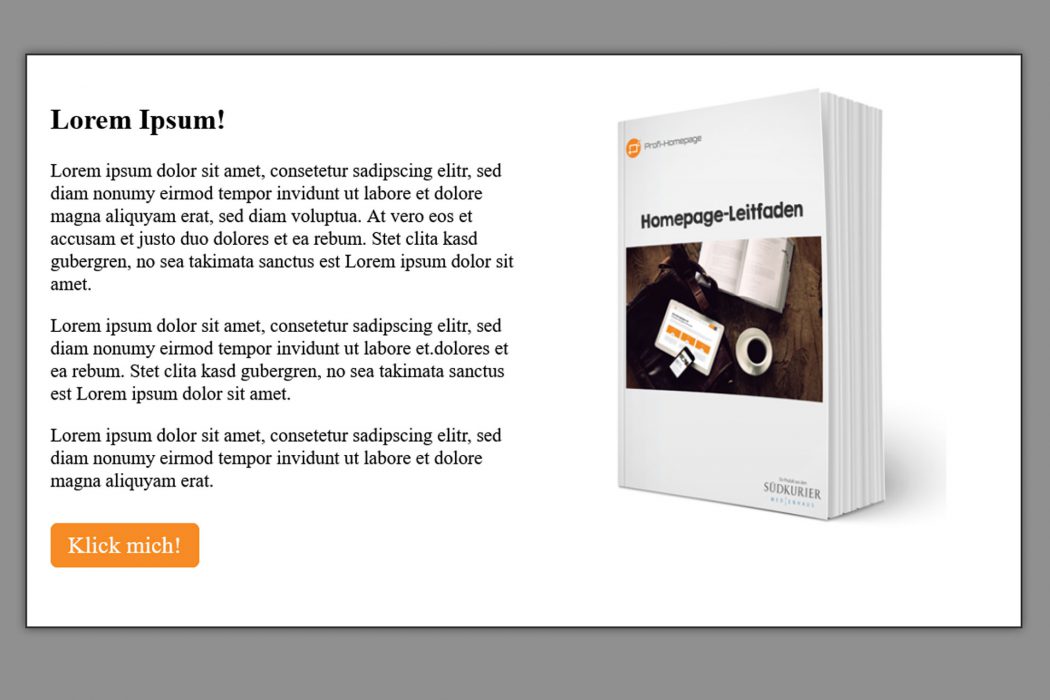
Wie siehts aus?
Wie gehts?
HTML
Zuersteinmal erstellen wir unseren HTML Code mit dem gewünschten Inhalt.
<body>
<div>
Super content goes here!
</div>
<div id="ph_lf_overlay">
<div id="ph_lf_popup_close"></div>
<div id="ph_lf_popup">
<div class="ph_lf_wrapper">
<div class="ph_lf_col">
<h2>Lorem Ipsum!</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et.dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat.</p>
<div id="ph_lf_btn"><a href="http://www.profi-homepage.de" target="_blank" title="zum Leitfaden">Klick mich!</a></div>
</div>
<div class="ph_lf_col ph_lf_img">
<img src="http://www.profi-homepage.de/wp-content/uploads/2016/06/leitfaden-preview.png" alt="Leitfaden">
</div>
</div>
</div>
</div>
</body>
Es handelt sich um ein 2-spaltiges Layout. Links steht der Text. Rechts ein ansprechendes Bild. Der Inhalt wird mit selbst geschriebenem CSS entsprechend angeordnet. Wir verzichten auf ein CSS-Framework, aber falls vorhanden, kann hier natürlich auch mit Bootstrap o.ä. gearbeitet werden.
JavaScript
Wir verwenden einfaches JavaScript un der einfachheitshalber jQuery, da diese Blibliothek auf den meisten Websites Standard ist.
Der komplette Code steckt in einer
jQuery(document ).ready(function() {});
Funktion, da wir das auftauchen des Pop-ups erst nach der Seitenladezeit initialisieren möchten,
Als erstes wird überprüft, ob der Benutzer das Pop-up bereits gesehen hat. Dazu lesen wir einen Cookie aus, der beim wegklicken des Pop-ups gesetzt wird. Cookies sind sog. name-value pairs, d.h. man kann über JavaScript Daten im Browser des Benutzers speichern und diese entsprechend auslesen. Beispielsweise: username = John Doe.
Um den Wert (value) anhand des Names (name) eines Cookies auszulesen, benötigen wir zuerst folgende Helferfunktion:
//get cookie by name
function getCookie(name) {
var value = "; " + document.cookie;
var parts = value.split("; " + name + "=");
if (parts.length == 2) return parts.pop().split(";").shift();
}
diese Funktion nimmt den Parameter „name“ und gibt den entsprechenden value zurück. Nun lesen wir den Cookie aus:
if(getCookie("ph_lf_popup_seen") != "yes"){
wurde das Pop-up also gesehen, überspringen wir den kompletten nun folgenden Block und zeigen nichts an. Wird der Cookie nicht gefunden geht es nun in die if-Klausel und das Pop-up wird nach 5 Sekunden angezeigt:
//show popup after 5 sec
setTimeout(function() {
jQuery( "#ph_lf_overlay" ).css("width","100%");
},5000);
setTimeout(function() {
jQuery( "#ph_lf_popup, #ph_lf_popup_close" ).css("opacity","1");
jQuery( "body" ).css("overflow-y","hidden");
},6000);
Zuerst wird das Overlay über den gesamten Inhalt der Seite gelegt und eine Sekunde später erscheint der Inhalt des Pop-ups.
Es gibt nun 2 Möglichkeiten für den Benutzer, entweder er schließt das Pop-up über das X rechts oben, oder klickt auf den Button. In beiden Fällen schließen wir das Pop-up und setzen den Cookie, dass das Pop-up gesehen wurde. Der Cookie wird auch noch mit einem Ablaufdatum versehen, so wird es dem Benutzer nach 7 Tagen erneut angezeigt
//close popup on click
jQuery("#ph_lf_popup_close").click(function() {
jQuery( "#ph_lf_popup, #ph_lf_popup_close" ).css("opacity","0");
setTimeout(function() {
jQuery( "body" ).css("overflow-y","auto");
jQuery( "#ph_lf_overlay" ).css("width","0");
},500);
//poup is closed, set cookie
var expDate = new Date();
expDate.setTime(expDate.getTime() + 7*24*60*60*1000); //cookie expires in 7 day(s)
document.cookie = "ph_lf_popup_seen=yes; expires="+expDate+";path='/'";
});
Alles zusammen:
jQuery(document ).ready(function() {
//get cookie by name
function getCookie(name) {
var value = "; " + document.cookie;
var parts = value.split("; " + name + "=");
if (parts.length == 2) return parts.pop().split(";").shift();
}
// if cookie is set, dont show popup, else do
if(getCookie("ph_lf_popup_seen") != "yes"){
//show popup after 5 sec
setTimeout(function() {
jQuery( "#ph_lf_overlay" ).css("width","100%");
},5000);
setTimeout(function() {
jQuery( "#ph_lf_popup, #ph_lf_popup_close" ).css("opacity","1");
jQuery( "body" ).css("overflow-y","hidden");
},6000);
//close popup on click
jQuery("#ph_lf_popup_close, #ph_lf_btn a").click(function() {
jQuery( "#ph_lf_popup, #ph_lf_popup_close" ).css("opacity","0");
setTimeout(function() {
jQuery( "body" ).css("overflow-y","auto");
jQuery( "#ph_lf_overlay" ).css("width","0");
},500);
//poup is closed, set cookie
var expDate = new Date();
expDate.setTime(expDate.getTime() + 1*24*60*60*1000); //cookie expires in 1 day(s)
document.cookie = "ph_lf_popup_seen=yes; expires="+expDate+";path=/";
});
}
});
CSS
Was nun noch fehlt, ist CSS damit das ganze auch ansprechend aussieht und mobil auch korrekt angezeigt wird.
#ph_lf_overlay {
background: rgba(117, 117, 117, 0.8) none repeat scroll 0 0;
height: 100%;
left: 50%;
position: fixed;
text-align: center;
top: 0;
transform: translateX(-50%);
transition: all 1s ease 0s;
width: 0;
z-index: 99999999;
overflow-y: auto;
}
#ph_lf_overlay img{
max-width:100%;
width:316px;
}
#ph_lf_popup {
background-color: white;
border: 2px solid #333;
box-shadow: 0 0 7px #404040;
display: inline-block;
margin: 5% auto;
max-width: 1100px;
opacity: 0;
padding: 20px;
transition: all 0.5s ease 0s;
width: 80%;
opacity:0;
text-align:left;
}
.ph_lf_col {
display: inline-block;
float: left;
width: 50%;
}
#ph_lf_popup_close {
background: rgba(0, 0, 0, 0) url("http://www.profi-homepage.de/wp-content/uploads/2016/06/cross.png") no-repeat scroll 0 0;
cursor: pointer;
height: 58px;
position: absolute;
right: 50px;
top: 50px;
transition: all 1s ease 0s;
width: 58px;
opacity:0;
}
#ph_lf_popup_close:hover {
transform:rotate(180deg);
}
#ph_lf_btn > a{
background-color: rgb(246, 139, 36);
border: 1px solid rgb(246, 139, 36);
border-radius: 6px;
color: #ffffff;
display: inline-block;
font-size: 20px;
line-height: normal;
margin-bottom: 30px;
margin-top: 10px;
padding: 6px 14px;
text-decoration: none;
transition: all 0.2s ease 0s;
}
#ph_lf_btn > a:hover{
background-color: #777;
border: 1px solid #777;
text-decoration: none;
}
.ph_lf_img{
text-align:center;
}
@media(max-width:991px){
.ph_lf_col {
display: inline-block;
float: none;
width: 100%;
}
}
@media(max-width:1300px){
#ph_lf_popup{
max-width: 800px;
}
#ph_lf_popup_close{
right:5px;
top:5px;
}
}
@media(max-width:767px){
#ph_lf_popup_close{
background-size: 25px 25px;
height: 25px;
width: 25px;
}
}
Das könnte Dich auch interessieren
Trust me, I’m an engineer – Der Dunning-Kruger-Effekt
“Trust me, I’m an engineer“ oder auf Deutsch: “Vom Tuten und Blasen keine Ahnung haben”. Beim Dunning-Kruger-Effekt geht es im weitesten Sinne darum, ...
Add-on für Firefox und Chrome erstellen
Heute lernen wir, wie wir ein simples Firefox- bzw. Chrome-Add-on erstellen. Dieses Add-on soll nichts weiter tun, als auf einer bestimmten Webseite ein Bild ei...
Projektreflexion – Vorausschauende Rückschau
Die Reflexion als Rückschau auf die Projektphase Auch in Zeiten von Agilität und stetigem Bauen -> Messen -> Lernen finden die meisten Projekte doch früher o...