Optionsseiten selber erstellen
Bei meinem aktuellen Projektes von SÜDKURIER Hilfe, stand ich vor einem Problem. Die Suchseite, also die index.php lies sich nicht für User im Wordpress Backend ändern, denn das würde normalerweise nur im Editor gehen und nicht über Beaver Builder. Darum hat Basti mir gezeigt, dass man dies auch mit einer Optionsseite machen könnte. Der user

Die Optionsseite hat aber noch viel mehr Anwendungsbereiche wir nur Text ändern, zum Beispiel, dass der Admin in WordPress Radio Buttons auf der Optionsseite hat und so zwischen Light – und Dark Mode leicht wechseln kann.
Funktionen und Optionsseite registrieren
Dafür müssen wir zuerst in die Functions.php, denn zuerst müssen wir die die beiden Funktionen die wir benötigen zum Startprozess hinzufügen.
add_action( 'admin_init', 'theme_options_init' ); add_action( 'admin_menu', 'theme_options_add_page' );
Als nächstes muss noch die Einstellungsseite registriert werden:
function theme_options_init(){
register_setting( 'kb_options', 'kb_theme_options', 'kb_validate_options' );
}
Folgende Parameter gibt es für die add_theme_page Funktion:
- Der Seitenttitel der Optionsseite
- Der Titel in der Navigation des Admin Menüs
- Wird als Berechtigung benötigt um die Seite zu editieren
- Ist der Slug der Optionsseite
- Funktionsname
function theme_options_add_page() {
add_theme_page('Optionen', 'Optionen', 'edit_theme_options', 'theme-optionen', 'kb_theme_options_page');
}
In der kommenden Funktion wird nun die Optionsseite erstellt. Die Optionsseite wird übrigens wie ein ganz normales HTML Formular aufgebaut:
function kb_theme_options_page() {
global $select_options, $radio_options;
if ( ! isset( $_REQUEST['settings-updated'] ) )
$_REQUEST['settings-updated'] = false;
?>
Überschrift in HTML Format
Hier wird eine Überschrift auf der Optionsseite mit dem Titel des Gesamtprojektes ausgegeben:
<div class="wrap">
<?php screen_icon(); ?>
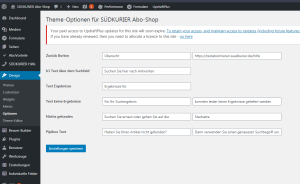
<h2>Theme-Optionen für <?php bloginfo('name'); ?></h2>
Diese folgende Funktion wird mittels der if Schleife nur ausgeführt wenn der User das Formular gespeichert hat.
<?php if ( false !== $_REQUEST['settings-updated'] ) : ?>
<div class="updated fade">
<p>
<strong>Einstellungen gespeichert!
</strong>
</p>
</div>
Formular auf Optionsseite
Danach wird der <form> tag geöffnet und noch das Formular „registriert“:
<form method="post" action="options.php"> <?php settings_fields( 'kb_options' ); ?> <?php $options = get_option( 'kb_theme_options' ); ?>
Nun zum wirklich interessanten Teil:
<table class="form-table">
<tr valign="top">
<th scope="row">h1 Text über dem Suchfeld</th>
<td><input id="kb_theme_options[h1_search]" class="regular-text" type="text" name="kb_theme_options[h1_search]" value="<?php esc_attr_e( $options['h1_search'] ); ?>" /></td>
</tr>
<tr valign="top">
<th scope="row">Text Ergebnisse</th>
<td><input id="kb_theme_options[results]" class="regular-text" type="text" name="kb_theme_options[results]" value="<?php esc_attr_e( $options['results'] ); ?>" /></td>
</tr>
</table>
<!-- submit -->
<p class="submit"><input type="submit" class="button-primary" value="Einstellungen speichern" /></p>
</form>
</div>
Nachdem wir eine <table> erstellt haben und pro Reihe <tr>, geben wir einer Reihe auch immer einen Text über dem Formularfeld, dass der User auch weiß, für was genau er da gerade Text eingibt. Im Anschluss wird mit einem <input> Feld dem User die Möglichkeit gegeben Text einzutragen: Die ID wird mitfolgendem Code festgelegt id="kb_theme_options[results]. Dabei wird in die Klammer eine Variable geschrieben, die man nun auch für den name name="kb_theme_options[back_button_src]" und den value value="<?php esc_attr_e( $options['back_button_src'] ); ?>"verwendet. Falls schon ein Text eingegeben wurde, wird dieser nun auch angezeigt im Formular, wenn die Seite neu geladen wird.
<input id="kb_theme_options[back_button_src]" class="regular-text" type="text" name="kb_theme_options[back_button_src]" value="<?php esc_attr_e( $options['back_button_src'] ); ?>" />
Speichern auf der Optionsseite
Ganz zum Schluss wird noch ein Submit Button eingefügt, dass der User auch die Möglichkeit hat, die Änderungen zu übernehmen. Ganz wichtig ist hierbei der Value. Wird der Value geändert, dann muss er auch am Anfang geändert werden, bei der Meldung dass die Einstellungen gespeichert wurden.
<p class="submit"><input type="submit" class="button-primary" value="Einstellungen speichern" /></p>
Text ausgeben in der index.php
Nun zum nächsten Schritt, wie implementiere ich Eingaben auf eine Seite? An einer Stelle deiner Wahl kannst du nun die Options aufrufen und deine Variable bzw. dein Input hier wieder ausgeben. Das kannst du machen mit:
<?php
$options = get_option('kb_theme_options');
echo $options['back_button_text'];
?>
Hier wird erst Option aufgerufen und danach kann man mit der Variable in den Klammern den gewünschten Part aufrufen und ausgeben. 
Zweites Beispiel
Hier werde ich noch das Beispiel vom Anfang aufgreifen mit dem Dark-Mode bzw. Light Mode. Dafür könnte man 2 Radio Buttons einfügen und jeweils ein Value zuordnen z.B. „dark“ oder „light“. Im css Code kann man dann einfach eine if Abfrage starten:
$options = get_option('kb_theme_options');
if ($options["mode"] == "dark") {
//
}
Dazwischen kann man alle CSS Klassen etc. ändern, die für einen Dark Mode geändert werden müssen und voila hat man einen schnellen Wechsel für einen Dark Mode implementiert.
Der gesamte Quellcode
function.php
add_action( 'admin_init', 'theme_options_init' );
add_action( 'admin_menu', 'theme_options_add_page' );
// Einstellungen registrieren (http://codex.wordpress.org/Function_Reference/register_setting)
function theme_options_init(){
register_setting( 'kb_options', 'kb_theme_options', 'kb_validate_options' );
}
// Seite in der Dashboard-Navigation erstellen
function theme_options_add_page() {
add_theme_page('Optionen', 'Optionen', 'edit_theme_options', 'theme-optionen', 'kb_theme_options_page' ); // Seitentitel, Titel in der Navi, Berechtigung zum Editieren (http://codex.wordpress.org/Roles_and_Capabilities) , Slug, Funktion
}
// Optionen-Seite erstellen
function kb_theme_options_page() {
global $select_options, $radio_options;
if ( ! isset( $_REQUEST['settings-updated'] ) )
$_REQUEST['settings-updated'] = false; ?>
<div class="wrap">
<?php screen_icon(); ?><h2>Theme-Optionen für <?php bloginfo('name'); ?></h2>
<?php if ( false !== $_REQUEST['settings-updated'] ) : ?>
<div class="updated fade">
<p><strong>Einstellungen gespeichert!</strong></p>
</div>
<?php endif; ?>
<form method="post" action="options.php">
<?php settings_fields( 'kb_options' ); ?>
<?php $options = get_option( 'kb_theme_options' ); ?>
<table class="form-table">
<tr valign="top">
<th scope="row">Zurück Button</th>
<td><input id="kb_theme_options[back_button_text]" class="regular-text" type="text" name="kb_theme_options[back_button_text]" value="<?php esc_attr_e( $options['back_button_text'] ); ?>" />
<input id="kb_theme_options[back_button_src]" class="regular-text" type="text" name="kb_theme_options[back_button_src]" value="<?php esc_attr_e( $options['back_button_src'] ); ?>" /></td>
</tr>
<tr valign="top">
<th scope="row">h1 Text über dem Suchfeld</th>
<td><input id="kb_theme_options[h1_search]" class="regular-text" type="text" name="kb_theme_options[h1_search]" value="<?php esc_attr_e( $options['h1_search'] ); ?>" /></td>
</tr>
<tr valign="top">
<th scope="row">Text Ergebnisse</th>
<td><input id="kb_theme_options[results]" class="regular-text" type="text" name="kb_theme_options[results]" value="<?php esc_attr_e( $options['results'] ); ?>" /></td>
</tr>
<tr valign="top">
<th scope="row">Text keine Ergebnisse</th>
<td><input id="kb_theme_options[no_results]" class="regular-text" type="text" name="kb_theme_options[no_results]" value="<?php esc_attr_e( $options['no_results'] ); ?>" />
<input id="kb_theme_options[no_results2]" class="regular-text" type="text" name="kb_theme_options[no_results2]" value="<?php esc_attr_e( $options['no_results2'] ); ?>" /></td>
</tr>
<tr valign="top">
<th scope="row">Nichts gefunden</th>
<td><input id="kb_theme_options[nothing_found]" class="regular-text" type="text" name="kb_theme_options[nothing_found]" value="<?php esc_attr_e( $options['nothing_found'] ); ?>" />
<input id="kb_theme_options[nothing_found2]" class="regular-text" type="text" name="kb_theme_options[nothing_found2]" value="<?php esc_attr_e( $options['nothing_found2'] ); ?>" /></td>
</tr>
<tr valign="top">
<th scope="row">Pipibox Text</th>
<td><input id="kb_theme_options[pipibox1]" class="regular-text" type="text" name="kb_theme_options[pipibox1]" value="<?php esc_attr_e( $options['pipibox1'] ); ?>" />
<input id="kb_theme_options[pipibox2]" class="regular-text" type="text" name="kb_theme_options[pipibox2]" value="<?php esc_attr_e( $options['pipibox2'] ); ?>" /></td>
</tr>
</table>
<!-- submit -->
<p class="submit"><input type="submit" class="button-primary" value="Einstellungen speichern" /></p>
</form>
</div>
<?php }
index.php
<?php
$options = get_option('kb_theme_options');
echo $options['back_button_text'];
?>
Das könnte Dich auch interessieren
Website Testing 101 – Testen aus Usersicht
Webseiten können auf verschiedene Art und Weise getestet werden, es hängt davon ab welches Ziel ihr verfolgt. So können Performance Tests durchgeführt werde...
Photoshop für Halunken – Composing für Anfänger
Lange ist es her, als ich meinen ersten Workshop für euch veranstalten durfte,
Warum du dich für die Media Favoriten entscheiden solltest
Du bist auf der Suche nach einer neuen Herausforderung oder befindest dich noch im Studium? Zufällig bist du auf den Internet Halunken Blog gestoßen und du ke...