Eine Einführung in HTML und CSS
Im ersten Teil beschäftigen wir uns mit den Grundlagen von HTML, insbesondere der allgemeinen Dokumentenstruktur, verschiedenen HTML-Elementen und ihren Attributen. Anschließend betrachten wir CSS, den Zweck, die Definition von Regeln und wie es mit HTML interagiert.

HTML
Jede Webseite im Internet wird in HyperText Markup Language, auch bekannt als „HTML“, geschrieben. Aber warum ist der Code und das Markup nicht überall zu sehen? Die Antwort auf diese Frage ist im Browser zu finden, welcher für uns HTML in entsprechende Webseite übersetzt. Um diesen Prozess zu verstehen werde ich euch eine grundlegende Einführung in HTML und CSS geben. Zum Einstieg werden wir uns mit den grundlegenden Elementen und Attributen in HTML beschäftigen.
Elemente
HTML verwendet Elemente, um die Struktur von Seiten zu beschreiben. Wenn wir uns das unten aufgeführte Beispiel anschauen, sehen wir den grundlegenden Aufbau einer Webseite. Sie besteht aus mehreren Elementen, welche jeweils ein öffnendes und schließendes Tag besitzen. 
- Öffnendes-Tag: <title> (Die Zeichen in den Klammern geben den Typ des Tags an.)
- Schließendes Tag: </title> (Das schließende Tag hat einen Schrägstrich nach dem “<” Symbol)
Aber es gibt auch leere Elemente wie img -Element, welche kein schließendes Tag haben. Beispiel:
<img src="katze.gif" alt="Katze" />
Attribute
Attribute liefern zusätzliche Informationen über den Inhalt des Elements. Sie befinden sich in dem öffnenden Tag des Elements und bestehen aus zwei Teilen: einem Namen und einem Wert. Ein gutes Beispiel sind Links, welche eigentlich auf jeder Webseite zu finden sind. Links werden in HTML durch a -Tags repräsentiert und enthalten neben dem Ziel eine Beschriftung.
<a href="https://www.google.de">Google Deutschland</a>
Hier wird das Attribut href verwendet um das Linkziel anzugeben, in unserem Fall: „http://www.google.de“. Die Adresse ist somit der Wert des href-Attributs und muss als solcher in Anführungszeichen angegeben werden.
ID & Class Attribute
Jedes HTML-Element kann ein ID– oder Klassenattribut enthalten. Diese Attribute erlauben es Elemente klar zu identifizieren und von anderen zu unterscheiden. Der Unterschied zwischen dem ID– und Klassenattribut besteht darin, dass IDs eindeutig sind und keine zwei Elemente dieselbe ID haben dürfen.
CSS
Als nächstes schauen wir uns an, wie CSS funktioniert und wie man damit das Design der Seite mit CSS steuern kann. CSS basiert auf Regeln, welche definieren, wie ein bestimmtes Element angezeigt werden soll. Man kann z. B. angeben, dass der Hintergrund der Seite gelb sein soll, alle Absätze in Rot mit der Schriftart Arial angezeigt werden sollen oder dass alle Überschriften blau oder kursiv sein sollen.
CSS-Regeln
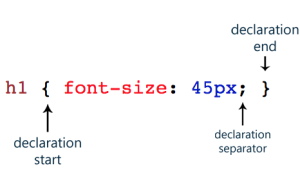
CSS Regeln bestehen aus zwei Komponenten, dem Selektor und der Deklaration. Der Selektor bestimmt gibt an welches Element von den Änderungen betroffen ist und die Deklaration enthält die gewollten Änderungen. Hier ein einfaches Beispiel:  Im Beispiel sagen wir, dass alle h1 Elemente mit der Größe von 45 Pixel angezeigt werden sollen.
Im Beispiel sagen wir, dass alle h1 Elemente mit der Größe von 45 Pixel angezeigt werden sollen.
CSS-Eigenschaften
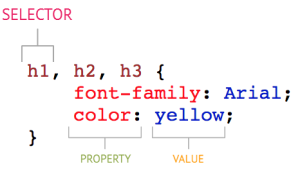
Die Deklarationen einer CSS-Regel sind leicht an den umschließenden geschweiften Klammern zu erkennen. Jede Deklaration besteht aus zwei Teilen, der zu eigentlichen Eigenschaft und dem zugehörigen Wert. Eigenschaft und Wert werden durch einen Doppelpunkt getrennt, die verschiedenen Deklarationen werden durch Semikolons getrennt. Die Eigenschaften geben an welchen Aspekt eines Elements man ändern möchte. Je nach Element stehen verschiedene Eigenschaften zur Auswahl, gute Beispiele sind Farbe, Schriftart, Breite oder Höhe. Die Werte geben die Einstellungen an, die man für die ausgewählten Eigenschaften verwenden möchte.  Diese Regel gibt an, dass alle h1, h2 und h3 Elementen der Schriftart Arial mit einer gelben Farbe angezeigt werden sollen.
Diese Regel gibt an, dass alle h1, h2 und h3 Elementen der Schriftart Arial mit einer gelben Farbe angezeigt werden sollen.
CSS Einbinden
CSS Anweisungen lassen sich auf drei verschiedene Wegen in Seite einbinden. Da aber nur zwei davon generell akzeptiert sind möchte ich auch nur diese nennen: Intern: Man kann CSS-Regeln in eine HTML-Seite einfügen, indem man sie in ein <style> Element einfügt.
<style>
body {background-color: gray;}
h1 {color: blue;}
p {color: red;}
</style>
Extern: Das Element <link> in einem HTML-Dokument teilt dem Browser mit, wo die CSS-Datei der Seite zu finden ist.
<link rel="stylesheet" type="text/css" href="style.css">
Mit diesem kurzen Einstieg, hoffe ich, dass ich euch erklären konnte aus welchen Bestandteilen eine Webseite besteht. Ihr solltet nun in der Lage sein, die Grundstruktur von Webseiten und einige der verwendeten HTML-Tags und CSS-Eigenschaften zu erklären
Das könnte Dich auch interessieren
Grundlagen des Responsive Webdesign
Heutzutage wird eine Webseite von einer Vielzahl von Geräten besucht: Desktops mit großen Monitoren, mittelgroßen Laptops, Tablets, Smartphones und mehr. Um ...
Ein Tag als Praktikant im Home Office Teil 3
Viele Unternehmen schicken in dieser Zeit ihre Mitarbeiter soweit es geht ins Homeoffice. Auch wir bei den Mediafavoriten sind davor nicht gefeit. Hätte man mi...
Speedforce – Pt. II: Performance Analyse
Was bisher geschah: In der letzten Folge haben wir einen Überblick bekommen, was hinter dem Begriff "Performance" eigentlich steckt. Nun wollen wir uns angucke...


